Specifies whether the component is positioned vertically or horizontally.
Declaration
| Read-Write Property | String |
| componentPropObj | One of the objects listed in the Applies To section |
Applies To
This property applies to the following objects:
TcxLabelProperties, TcxProgressBarProperties
Description
The property meaning depends on the object to which the property belongs.
TcxLabelProperties.Orientation
The Orientation property of the TcxLabelProperties object specifies the shadow position relative to the label text. Note that the shadow appears if the LabelEffect is set to anything other than “cxleNormal” and the Depth property has a non-zero value.
Property Value
One of the following string values:
| Value | Description |
|---|---|
“cxoLeft” |
The shadow is dropped to the left. |
“cxoRight” |
The shadow is dropped to the right. |
“cxoTop” |
The shadow is dropped to the top. |
“cxoBottom” |
The shadow is dropped to the bottom. |
“cxoLeftTop” |
The shadow is dropped to the top left corner. |
“cxoLeftBottom” |
The shadow is dropped to the bottom left corner. |
“cxoRightTop” |
The shadow is dropped to the top right corner. |
“cxoRightBottom” |
The shadow is dropped to the bottom right corner. This is the default value. |
TcxProgressBarProperties.Orientation
The Orientation property of the TcxProgressBarProperties lets you determine or set how the progress bar is filled with color(s) or an image.
Property Value
One of the following string values:
| Value | Description | Appearance |
|---|---|---|
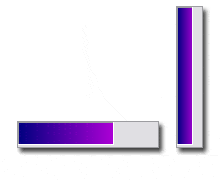
“cxorHorizontal” |
The bar fills the component from left to right. The Min position is on the left and the Max position is on the right. This is the default value. |
 |
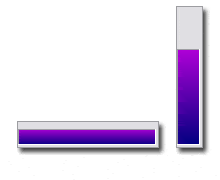
“cxorVertical” |
The bar fills the component from bottom to top. The Min position is on the bottom and the Max position is on the top. |
 |
To control the orientation of the text label indicating the progress state use the TextOrientation property.
| Note: | The TcxProgressBar component does not change its dimensions when the Orientation property is changed. This may lead to progress bar being parallel to the larger side of the components client area. If this happens disable the AutoSize property and resize the component. |
See Also
LabelEffect Property
Depth Property
Max Property
Min Property
TextOrientation Property
