This topic explains how TestComplete forms the names of test objects of hybrid mobile applications. It includes the following sections:
 Addressing Objects Without Name Mapping and Aliases
Addressing Objects Without Name Mapping and Aliases
About the Object Hierarchy
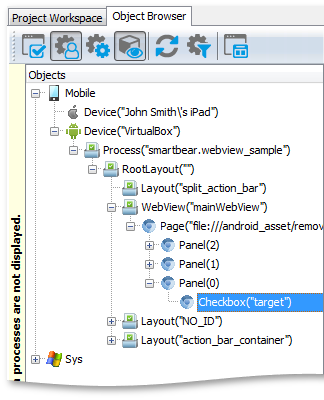
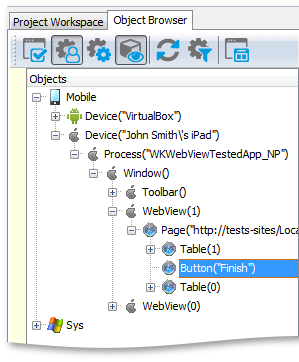
You can explore the object hierarchy of the tested hybrid applications in the Object Browser. Below is a sample object hierarchy of a hybrid application displayed in the Object Browser:
The Object Browser hierarchy is similar for Android and iOS hybrid applications. The tree includes the following items:
-
Mobile- The topmost object in the hierarchy for mobile testing. -
Device- The device, emulator or virtual machine, where the tested application is running. -
Process- The tested mobile application. -
Items below
Process- Controls of the tested application. -
WebView- The WebView control that displays a web page in the tested mobile application. -
Page- Represents the loaded web page. -
Items below
Page- Test objects that match the controls on the displayed web page.
You can find details of object naming below.
| Note: | For simplicity, TestComplete excludes certain web objects from the object tree. The rules that it uses for this are the same as the rules it uses to exclude web objects displayed in regular web browsers when the Tree web object model is active. See Web Elements Included in and Excluded From the Object Hierarchy. |
How to Know the Object Name
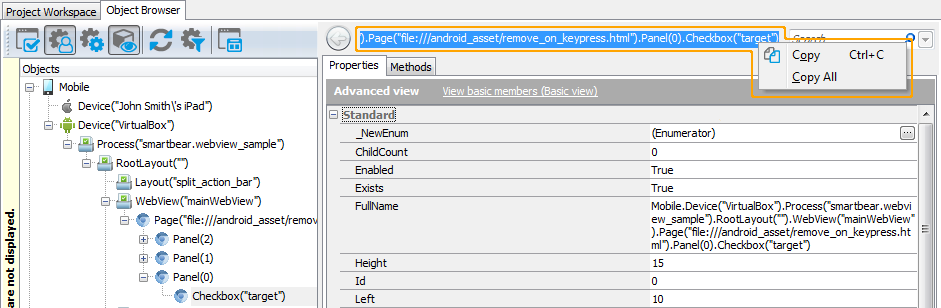
To find the name of a test object, launch your tested application on the device, switch to the Object Browser and choose the object in the object tree. The name will be above the Properties page.
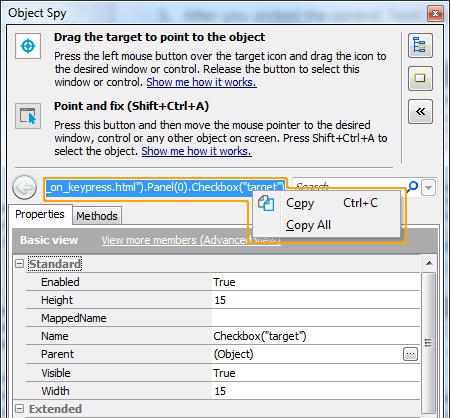
It may be difficult to find out what item in the object tree corresponds to the control. In this case, to know the test object name, you can use the Object Spy:
-
Launch your hybrid mobile application and connect the device to TestComplete.
-
Click Show Mobile Screen on the TestComplete Test Engine toolbar. This will invoke the Mobile Screen.
-
Now, on the Tools toolbar, click
 Display Object Spy. This will open the Object Spy.
Display Object Spy. This will open the Object Spy. -
Select the needed on-screen object in the Mobile Screen. You can either pick it with the target glyph (
 ), or use the 'Point and Press a Shortcut' mode. See Working With Object Spy Window.
), or use the 'Point and Press a Shortcut' mode. See Working With Object Spy Window. -
After you select the control, TestComplete will display the name of the appropriate test object above the Properties tabbed page in the Object Spy.

The name you copied in the Object Browser or Object Spy can differ from what you see in the object tree in the left part of the Object Browser. The name at the top of the panel uses object aliases if they are defined, whereas the object tree uses the naming syntax that has identification properties. You can find explanation about differences between the two object naming syntaxes below.
