In TestComplete, you create a cross-platform web test on your local computer in one of the browsers supported by TestComplete. Only then, you can scale the test to run it in multiple remote test environments.
If you are new to TestComplete: We recommend that you first go through the Getting Started tutorial to get familiar with the tool.
Prerequisites
Before you start creating cross-platform tests:
-
Make sure that your TestComplete project is configured to use XPath expressions and CSS selectors to locate objects on web pages. This is absolutely essential for creating cross-platform tests because only then TestComplete will be able to access web elements in remote environments. See below.
-
Select the device cloud that you are going to run tests in. Currently, the CrossBrowserTesting device cloud is available.
-
Choose one of the supported web browsers in which you want to record tests. The browser you use for recording does not matter. You can choose any browser you are comfortable with. The resulting test will be compatible with multiple web browsers, including those supported by TestComplete and those that are not supported directly (for example, Safari, or mobile browsers).
-
Prepare the selected browser for test recording as described in Preparing Web Browsers.
Configuring TestComplete projects to locate web elements by their XPath expressions and CSS selectors
Before you start recording, make sure that your TestComplete project is configured to locate web elements by XPath expressions and CSS selectors.
In existing projects
-
Open your TestComplete project to which you want to add cross-platform tests.
-
Select Tools > Current Project Properties from the TestComplete main menu to open the Properties page of your project.
-
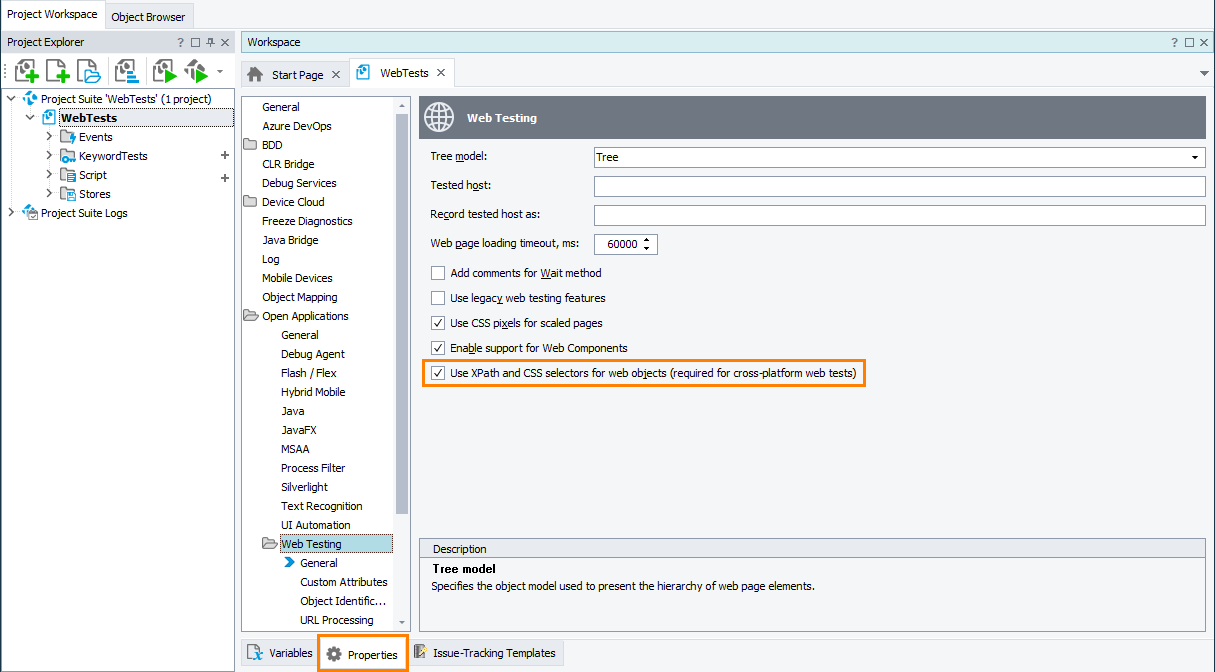
In the tree on the left, select Open Applications > Web Testing > General.
-
Make sure that the Use XPath and CSS selectors for web objects check box is selected (it is selected by default):
-
Save the changes.
