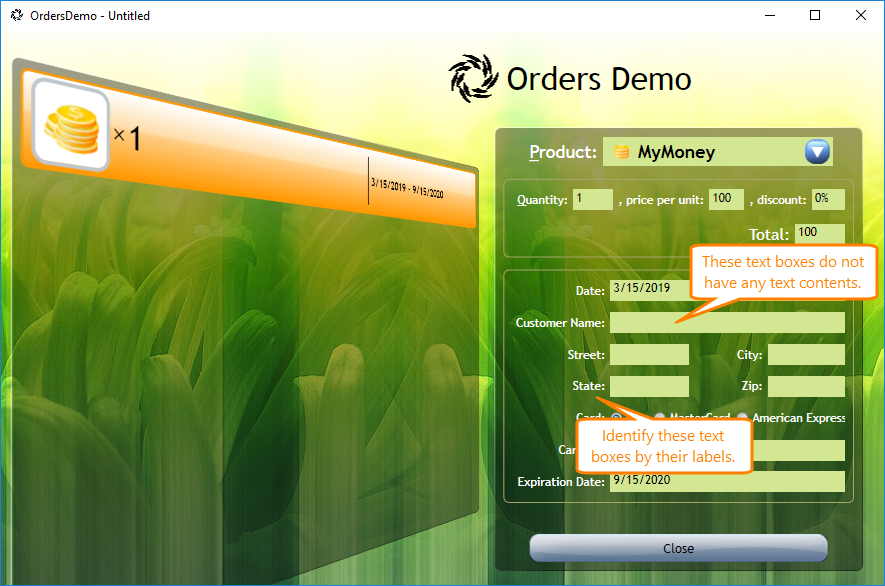
In your tests, you can use the optical character recognition (OCR) engine to identify tested UI elements by their text contents. However, you may face a situation where you need to simulate user actions on a UI element that does not have any text content by which it can be identified. For example, an empty text box or a memo field on an application form.
In this case, you can identify such UI elements by the text that is next to them. For instance, you can identify a text box by its label:
To do this, you get the text block that is next to the tested UI element, specify the target screen area, and simulate user actions over it.
In keyword tests
-
Add an OCR Action operation to your test.
-
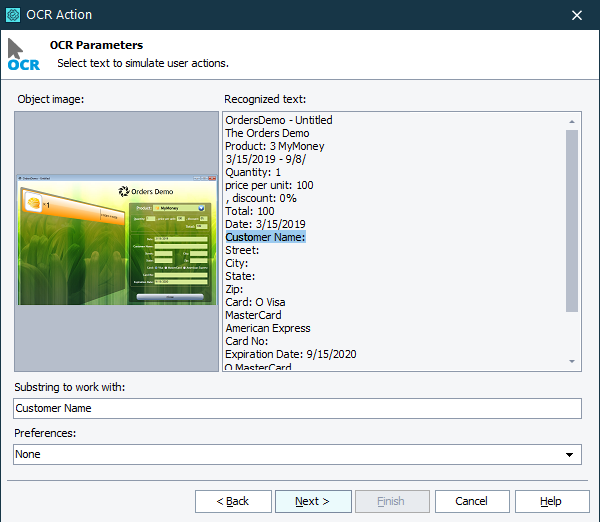
Select the onscreen object or screen area that contains the needed UI element. Make sure the selected object or area also includes a text fragment by which you will identify your UI element.
TestComplete will recognize all the text in the selected control or area.
