This topic provides an overview of testing applications based on Chromium Embedded Framework (CEF).
| Note: | To learn how to test Electron-based applications, see About Testing Electron Applications With TestComplete. |
About Automated Testing of CEF-Based Applications
With TestComplete, you can test web pages in applications that use the Chromium Embedded Framework. TestComplete supports CEF3 versions of the framework. You can test 32-bit and 64-bit applications created with the following programming languages and frameworks:
| Language / Framework | CEF Project |
|---|---|
| C, C++ | generic Chromium Embedded Framework |
| Delphi | DCEF3 |
| .NET | CefSharp (including WPF projects of CEFSharp) |
| Java | JavaChromiumEmbedded JavaCEF |
Supported CEF Versions
Which CEF versions are supported depends on the approach to exposing CEF applications:
-
Chrome DevTools Protocol - CEF version 88 (including minor versions) is supported.
 We do not guarantee support for later CEF versions.
We do not guarantee support for later CEF versions. -
Script injection (legacy) - CEF versions 85.0.4183 and earlier are supported (except CEF3 1750).
Note: For CEF applications that use WPF controls, only versions 84.0.04147 and earlier are supported.
If you use NuGet or some other package manager to add CEF libraries to your application, make sure that the version of the CEF build within the package conforms to the version of CEF builds supported by TestComplete.
Also, for both approaches, TestComplete supports some specific types of CEF-based applications:
- CEF applications that do not implement
cef_loader_hander_t - CEF applications that do not implement
cef_life_span_handler - CEF applications with browser configuration disabled (
settings.command_line_args_disabled = 1)
 |
CEF applications launched by using the ClickOnce technology (the required TestComplete licenses for such applications are the same as for usual CEF applications) are supported only for Exposing applications via script injection. |
Requirements
-
An active license for the TestComplete Web Module.
Testing of CEF applications embedded in WPF applications requires active licenses for both Desktop and Web modules.
-
The following plugins must be enabled in TestComplete:
-
Web Testing
-
Chromium Embedded Framework Support
Note: These plugins are installed and enabled automatically as part of the TestComplete Web module. You can check if these plugins are active in File | Install Extensions. -
Exposing CEF Applications
To simulate user actions over your CEF application, you expose web pages that the embedded Chromium web browser renders, in one of the following ways:
Via the Chrome DevTools Protocol (CDP)
The Chrome DevTools Protocol allows accessing and interacting with web applications running in Chromium-based web browsers. For TestComplete to be able to use the protocol to expose and test CEF applications, the application must be launched with the remote debugging port enabled and with the specified port that the test engine will listen to:
-
Launch the CEF application binary executable with the following command-line parameters:
--remote-debugging-port=<port_number>Where port_number must belong to the 1024–65535 range and be available.
