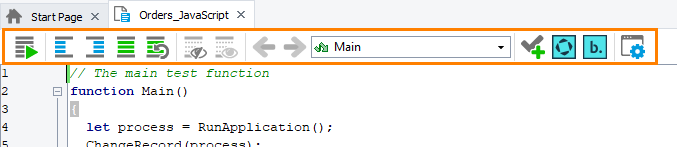
The Code Editor toolbar contains tools for managing the script code of the currently opened script unit:

The toolbar provides useful capabilities for editing and using script code:
| Item | Description |
|---|---|
 |
Runs the current routine. |
 |
Increases the indent of the current line or selected block of script code. |
 |
Decreases the indent of the current line or selected block of script code. |
 |
Comments the selected text by inserting comment marks specific to the used scripting language at the beginning of each selected line. |
 |
Uncomments selected lines of code. |
 |
Collapses blocks of code. See Outlining. |
 |
Expands blocks of code. See Outlining. |
 |
Switches to the previous locations of the insertion point. |
 |
Switches to the more recent locations of the insertion point. |
| Routine_Name | You can go to the declaration of any script routine within the current script unit by selecting its name from the list. In Python scripts, you can also go to the declaration of classes and their methods. See Code Navigation. |
 |
Creates a checkpoint. |
 or or  |
Opens the Generate Run Code dialog where you can connect to a SmartBear device cloud and generate code to run a mobile or desktop browser in its device lab.
To which device cloud — CrossBrowserTesting or BitBar Web — the dialog connects depends on the Device Cloud > Web > Web cloud provider property of the TestComplete project. Currently, only the CrossBrowserTesting device cloud is supported. |
 |
Opens the Generate Run Code for BitBar dialog where you can connect to a mobile device cloud managed either by BitBar or by a local Appium server and generate code to open a testing session in the cloud. |
 |
Provides access to the Code Editor options. |