-
Select a text fragment:
-
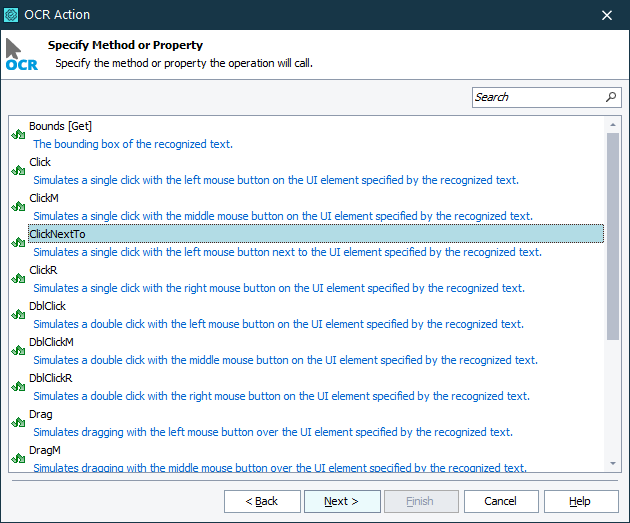
Select the action you want to simulate on your tested UI element:
-
ClickNextTo- To simulate a click (for desktop and web applications). -
TouchNextTo- To simulate a touch (for mobile applications). -
SendKeys- To simulate keyboard input.
-
-
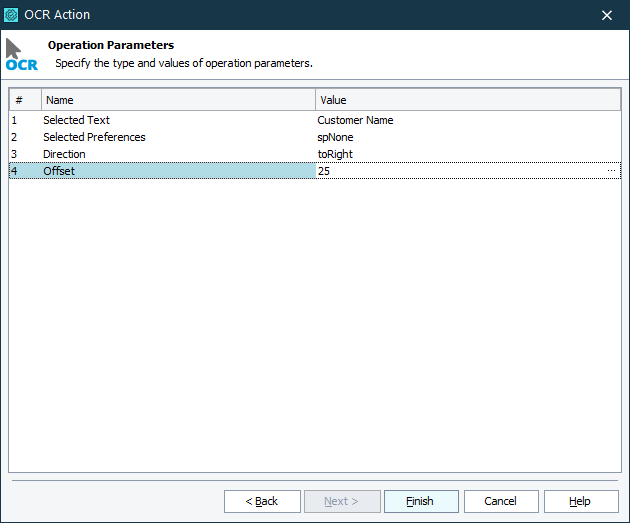
Specify the position of the tested UI element relative to the selected text block:
-
Specify the distance between the area where you want to simulate user actions and the selected text block’s border:
In script
-
Get the onscreen object or screen area that contains the needed UI element. Make sure the selected object or area also includes the text fragment by which you will identify your UI element.
-
Use the
OCR.Recognizemethod to recognize the text within the object or screen area. -
Use the
Blockproperty or theBlockByTextmethod to get the text fragment by which you want to identify your UI element. -
To simulate user actions on your UI element, call the appropriate method and specify the position of your tested UI element relative to the text fragment and the distance between them:
-
ClickNextTo- To simulate a click (for desktop and web applications). -
TouchNextTo- To simulate a touch (for mobile applications). -
SendKeys- To simulate keyboard input.