When creating new projects
Via the Create New Project wizard
-
Start creating a new project via the Create New Project wizard. To call the wizard, do any of the following:
-
Select File > New > New Project from the TestComplete main menu.
-
Click
 New Project on the Start Page.
New Project on the Start Page.
-
-
On the first page of the wizard, make sure that the Use XPath and CSS selectors for web objects check box is selected (it is selected by default):
-
Continue creating the project as usual. To learn more, see the wizard description.
Via the Create Project dialog
-
Add a new project to your current project suite via the Create Project dialog. To call the dialog, right-click the project suite in the Project Explorer panel and then click Add > New Item.
-
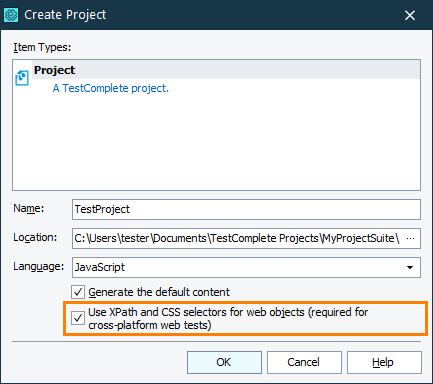
In the dialog, make sure that the Use XPath and CSS selectors for web objects check box is selected (it is selected by default):

-
Complete adding a new project. To learn more, see the dialog description.
Bind a TestComplete project to a SmartBear device cloud
-
Select Tools > Current Project Properties from the TestComplete main menu to open the Properties page of your project.
-
In the tree on the left, select Device Cloud > Web.
-
 Set the Web cloud provider project property to CrossBrowserTesting.
Set the Web cloud provider project property to CrossBrowserTesting. -
Enter the credentials of your CrossBrowserTesting account on the Device > Web page:
-
Save the changes.
Creating and Recording Tests
To create a test, you can record your user actions in a web browser or you can create a test from scratch. The easiest way to create a cross-platform web test is to record it:
-
Start recording.
-
Launch your web browser.
-
Interact with your tested application or web page as an end-user would: navigate through pages, click the links, input data into forms, and so on.
-
Stop the test recording.
TestComplete will process the performed actions and generate the test. The images below show an example of a recorded cross-platform test:
|
A keyword test |
A script test |
A test consists of the sequence of operations that define various interactions with objects in a web browser.
Depending on the Tools > Options > Engines > Name Mapping > Map object names automatically option, the recorded test will either use mapped web objects or it will use the FindElement method to search for tested web elements. See Addressing Objects in Cross-Platform Web Tests.
You can modify and enhance the recorded test in a number of ways to make it more flexible and efficient. For example:
-
Add new operations, reorder operations and modify their parameters.
-
Delete or disable unneeded operations (for example, superfluous recorded operations).
-
Insert checkpoints for verifying objects and values in the tested application.
-
Create data-driven tests that run multiple test iterations using different sets of data.
Debugging Tests on Your Local Computer
You can debug your test by running it on your local computer to make sure that it works as expected. To learn more about test debugging, see Debugging Tests.
