Lighthouse is an open-source tool for improving the performance and quality of web pages. Lighthouse runs a series of audits against a web page, and generates a report that scores the web page in five categories: performance, best practices, progressive web app, accessibility, and SEO. Each audit has a help page that explains why this audit is important and how to improve the web page.
AlertSite provides integrated Lighthouse reporting as part of testing on demand. You can run a Lighthouse audit for any public URL.
Running Lighthouse Audit
-
Click on the toolbar of AlertSite UXM Dashboard.
-
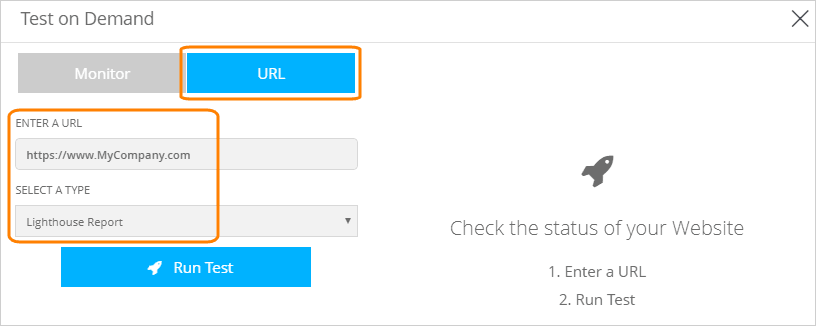
Switch to the URL tab.
-
Enter the URL of the web page you want to test. This web page must be accessible on the public Internet, and must not require authentication.
-
Select Lighthouse Report as the test type, and click Run Test.
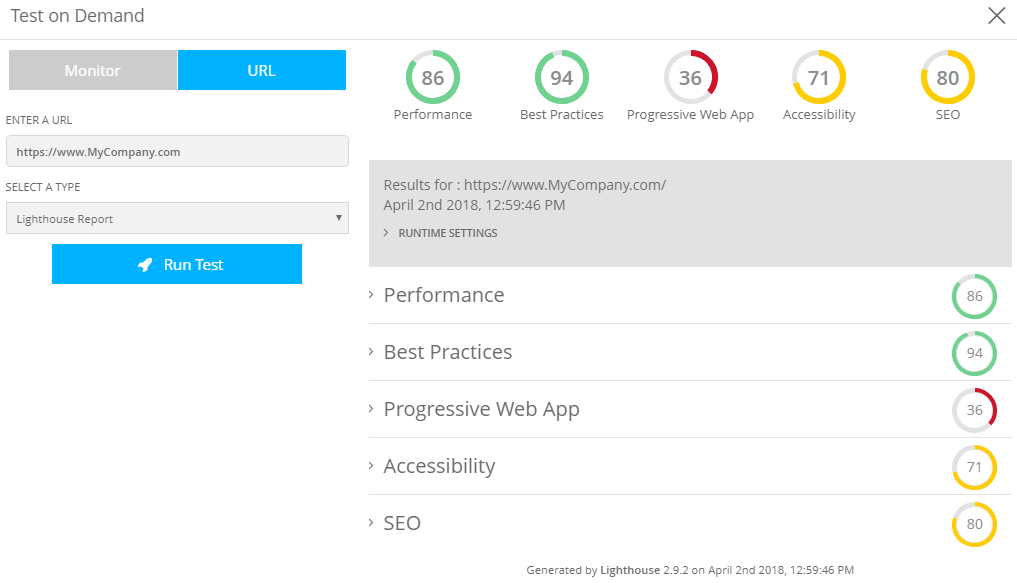
The audit may take a couple of minutes to complete. The results will be displayed on the screen.
Understanding Lighthouse Report
Lighthouse analyzes your web page in five categories, Performance, Best Practices, Progressive Web App, Accessibility, and SEO. The scores at the top represent the total score for that category, from 0 to 100, with 100 being the highest. See the Lighthouse Scoring Guide to learn how Lighthouse calculates these scores.
Expand the categories to view the detailed audit results and improvement suggestions, and follow the “learn more” links to get additional information about a specific audit.
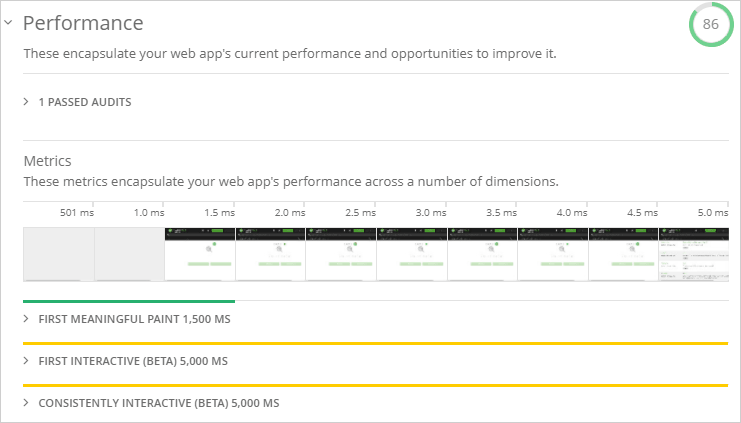
Performance
Performance audits analyze your web page load time. The first part of the Performance report shows the screenshots of page loading over time to illustrate the perceived user experience (how long it takes for the content to become visible and usable).
