A script extension includes one or more JScript or VBScript units containing script code that implements the extension’s functionality. To create script units, you can use any tool or editor. However, it is convenient to use TestComplete to create them, because it offers a full-featured Code Editor with the Code Completion window that lets you quickly find the objects, methods, and properties to be used in scripts. So, in this tutorial we will create script units with TestComplete.
The code of script extensions can be written in JScript or VBScript, or both. In this tutorial, we will use JScript. Note that the selected language does not affect the range of TestComplete projects where the script extension can be used: extensions work equally well in any project, no matter which scripting language is used in TestComplete.
Create a Source Folder
Start with creating a folder where we will store the script extension files. Placing the script extension files into one folder will help you debug script code and pack the files into one .tcx module.
-
Open Windows Explorer or any other file manager and create a new folder where you are going to keep the extension files. In this tutorial, we will use the C:\My Extension Files\LogAttrExtension folder.
-
In the folder, create a new empty file and name it laCode.js. This file will contain the code of our custom keyword test operation. An extension may include several script units, but in our example one unit is enough.

It is important that the script file has the .js extension, since TestComplete uses the extension to determine the script language of the unit. JScript units must have the .js extension, VBScript units – .vbs.
Create a Blank Project
Create a TestComplete project where we will keep and edit the source files of the script extension.
First, create a project suite:
-
Select File | New | New Project Suite from the TestComplete main menu. The Create Project Suite dialog will open.
-
In the dialog, specify the project suite name and location and click OK.
TestComplete will create an empty project suite in the specified location.
Now add a project to this suite:
-
Select File | New | New Item from the TestComplete main menu. The Create Project dialog wil open.
-
Specify the desired project name and path in the Project name and Location text boxes.
-
 Select JScript in the Language box.
Select JScript in the Language box. -
Clear the Generate the default content text box.
-
Click OK.
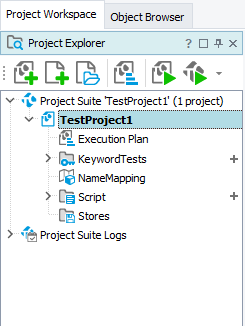
TestComplete will create an empty project.

Add a Script
Earlier, we have created the laCode.js file that will contain the source code of our custom keyword test operation. Import this file to the project so that we can write the code in the TestComplete Code Editor. But first, add the Scripts collection to our project:
-
Right-click the project in the Project Explorer and select Add | New Item from the context menu. The Create Project Item dialog will open.
-
In the dialog, select the Script item.
-
Clear the Generate the default content check box.
-
Click OK.
TestComplete will add an empty Scripts collection to the project. Now we can import the laCode.js file to this collection:
-
Right-click the Script project item and choose Add | Existing Item from the context menu. The Open File dialog will appear.
-
In the dialog, navigate to the C:\My Extension Files\LogAttrExtension folder.
-
Select All Files (*.*) in the Files of type box.
-
Select the laCode.js file and click Open.
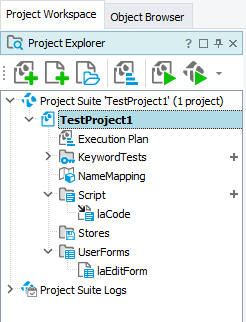
TestComplete will add the laCode.js script unit to the project.
Make sure the laCode unit is clean. Do not use //USEUNIT statements in it, because units of script extensions cannot refer to each other.
Script files in script extensions must use the ANSI or UTF-8 character encoding. So, we need to specify the desired encoding for script units included in the project:
-
Right-click the project node in the Project Explorer and select Edit | Properties from the context menu.
TestComplete will display the project editor in the Workspace panel and will activate the Properties page of the editor.
-
Select the General category in the tree on the left, and then specify the desired format -- ANSI or UTF-8 -- in the Units encoding box.
-
Close the project editor.
Add a Form
Finally, create a form that will display the properties of our keyword test operation. To add a form to the project:
-
Right-click the project in the Project Explorer and select Add | New Item from the context menu. The Create Project Item dialog will open.
-
In the dialog, select User Forms and click OK. TestComplete will add the UserForms collection to the project.
-
Right-click the UserForms collection in the Project Explorer and select Add | New Item from the context menu.
-
In the dialog, specify laEditForm in the Name box and click OK.
TestComplete will add a new form to the project.

See Also
Creating Projects and Project Suites
Adding and Removing Project Items and Their Child Elements
User Forms

 Prev
Prev