– or –
-
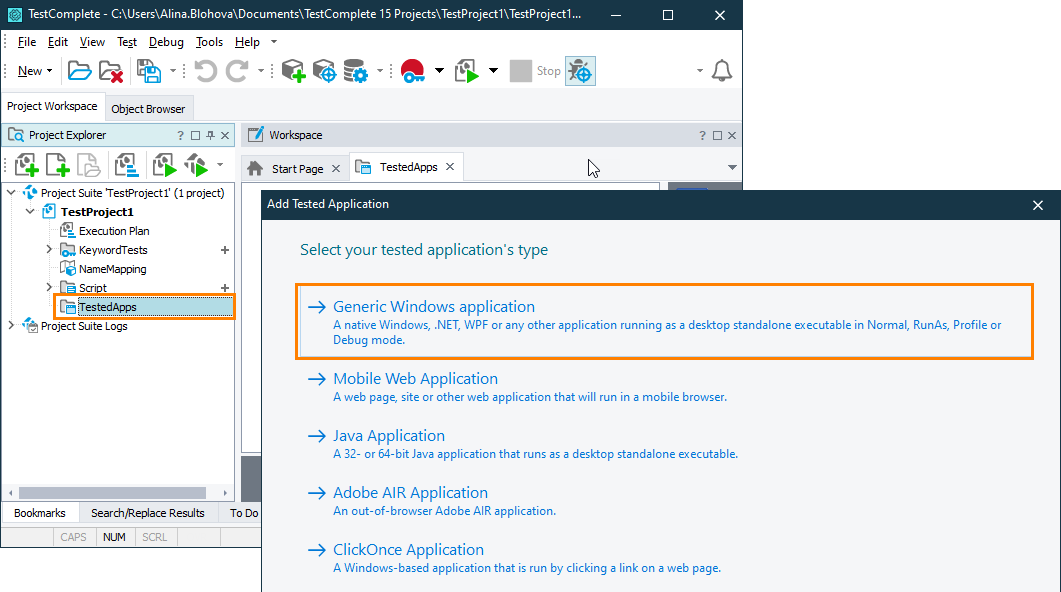
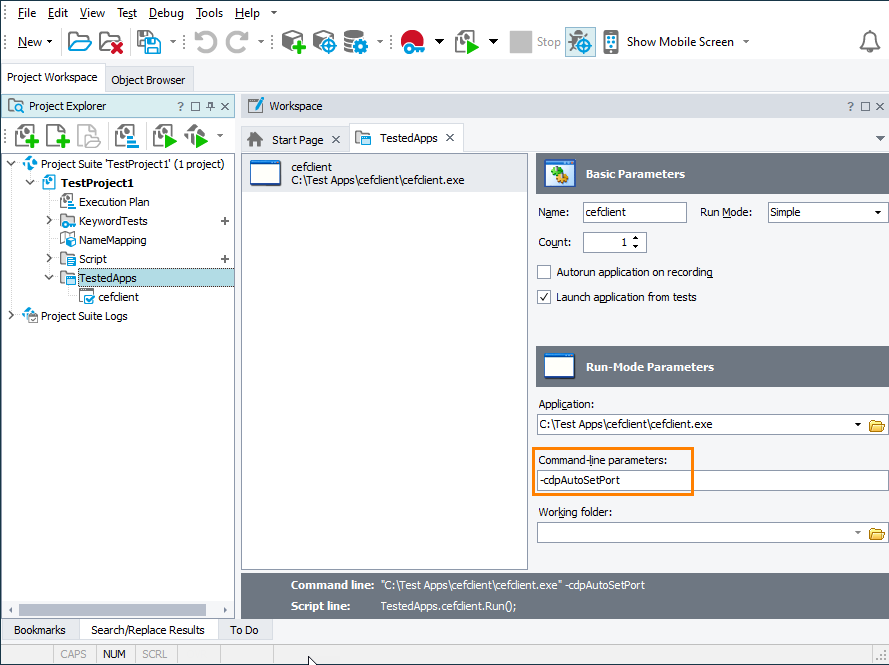
In your TestComplete project, add the CEF application’s binary executable to the Tested Applications collection as a Generic Windows application:
-
Add the
-cdpAutoSetPortcommand-line parameter to the application launch parameters: -
Launch the added application. You can do it, for example, by using the
TestedApp.Runmethod, theRun TestedAppoperation, or run it from the TestComplete UI.
Known issues
When you close your tested CEF application, it can exit unexpectedly.
Via script injection (Legacy)
 This approach has been adopted in TestComplete versions prior to version 15.20. It has several limitations. We do not recommend that you use it.
This approach has been adopted in TestComplete versions prior to version 15.20. It has several limitations. We do not recommend that you use it.
There are two ways to gain access to web pages and elements of CEF-based applications via script injection: automatic (recommended) and manual.
Automatic
In order to expose a CEF-based application, you need to add it to the Tested Applications collection as a Generic Windows Application. See Adding Tested Applications. In this case, TestComplete will try to expose the application automatically.