Running Tests in Remote Environments
A recorded cross-platform test can run on your local computer as is. However, before you can run it in remote test environments, you need to modify it:
-
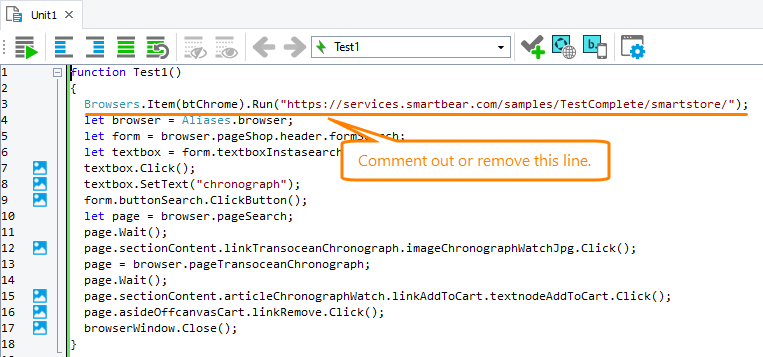
Remove (or disable) all test commands that interact with local browsers. For instance, in scripts, remove or comment out all script lines that use the
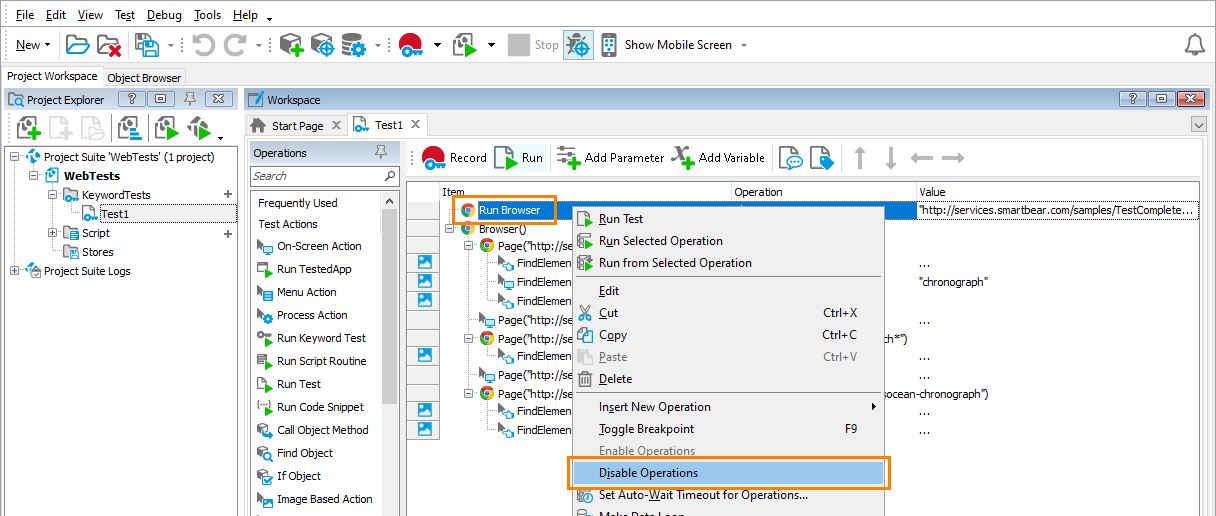
Browsers.Itemproperty:In keyword tests, remove or disable the Run Browser operation:
-
Add test instructions that will connect to your platform provider and run the browser there.
If you use a SmartBear device cloud
In a keyword test, add the Run Remote Browser operation to your test. The operation allows connecting to device clouds managed by CrossBrowserTesting.com and launching a needed mobile or desktop web browser:
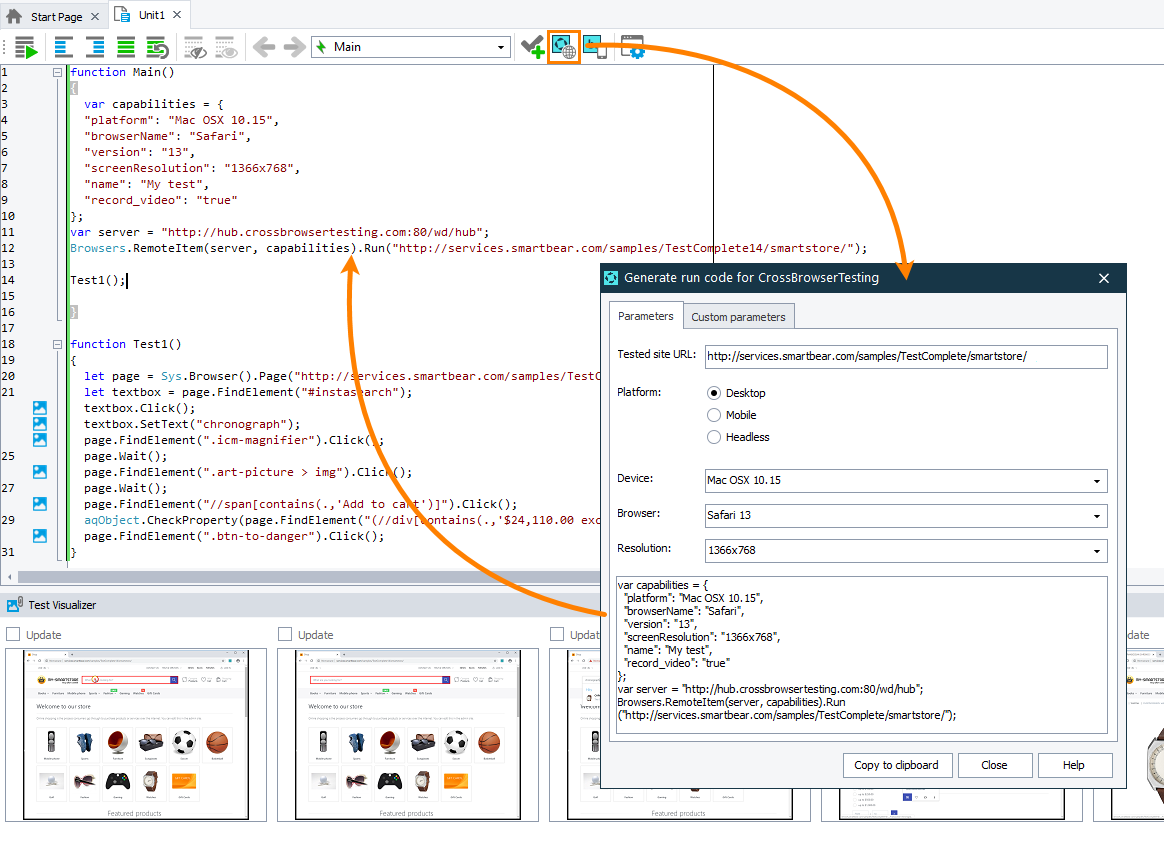
In a script test, you can generate the code to run your target web browser by using the Generate run code dialog:
-
Click
 on the Code Editor toolbar.
on the Code Editor toolbar. -
In the resulting dialog, log in to the device cloud (if you have not logged in yet). If you still do not have a proper account, you can sign up for a free trial directly from the dialog.
-
Select the web browser and the platform where you want to run the test.
-
Copy the code that the dialog generates and insert it into the needed place in your script test.
If you use any other Selenium Grid provider
Write script code that will connect to your Selenium Grid, access a remote environment (node), and run the browser there. To do this, use the
