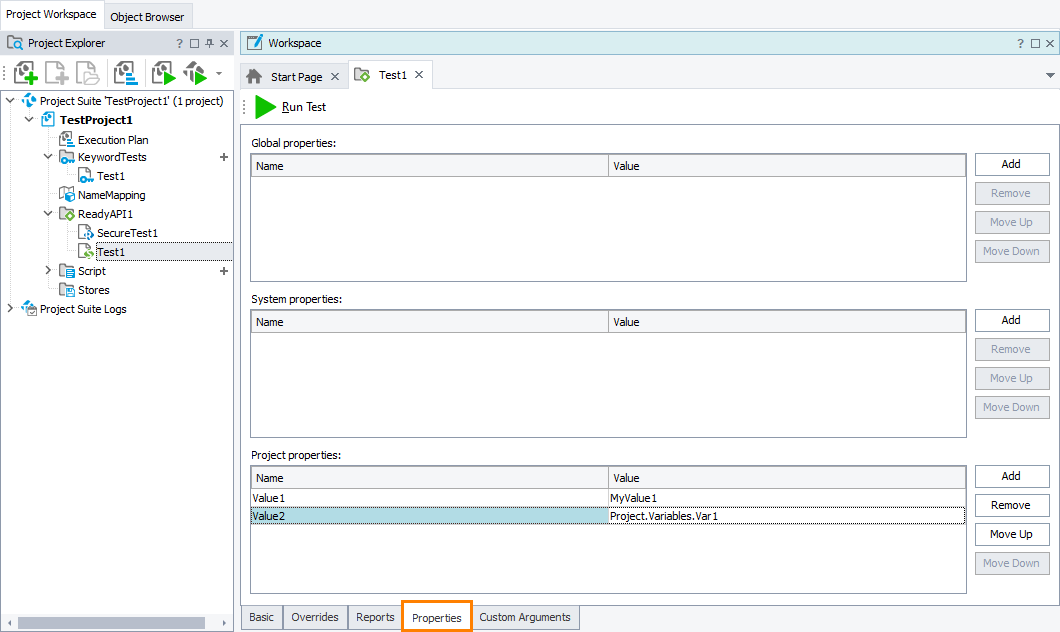
On the Properties page of the ReadyAPI editor, you specify ReadyAPI (or SoapUI) global, system, and project properties to pass to your ReadyAPI or SoapUI test during the test run.
To add a property
-
Click Add to the right of the corresponding table.
-
In the Name column, enter the name of the desired ReadyAPI (or SoapUI) property. Enter the property name as it is specified in your ReadyAPI project or in the Preferences or System Properties dialog of ReadyAPI (or SoapUI).
-
In the Value column, enter the value to pass. You can also click the ellipsis button and in the subsequent Edit Parameter dialog, select the TestComplete project variable or the project suite variable that stores the needed value.
Note: ReadyAPI and SoapUI, properties can take only string values. If your TestComplete project variable or project suite variable stores a value of another type, it will be converted into a string. TestComplete variables of the Table, DBTable, and Object type are not supported.
To change the order of properties in the table
-
Select a property and click Move Up or Move Down.
To remove a property
-
Select it in the table and click Remove.