If your CEF application is launched by using the ClickOnce technology, add the application to the Tested Applications collection as a ClickOnce application and select the Allow TestComplete to interact with embedded Chromium content check box. See Preparing CEF-Based Applications for Testing by Using Script Injection (Legacy).
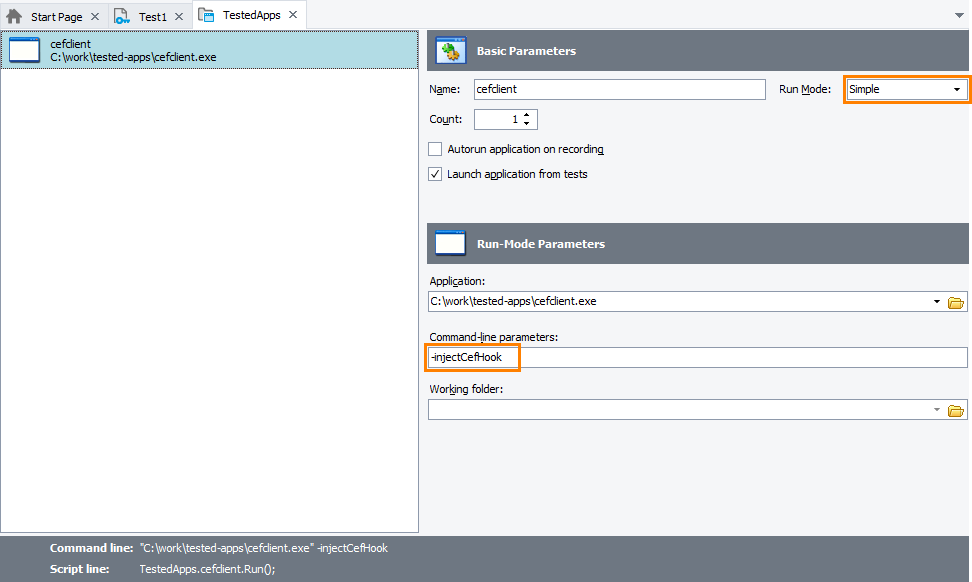
Then, launch your CEF application in Simple run mode with one of the following conditions met:
- The application's executable imports the libcef.dll library.
– or –
- The libcef.dll library and the application's executable are located in the same folder.
– or –
- The application has the
injectCefHookcommand-line argument (in any letter case and with any prefix).
Manual
If you start a CEF-based application in some other way, or launch it in another run mode (RunAs, Debug or Profile), then you need to prepare the application manually. See Preparing CEF-Based Applications for Testing by Using Script Injection (Legacy) for instructions on how to do this.
After the application is exposed (either automatically or manually), TestComplete will be able to access web pages and elements in the application’s embedded Chromium browser. You can test these web pages as you normally do this in a regular browser.
Known issues and limitations of exposing CEF applications by using script injection
-
.NET applications created with CefGlue are not supported.
-
Windowless (offscreen) rendering mode is supported only for WPF controls of CefSharp applications. Other applications that use offscreeen rendering are not supported.
-
CEF applications based on
CefSharp.WinFormsversions prior to version 90 can freeze during the test recording. -
If script injection is restricted by the Content Security Policy (CSP) in your tested CEF application, TestComplete will not be able to access internal objects of the application.
To be able to create tests for such applications, you need to disable the policy that restricts script injection. To do that, remove the
Content-Security-Policyheader from your application pages. Create a separate test build of your application with the policy disabled, for testing purpose only. Do not deploy your application with the policy disabled, as it may impair your application security.