You can also learn object names in different syntaxes by looking at the following object properties:
-
MappedName- The object’s fully-qualified alias (including aliases of all parent objects). This name is used by default for the object in your tests. If the selected object is not added to the Name Mapping repository, this property is empty. -
Name- The object name with the object's identification properties. This name is the same as you see in the Object Browser’s object tree. For an explanation of this syntax, see below. -
FullName- The object’s fully-qualified name. You can see this name above the Properties page. It includes both the object’s name and the names of its parent objects. See below.
Addressing Objects Without Name Mapping and Aliases
To identify objects of hybrid mobile applications, TestComplete uses specific object properties like class names and IDs. The full name of an object includes the names of all the parent objects, for example:
JavaScript, JScript
// Android hybrid application
Mobile.Device("Nexus 7").Process("com.example.hybridapp").RootLayout("").WebView("webView1").Page("http://example.com/").Panel(0).Link(0);
// iOS hybrid application
Mobile.Device("Nexus 7").Process("com.example.hybridapp").Window(0).WebView("1").Page("http://example.com/").Panel(0).Link(0);
Python
# Android hybrid application
Mobile.Device("Nexus 7").Process("com.example.hybridapp").RootLayout("").WebView("webView1").Page("http://example.com/").Panel(0).Link(0);
# iOS hybrid application
Mobile.Device("Nexus 7").Process("com.example.hybridapp").Window(0).WebView("1").Page("http://example.com/").Panel(0).Link(0);
VBScript
' Android hybrid application
Mobile.Device("Nexus 7").Process("com.example.hybridapp").RootLayout("").WebView("webView1").Page("http://example.com/").Panel(0).Link(0)
' iOS hybrid application
Mobile.Device("Nexus 7").Process("com.example.hybridapp").Window(0).WebView("1").Page("http://example.com/").Panel(0).Link(0)
DelphiScript
// Android hybrid application
Mobile.Device('Nexus 7').Process('com.example.hybridapp').RootLayout('').WebView('webView1').Page('http://example.com/').Panel(0).Link(0);
// iOS hybrid application
Mobile.Device('Nexus 7').Process('com.example.hybridapp').Window(0).WebView('1').Page('http://example.com/').Panel(0).Link(0);
C++Script, C#Script
// Android hybrid application
Mobile["Device"]("Nexus 7")["Process"]("com.example.hybridapp")["RootLayout"]("") ["WebView"]("webView1")["Page"]("http://example.com/")["Panel"](0)["Link"](0);
// iOS hybrid application
Mobile["Device"]("Nexus 7")["Process"]("com.example.hybridapp")["Window"](0) ["WebView"]("1")["Page"]("http://example.com/")["Panel"](0)["Link"](0);
Let’s have a closer look at this notation:
-
Mobile is the topmost object in the hierarchy of mobile test objects. The next two names -
Mobile.Device("").Process("")- denote the mobile device and the tested application. For information on how TestComplete names devices and Android applications, see Addressing Objects in Android Open Applications or Addressing Objects in iOS Open Applications. -
The next test object -
RootLayout("")orWindow(0)- matches an Android or iOS control. In this particular case, it is a main container for on-screen elements and controls.TestComplete names test objects that correspond to native controls in the same way, in which it names test objects for controls in regular (non-hybrid) mobile applications. The object name is based on the control type and ID. For complete information on this, see Addressing Objects in Android Open Applications or Addressing Objects in iOS Open Applications.
Note that the control type typically differs from the control’s class name. For instance, TestComplete uses the
Layouttype for the test objects of the FrameLayout, TableLayout and some other classes. Using the control types hides implementation details and makes the naming scheme simpler and more transparent. -
The next
WebView("")object matches aWebViewcontrol. TestComplete names it in the same way in which it names other Android and iOS test objects. We've separated this object from other native test objects because it is important for hybrid mobile applications - it displays web contents. -
The subsequent
Pageobject provides scripting interface to the web page that is open in the WebView control. It name includes the URL of the opened page or file. -
The objects that follow the
Pageobject –Panel(0).Link(0)and others — correspond to web page elements. An element's name consists of the element type (like Panel, Link, Image, etc.) and some identifier. See the next section for detailed information on this.
Naming Web Objects in Hybrid Mobile Applications
The name of a web test object consists of the element type and identifier that is specified in parentheses. Some examples:
SubmitButton("id19") |
<- a button of the submit type with the id="id19" attribute |
Button("Cancel") |
<- a button with the caption 'Cancel' and no id |
Image("dad_photo_jpg") |
<- an image with the src="dad_photo.jpg" attribute |
Panel(0) |
<- a DIV element with no id or name |
TextNode(0) |
<- a P element with no id or name |
TextNode(1) |
<- another P element with no id or name |
The value that TestComplete uses as identifier depends on the web element:
-
If an element has a
nameoridattribute, TestComplete uses these attributes’ values (the option Identification attribute specifies which attribute has higher priority).
