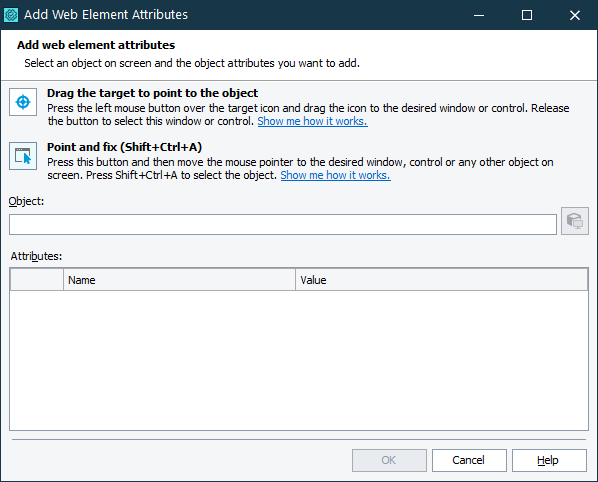
You use the Add Web Element Attributes dialog to select a web object, the custom attributes of which you want to use as additional name mapping criteria, on the screen.
To call the dialog, click Add From Screen on the Properties > Open Application > Web Testing > Custom Attributes page of a project or in the Default Project Properties > Project > Open Application > Web Testing > Custom Attributes dialog.

To add object attributes to the list of additional name mapping criteria’s attributes:
-
Select the needed web object. You can do it in one of the following ways:
-
Drag the target to point to the object
TestComplete will display the selected object in the Object box and the corresponding available object attributes in the Attributes box.
-
Point and press a shortcut
TestComplete will display the selected object in the Object box and the corresponding available object attributes in the Attributes box.
-
Enter the object name manually
Enter the full name, full mapped name or alias of the desired object to the Object box. TestComplete will display corresponding available object attributes in the Attributes box.
Tips for selecting objects:
-
You may find the second technique more convenient than using the target icon, because you can manipulate applications before actually selecting an object. For example, you can open the tested application window containing the desired control and so on. Unlike using the target icon, with this technique, you can point to popup windows, tooltips, and other objects that are hidden in the application when being inactive.
-
Instead of selecting the object, you can copy its name from the Object Browser, Object Spy, keyword test, or script code beforehand and paste it into the Object box.
-
To make sure you have selected the correct object, click Highlight. TestComplete will highlight the appropriate object on the desktop screen.
-
-
Enable check boxes of the needed custom attributes in the Attributes list.
Note: The previously-added attributes will be disabled in the Attributes list. -
Click OK to apply changes and to close the Add Web Element Attributes dialog. To close the dialog without performing any actions, click Cancel.
See Also
Using Custom Attributes of Web Objects
Project Properties - Custom Attributes Option
Default Project Properties - Custom Attributes Option

 See instructions
See instructions ) to the desired onscreen object.
) to the desired onscreen object. button.
button.