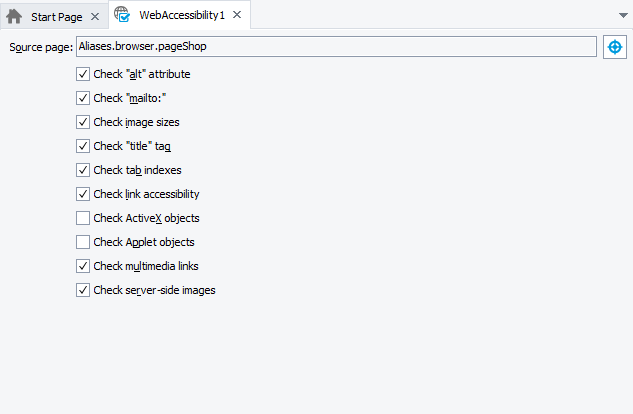
The Web Accessibility Element editor displays a list of validation properties. They specify which verification actions the web accessibility checkpoint will perform when checking web pages.

The Source page box of the editor displays the name of the Page object that provides scripting access to the tested web page or frame.
To specify another page for verification, open it in your Web browser and do the following:
-
Drag the
 icon to the desired web page. When you start dragging, the TestComplete main window is minimized automatically.
icon to the desired web page. When you start dragging, the TestComplete main window is minimized automatically. -
When dragging over the web page, the red frame indicates the web page element that is currently under the mouse pointer. Release the mouse button when the red frame highlights any element of the desired web page.
In the editor, you can specify the following validation properties:
-
Check "alt" attribute - The checkpoint will verify that all IMG, APPLET, AREA, and INPUT web page elements have a non-empty ALT attribute. If at least one of these elements does not have the ALT attribute or this attribute is empty, the verification will fail.
-
Check "mailto:" - The checkpoint will verify that the tested web page contains at least one A element, whose HREF attribute starts with mailto:. If the tested web page does not contain these elements, the verification will fail.
-
Check image sizes - The checkpoint will verify that all IMG elements of the tested web page have the WIDTH and HEIGHT attributes specified. If there is one or more images that do not have these attributes, the verification will fail.
-
Check "title" tag - Specifies that TestComplete should verify that the web page contains a non-empty TITLE element. If this element is absent or if it is empty, the verification will fail.
-
Check tab indexes - Specifies that TestComplete will verify that all A, AREA, BUTTON, INPUT, OBJECT, SELECT, and TEXTAREA elements have the TABINDEX attribute specified. If the page contains at least one element, whose TABINDEX attribute is absent, the verification will fail.
-
Check link accessibility - This is a check for broken links. TestComplete verifies that the pages or resources to which the A elements on the tested web page refer are available, that is, that the server response code is less than 400. If at least one A element points to an unavailable page or resource, the verification will fail.
Notes:
-
If a checked link is redirected to another URL, the checkpoint will follow the redirect and will verify that the resulting page (or resource) is available, that is, that the response code for it is less than 400.
-
The checkpoint only verifies links that use HTTP or HTTPS protocols and that do not use parameters (the parameters are separated from the page’s address by the question mark). In other words, the checkpoint does not check those A elements, whose HREF attributes:
- Contain question marks (
?). - Start with some other prefixes than HTTP or HTTPS. For instance, it does not check the links that start with FTP, NEWS, or MAILTO or with the scripting language name (JavaScript, JScript, Python, or VBScript).
- Contain question marks (
-
- Check ActiveX objects - Verifies that the tested web page does not contain ActiveX objects. The verification fails if the page contains at least one ActiveX object.
- Check Applet objects - Verifies that the tested web page does not contain APPLET elements. The verification fails if the page contains at least one APPLET.
- Check multimedia links - Checks if the page contains links to multimedia content in the form of AVI or SWF files. The check will fail if the page contains links to such files.
Note: The checkpoint checks links to multimedia content only (for example, links contained by A elements). It does not check multimedia embedded into web pages by OBJECT or EMBED elements. - Check server-side images - Verifies that the page does not contain IMG elements, whose SRC attribute contains parameters. That is, TestComplete checks whether the image URL contains the question mark (?). If it does, the verification fails.
To save the changes you made to the properties, select File > Save from the TestComplete main menu.
To close the editor without saving the changes, close the editor’s tab and answer “No” when TestComplete asks you to save the changes.
See Also
About WebTesting Collection
About Web Accessibility Checkpoints