Create a separate test build of your application with the policy disabled, for testing purpose only. Do not deploy your application with the policy disabled, as it may impair your application security.You can find more information about CSP and on how to work with it at:
-
If due to security settings enforced in your tested CEF application it behaves incorrectly when launched from TestComplete, you may want to try launching your application with the
-notOverwriteWebSecurityparameter. Specify the parameter in the Command-line parameters text box of the appropriate TestedApps item in your TestComplete project. -
TestComplete cannot perform
ClickItemactions on ListBox controls in applications based on CEF3 builds 1650 and 1750. This behavior is caused by an issue in the Chromium engine and was fixed in CEF build 1916. As a workaround, you can select items of ListBox controls by calling theKeysaction:aListBox.Keys("[Down][Down]") // Select the second item in the list
aListBox.Keys("myItem") // Input the desired value -
If you face issues when accessing GUI objects in your CEF application, make sure the
LifespanHandlerandLoadHandlerinterfaces are implemented in your application. -
Running cross-platform web tests for CEF applications in remote environments is not supported.
Specifics of Testing CEF-Based Applications
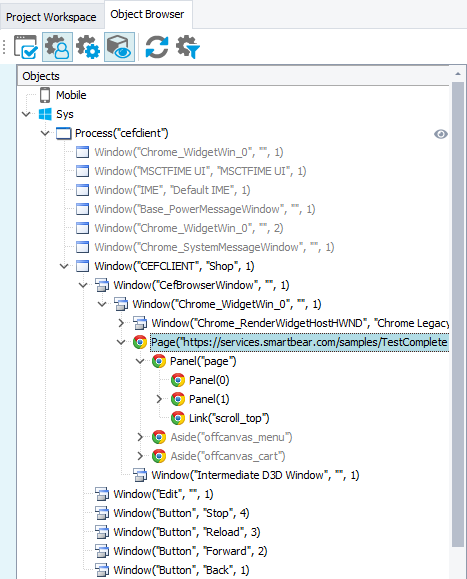
Web testing in embedded browsers, like CEF-based applications, differs from testing in regular web browsers. The main difference is that TestComplete identifies CEF-based applications as Process test objects rather than Browser test objects. Also, Page objects are nested under the browser hosted window, they are not direct child objects of the application’s process.

To get a Page object for an embedded web page, you can use the following code:
JavaScript, JScript
function Test()
{
// Search for the Page object
var p = Sys.Process("cefclient1");
var page = p.FindChild("ObjectType", "Page", 5);
if (page.Exists)
{
// Work with the Page object
page.ToUrl("www.example.com");
}
else
{
Log.Error("The Page object was not found.");
}
}
Python
def Test():
# Search for the Page object
p = Sys.Process("cefclient1");
page = p.FindChild("ObjectType", "Page", 5);
if page.Exists:
# Work with the Page object
page.ToUrl("www.example.com");
else:
Log.Error("The Page object was not found.");VBScript
Sub Test
Dim p, page
' Search for the Page object
Set p = Sys.Process("cefclient1")
Set page = p.FindChild("ObjectType", "Page", 5)
If page.Exists Then
' Work with the Page object
page.ToUrl("www.example.com")
Else
Log.Error("The Page object was not found.")
End If
End Sub
DelphiScript
procedure Test;
var p, page;
begin
// Search for the Page object
p := Sys.Process('cefclient1');
page := p.FindChild('ObjectType', 'Page', 5);
if page.Exists then
begin
// Work with the Page object
page.ToUrl('www.example.com');
end
else
Log.Error('The Page object was not found.');
end;
C++Script, C#Script
function Test()
{
// Search for the Page object
var p = Sys["Process"]("cefclient1");
var page = p["FindChild"]("ObjectType", "Page", 5);
if (page["Exists"])
{
// Work with the Page object
page["ToUrl"]("www.example.com");
}
else
{
Log["Error"]("The Page object was not found.");
}
}
For more differences between regular and embedded browsers, see the Specifics of Web Testing in Embedded Browsers section in the Considerations for Web Testing topic.
See Also
Support for Chromium Embedded Framework
Preparing CEF-Based Applications for Testing by Using Script Injection (Legacy)
Considerations for Web Testing

 About Automated Testing of CEF-Based Applications
About Automated Testing of CEF-Based Applications