| Note: | The Lighthouse First meaningful paint metric is different from the AlertSite First Paint metric. AlertSite First Paint indicates the time when the browser begins rendering the page, whereas Lighthouse First meaningful paint indicates the time when the primary content of the page has been rendered. |
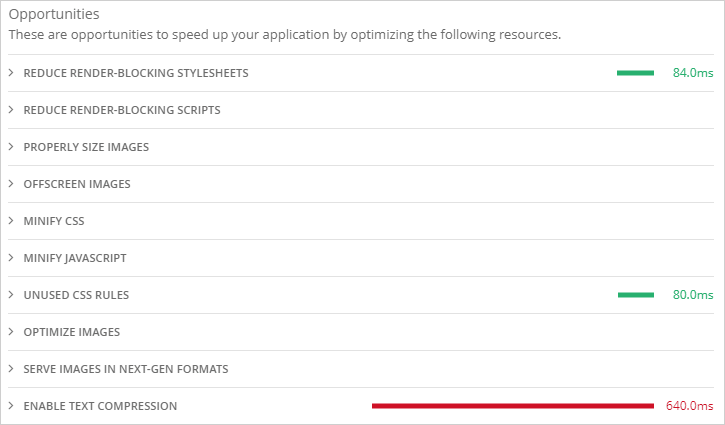
The second part of the report provides suggestions to speed up your website, such as: minify JavaScript and CSS, avoid render-blocking JavaScript and CSS, compress images, serve files with gzip compression, and more.
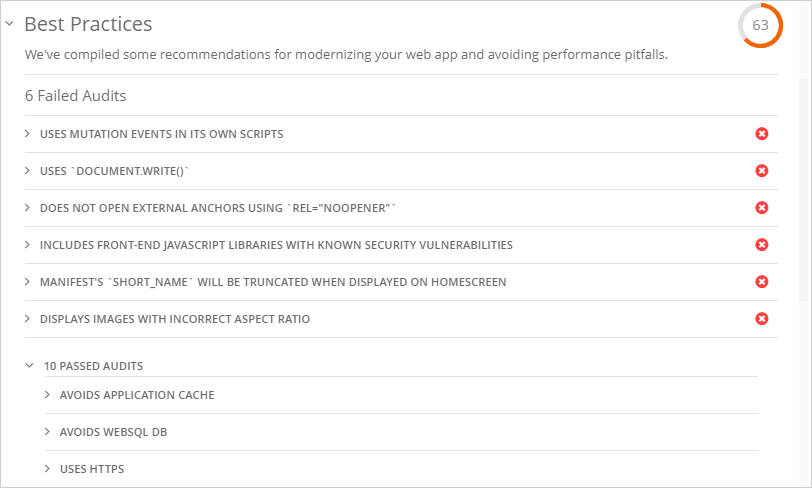
Best Practices
These audits check if your web page follows best practices for modern web development. For example, the page should use HTTPS rather than HTTP, avoid deprecated APIs, have no console errors logged, and so on.
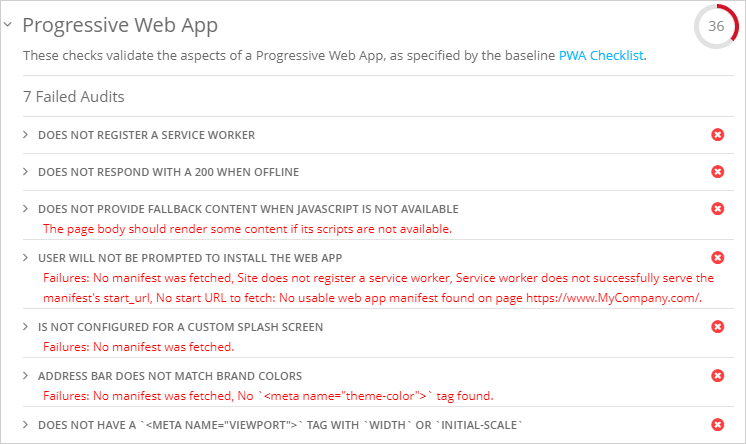
Progressive Web App
Progressive Web App (PWA) is a website that works like a mobile application, for example, supports “Add to home screen”, uses push notifications, and other PWA technologies. Lighthouse PWA audits are based on the Baseline PWA Checklist.
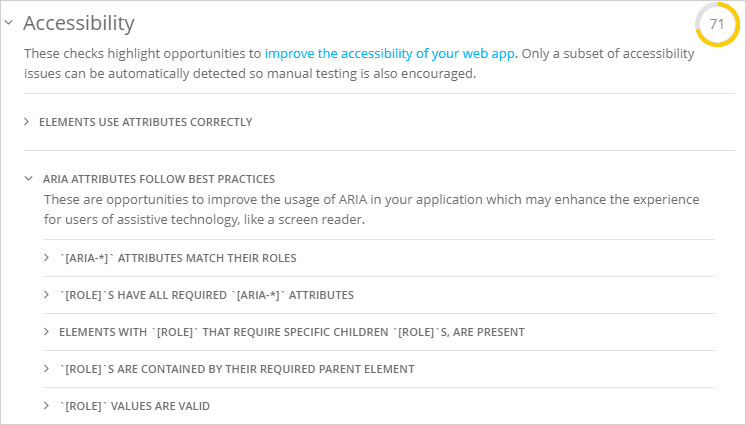
Accessibility
These audits check if your web page is compatible with assistive technologies such as screen readers. To score in this category, the page elements must have screen-friendly names, elements should have the relevant roles and ARIA attributes, form fields must have associated labels, background and foreground colors must have sufficient contract ratio, and more.