DéjàClick can run user-defined JavaScript code on web pages when replaying recorded transactions. This way you can interact with web page contents using not only the recorded actions. For example, you can:
-
Access any HTML elements through the DOM (Document Object Model).
-
Change the DOM – add, change, and remove HTML elements.
-
Make HTTP/Ajax requests using the
XMLHttpRequestobject.
You can run JavaScript code after specific events in your DéjàClick script. To specify the code to run, use the JavaScript Validation properties of an event.
| Note: | This feature requires the knowledge of JavaScript and DOM. You can use the following resources as reference materials: |
Use cases
In DéjàClick scripts used to monitor transactions, you usually use JavaScript validations to verify values on web pages. However, you are not limited to validations only. You have the full power of JavaScript to do almost anything you can think of:
-
Check that the total of the shopping cart equals the sum of the individual items in the cart.
-
Check or change CSS attributes, such as text and background colors.
-
Set cookies for transactions (via
document.cookie). -
Verify dynamic content added by client-side scripts (unlike keyword validations, which look for values in the web page’s source code, JavaScript validations work with the current web page content).
-
Send data to the server using HTTP POST.
-
Show additional data on a web page.
-
Rearrange the web page content for a better readability.
Create JavaScript validations
You can create JavaScript validations when recording, editing, and replaying scripts.
Create validation during recording
DéjàClick 2.0
-
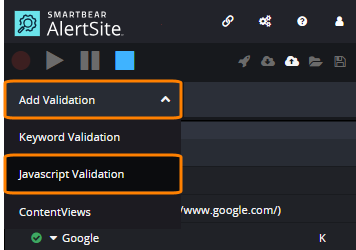
Click Add Validations on the DéjàClick toolbar and select JavaScript Validation.

-
Click anywhere within the web page or frame you want to validate using JavaScript.
-
Configure the validation.
DéjàClick 1.x
-
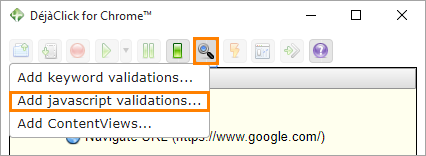
Click
 on the DéjàClick toolbar and select Add javascript validations.
on the DéjàClick toolbar and select Add javascript validations.
-
Click anywhere within the web page or frame you want to validate using JavaScript.
-
Configure the validation.
Create validation when editing the script
-
Start DéjàClick.
-
In the script, select an action (web page) or event for which you want to add a validation rule.
-
The validations you have added to an event will run after the event finishes. The action validations will run after the last event in the action.
-
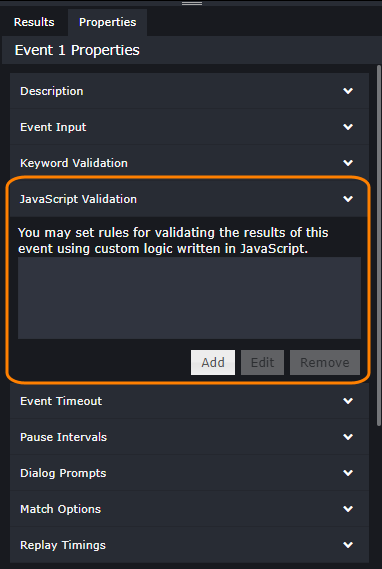
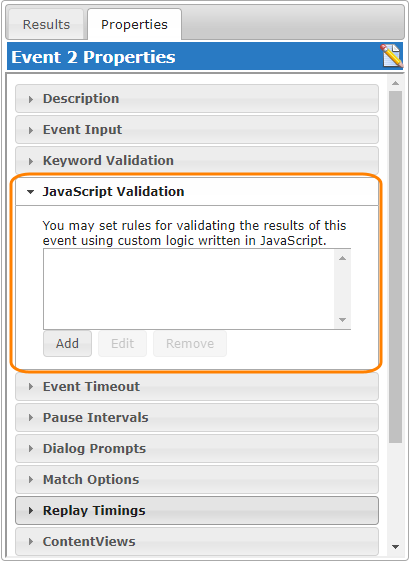
Switch to the Properties tab in the lower half of the DéjàClick sidebar.
-
Expand the JavaScript Validation group.
-
Click Add.
-
Configure the validation.
Create validation when replaying the script
DéjàClick 2.0
-
Pause the replay at the page you want to validate.
Tip: To set a pause before replaying, select the needed action (web page) or event and select > Insert Pause. -
Click Add Validation > JavaScript Validation.
-
Click anywhere within the web page or frame you want to validate using JavaScript.