Some web applications use dynamic IDs for web page elements. These identifiers may change between sessions or application versions. For more information on working with these IDs, see Handling Dynamic Identifiers in Hybrid Mobile Applications. -
If an element has neither
id, nornameattributes, TestComplete chooses another attribute value that depends on the element type, for instance, for images, it uses the image file name, for buttons - the button’s text. -
If some hierarchy level has several test objects of the same type and recognition attributes, TestComplete uses indexes to distinguish the objects. For instance, in the example above it uses indexes 0 and 1 for the P elements that are located at the same hierarchy level.
Note: If you are familiar with the web testing approach adopted in TestComplete, you may notice that TestComplete names web objects in hybrid mobile applications in the same way it names web objects displayed in web browsers when the Tree web object model is active. For detailed information on how TestComplete chooses the type for web elements and names them, see description of the Tree model.
Addressing Objects Using Name Mapping and Aliases
The default object names can be long and it can be difficult to understand to what object on screen this or that object corresponds.
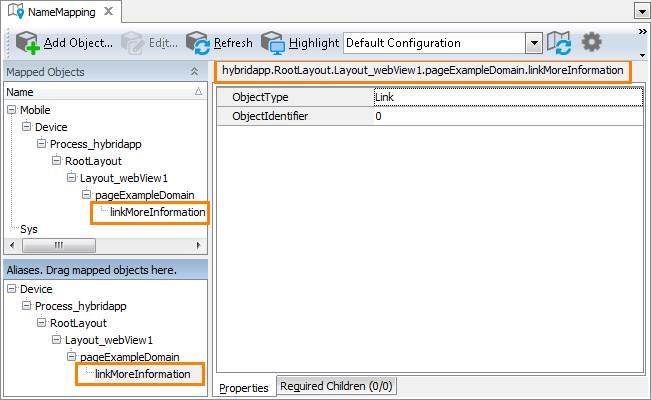
To work around these issues, you can assign custom names both to native mobile and web test objects. This is called name mapping. During name mapping, you can choose meaningful object names and exclude insignificant intermediate objects (like Layouts or Panel) from the object hierarchy. You can view and modify aliases in the Name Mapping editor. For example, below is a sample hierarchy for the editButton object from the previous section. As you can see, the alias names are shorter, meaningful and the object tree does not contain intermediate Layout objects that are typically of no interest for tests:

The fully-qualified alias that can be used to refer to an object is displayed in the top right part of the Name Mapping editor (see the image above). It starts with Aliases and includes aliases of all of the object’s parent objects separated by dots (in VBScript, JScript, Python and DelphiScript projects) or square brackets (in C++Script and C#Script projects). For example, in the image above, you can see that you can refer to the Link object using the following name:
JavaScript, JScript
Aliases.Device.Process_hybridapp.RootLayout.Layout_webView1.pageExampleDomain.linkMoreInformation;
Python
Aliases.Device.Process_hybridapp.RootLayout.Layout_webView1.pageExampleDomain.linkMoreInformation;
VBScript
Aliases.Device.Process_hybridapp.RootLayout.Layout_webView1.pageExampleDomain.linkMoreInformation
DelphiScript
Aliases.Device.Process_hybridapp.RootLayout.Layout_webView1.pageExampleDomain.linkMoreInformation;
C++Script, C#Script
Aliases["Device"]["Process_hybridapp"]["RootLayout"]["Layout_webView1"]["pageExampleDomain"]["linkMoreInformation"];
You can copy object aliases from the Name Mapping editor to the clipboard and use them when manually adding test operations that work with the tested application’s objects.
For instructions on mapping objects of hybrid applications running on Android, see Mapping Android Object Names.
For instructions on mapping objects of hybrid applications running on iOS, see Mapping iOS Object Names.
For complete information on the name mapping concept, see the topics of the Name Mapping section.
Note on Mapping the Device Objects
By default, the Device objects are mapped only by their type (the OSType property value); the mapping settings do not include the device name or other device-specific characteristics. The purpose of this is to create device-independent aliases. The resultant aliases help you create tests that work with any device connected to your computer. The only requirement is that your tested application must be running on this device. If your test works with two or more applications running on several devices concurrently, you can change the default mapping criteria and use device-specific aliases for the Device objects.
See Also
Testing Hybrid Mobile Applications
Testing Hybrid Mobile Applications - Overview
Creating Tests for Hybrid Mobile Applications Manually
Addressing Objects in Android Open Applications