Browsers.RemoteItem(HubUrl, Capabilities).Runmethod.Here, the HubURL parameter specifies the URL of your Selenium Grid. The Capabilities parameter is an object that describes the remote environment where you want to run the test: platform, web browser type and version. To learn which capabilities you should use, please see the documentation of your Selenium Grid provider.
-
-
All the test commands that follow the
Browsers.RemoteItem.Runmethod and that work with theBrowserobject will run in the remote environment.Call your recorded test right after the code that calls the
Browsers.RemoteItem.Runmethod. If your recorded cross-platform test is a script test, call it as you usually call any routine. If your recorded cross-platform test is a keyword test, call it by using theKeywordTests.Test_Name.Runmethod:JavaScript, JScript
function Connect()
{
…
Browsers.RemoteItem(server, JSON.stringify(capabilities)).Run(url);
KeywordTests.Test1.Run();
}Python
def Connect():
…
Browsers.RemoteItem[server, capabilities].Run(url)
KeywordTests.Test1.Run()VBScript
Sub Connect
…
Call Browsers.RemoteItem(server, capabilities).Run(url)
KeywordTests.Test1.Run()
End SubDelphiScript
procedure Connect();
var capabilities, url, server;
begin
…
Browsers.RemoteItem(server, capabilities).Run(url);
KeywordTests.Test1.Run();
end;C++Script, C#Script
function Connect()
{
…
Browsers["RemoteItem"](server, JSON["stringify"](capabilities))["Run"](url);
KeywordTests["Test1"]["Run"]();
}
Run the resulting code.
To run your test in several remote environments in a sequence, see Iterate Through Remote Testing Environments.
See Also
About Cross-Platform Web Tests
Addressing Objects in Cross-Platform Web Tests



 Using an existing account - See instructions
Using an existing account - See instructions



 If you use a SmartBear device cloud
If you use a SmartBear device cloud