-
Configure the validation.
DéjàClick 1.x
-
Pause the replay at the page you want to validate.
Tip: To set a pause before replaying, right-click the needed action or event and select Pause. -
Click
 > Add javascript validations.
> Add javascript validations. -
Click anywhere within the web page or frame you want to validate using JavaScript.
-
Configure the validation.
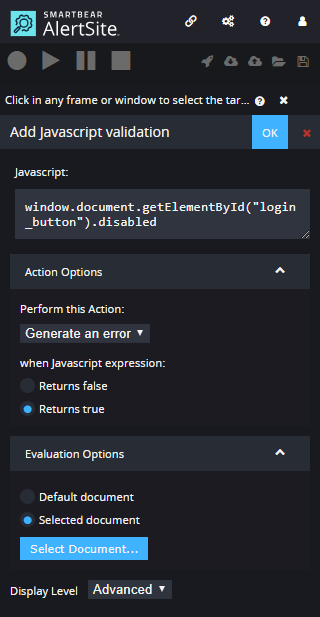
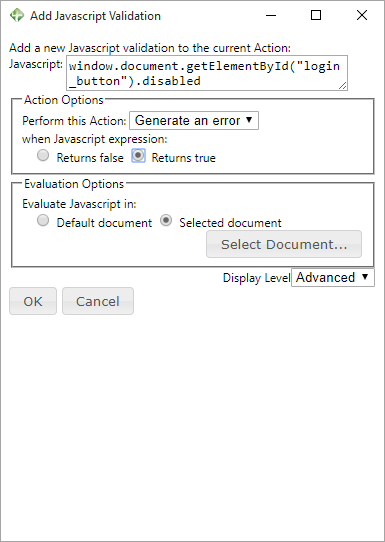
Configure JavaScript validation
-
Enter the JavaScript code to run. The last statement in the code must evaluate to
trueorfalse. See Write JavaScript code for validations below. -
Expand the Action Options section and select which result to consider as a failure –
trueorfalse. -
Select what to do if the validation fails:
-
Generate an error – Stop the script with the Validation failed error
-
Continue waiting – Retry the validation until it succeeds or the event timeout elapses
-
-
(Optional) Under Evaluation Options, select the document (web page or frame) to validate. By default, this is a web page that contains the current event’s target object. If your web page contains several frames, or if it opened other web pages (for example, pop-ups), you may need to select Evaluation Options for a specific document, replay the script, and try again.
-
Once ready, click OK to save the settings.
You can save the modified script to your computer, or upload it to AlertSite – a worldwide network of monitoring stations – for remote execution.
Write JavaScript code for validations
You can use any JavaScript code whose result is true or false. For example, it can be a single expression:
JavaScript
It can also be a multi-line script:
JavaScript
total == 500
The final result is the value of the last expression. The trailing semicolon (;) is optional.
If the code is a function call that does not return a value, append ; true at the end of the line to use true as the result:
JavaScript
The result of the code can also be a string or a number. DéjàClick will convert it to the corresponding boolean value:
-
0,""(empty string) –false -
1,-1,"done","true"–true -
"0","false"(in quotes) –true
If the final result have some other type (an object, array, and so on), it is ignored for security reasons. In this case, DéjàClick ignores the validation and continues the replay.
Tips
-
Use
window.documentinstead ofdocumentif you are also going to replay your DéjàClick script in Firefox. -
Use Chrome Developers Tools (F12) to learn the IDs of web page elements.
-
Run your DOM-related code in the browser’s JavaScript console (Ctrl+Shift+J) first to make sure it runs successfully.
Considerations
DéjàClick uses the chrome.tabs.executeScript method to run JavaScript validation code on web pages. The code runs in an isolated environment. This means that it can access web pages’ DOM, but it cannot access other JavaScript functions and variables on the page. Similarly, the scripts cannot access the local file system. The other restrictions depend on specific Chrome and website settings.
Examples
Set cookie for transaction
Check CSS attributes
This code verifies that the warning element’s foreground color is red.
JavaScript
var css_prop = "color";
var css_value = "rgb(255, 0, 0)";
var obj = window.document.getElementById(obj_id);
var strStyleValue = window.getComputedStyle(obj, "")[css_prop].toLowerCase();
strStyleValue == css_value
Check web page’s last modified date
The code below verifies that the web page was last modified less than 12 hours ago. Add this code to the first event of a web page (action).
JavaScript
var TWELVE_HOURS = 12 * 60 * 60 * 1000; /* ms */
(new Date() - dt) <= TWELVE_HOURS