-
The example below shows how to simulate a click in a text box recognized by its label and then type text in the text box:
JavaScript, JScript
{
// Recognize the text of the tested application's main window
var wnd = Sys.Process("myApp").Window("Main");
var obj = OCR.Recognize(wnd);
// Find the "Customer Name" label
var t = obj.BlockByText("Customer Name:");
// Enter "John Smith" in the text box to the right of the found label
t.ClickNextTo(toRight, 25);
t.SendKeys("John Smith", toRight, 25);
…
}
Python
def GetControlByNearbyText():
# Recognize the text in the tested application
wnd = Sys.Process("myApp").Window("Main")
obj = OCR.Recognize(wnd)
# Find the "Customer Name" label
t = obj.BlockByText("Customer Name:")
# Enter the text to the text box to the right of the found label
t.ClickNextTo(toRight, 25)
t.SendKeys("John Smith", toRight, 25)VBScript
' Recognize the text of the tested application's main window
Set wnd = Sys.Process("myApp").Window("Main")
Set obj = OCR.Recognize(wnd)
' Find the "Customer Name" label
Set t = obj.BlockByText("Customer Name:")
' Enter "John Smith" in the text box to the right of the found label
Call t.ClickNextTo(toRight, 25)
Call t.SendKeys("John Smith", toRight, 25)
…
End Sub
DelphiScript
var wnd, obj, t;
begin
// Recognize the text of the tested application's main window
wnd := Sys.Process('myApp').Window('Main');
obj := OCR.Recognize(wnd);
// Find the 'Customer Name' label
t := obj.BlockByText('Customer Name:');
// Enter "John Smith" in the text box to the right of the found label
t.ClickNextTo(toRight, 25);
t.SendKeys('John Smith', toRight, 25);
…
end;
C++Script, C#Script
{
// Recognize the text of the tested application's main window
var wnd = Sys["Process"]("myApp")["Window"]("Main");
var obj = OCR["Recognize"](wnd);
// Find the "Customer Name" label
var t = obj["BlockByText"]("Customer Name:");
// Enter "John Smith" in the text box to the right of the found label
t["ClickNextTo"](toRight, 25);
t["SendKeys"]("John Smith", toRight, 25);
…
}
The following example demonstrates how to simulate a touch on a text box recognized by its label in a mobile application and then type text in the text box:
JavaScript, JScript
{
// Recognize the text of the tested application's main window
var p = Mobile.Device("MyDevice").Process("smartbear.tctests.myapp").RootLayout("").Layout("layoutTop").WebView("webview").Page("*test*.html");
var obj = OCR.Recognize(p);
// Find the "Customer Name" label
var t = obj.BlockByText("Customer Name:");
// Enter "John Smith" in the text box to the right of the found label
t.TouchNextTo(toRight, 25);
t.SendKeys("John Smith", toRight, 25);
…
}
Python
def GetControlByNearbyText_Mobile():
# Recognize the text in the tested application
p = Mobile.Device("MyDevice").Process("smartbear.tctests.myapp").RootLayout("").Layout("layoutTop").WebView("webview").Page("*test*.html")
obj = OCR.Recognize(p)
# Find the "Customer Name" label
t = obj.BlockByText("Customer Name:")
# Enter the text to the text box to the right of the found label
t.TouchNextTo(toRight, 25)
t.SendKeys("John Smith", toRight, 25)VBScript
' Recognize the text of the tested application's main window
Set p = Mobile.Device("MyDevice").Process("smartbear.tctests.myapp").RootLayout("").Layout("layoutTop").WebView("webview").Page("*test*.html")
Set obj = OCR.Recognize(p)
' Find the "Customer Name" label
Set t = obj.BlockByText("Customer Name:")
' Enter "John Smith" in the text box to the right of the found label
Call t.TouchNextTo(toRight, 25)
Call t.SendKeys("John Smith", toRight, 25)
…
End Sub
DelphiScript
var p, obj, t;
begin
// Recognize the text of the tested application's main window
p := Mobile.Device('MyDevice').Process('smartbear.tctests.myapp').RootLayout('').Layout('layoutTop').WebView('webview').Page('*test*.html');
obj := OCR.Recognize(p);
// Find the "Customer Name" label
t := obj.BlockByText('Customer Name:');
// Enter "John Smith" in the text box to the right of the found label
t.TouchNextTo(toRight, 25);
t.SendKeys('John Smith', toRight, 25);
…
end;
C++Script, C#Script
{
// Recognize the text of the tested application's main window
var p = Mobile["Device"]("MyDevice")["Process"]("smartbear.tctests.myapp")["RootLayout"]("")["Layout"]("layoutTop")["WebView"]("webview")["Page"]("*test*.html");
var obj = OCR["Recognize"](p);
// Find the "Customer Name" label
var t = obj["BlockByText"]("Customer Name:");
// Enter "John Smith" in the text box to the right of the found label
t["TouchNextTo"](toRight, 25);
t["SendKeys"]("John Smith", toRight, 25);
…
}
See Also
Get Text Block by Position
Get Text Blocks by Custom Conditions
Object Identification