You can switch the mobile browser emulator to the portrait or landscape mode during the test run. The default orientation is determined by the Screen Width and Screen Height properties of the browser profile in Project Properties | Open Applications | Virtual Browsers.
Changing Browser Orientation
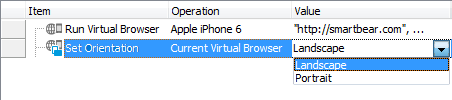
In keyword tests, use the Set Virtual Browser Orientation operation and select the needed mode - Portrait or Landscape:

In scripts, use the VirtualBrowsers.CurrentBrowser.Landscape and Portrait methods:
JavaScript, JScript
VirtualBrowsers.Item("Apple iPhone 6").Run("http://smartbear.com");
VirtualBrowsers.CurrentBrowser.Landscape();
// ...
VirtualBrowsers.CurrentBrowser.Portrait();
// ...
Python
VirtualBrowsers.Item["Apple iPhone 6"].Run("http://smartbear.com")
VirtualBrowsers.CurrentBrowser.Landscape()
# ...
VirtualBrowsers.CurrentBrowser.Portrait()
# ...
VBScript
VirtualBrowsers.Item("Apple iPhone 6").Run "http://smartbear.com"
VirtualBrowsers.CurrentBrowser.Landscape
' ...
VirtualBrowsers.CurrentBrowser.Portrait
' ...
DelphiScript
VirtualBrowsers.Item('Apple iPhone 6').Run('http://smartbear.com');
VirtualBrowsers.CurrentBrowser.Landscape;
// ...
VirtualBrowsers.CurrentBrowser.Portrait;
// ...
C++Script, C#Script
VirtualBrowsers["Item"]("Apple iPhone 6")["Run"]("http://smartbear.com");
VirtualBrowsers["CurrentBrowser"]["Landscape"]();
// ...
VirtualBrowsers["CurrentBrowser"]["Portrait"]();
// ...
Checking Current Orientation
To determine the current orientation of the mobile browser emulator, compare the VirtualBrowsers.CurrentBrowser.ScreenWidth and ScreenHeight properties.
JavaScript, JScript
function Test()
{
VirtualBrowsers.Item("Apple iPhone 6").Run("http://smartbear.com");
if (VirtualBrowsers.CurrentBrowser.ScreenWidth >
VirtualBrowsers.CurrentBrowser.ScreenHeight)
Log.Message("Mobile browser is in landscape mode.");
else
Log.Message("Mobile browser is in portrait mode.");
}
Python
def Test():
VirtualBrowsers.Item["Apple iPhone 6"].Run("http://smartbear.com")
if VirtualBrowsers.CurrentBrowser.ScreenWidth > VirtualBrowsers.CurrentBrowser.ScreenHeight:
Log.Message("Mobile browser is in landscape mode.")
else:
Log.Message("Mobile browser is in portrait mode.")VBScript
Sub Test
Call VirtualBrowsers.Item("Apple iPhone 6").Run("http://smartbear.com")
If VirtualBrowsers.CurrentBrowser.ScreenWidth > VirtualBrowsers.CurrentBrowser.ScreenHeight Then
Log.Message("Mobile browser is in landscape mode.")
Else
Log.Message("Mobile browser is in portrait mode.")
End If
End Sub
DelphiScript
procedure Test;
begin
VirtualBrowsers.Item['Apple iPhone 6'].Run('http://smartbear.com');
if VirtualBrowsers.CurrentBrowser.ScreenWidth >
VirtualBrowsers.CurrentBrowser.ScreenHeight then
Log.Message('Mobile browser is in landscape mode.')
else
Log.Message('Mobile browser is in portrait mode.');
end;
C++Script, C#Script
function Test()
{
VirtualBrowsers["Item"]("Apple iPhone 6")["Run"]("http://smartbear.com");
if (VirtualBrowsers["CurrentBrowser"]["ScreenWidth"] >
VirtualBrowsers["CurrentBrowser"]["ScreenHeight"])
Log["Message"]("Mobile browser is in landscape mode.");
else
Log["Message"]("Mobile browser is in portrait mode.");
}
See Also
Testing Mobile Web Applications Using Emulator
Testing Mobile Web Applications Using Emulator - Overview
Creating Cross-Browser Mobile Web Tests Using Emulator
