In your tests, you may face a situation when you need to verify data displayed in a tabular form or to simulate user actions over a control that shows data in a tabular form. If TestComplete provides extended support for that control, you can use a special scripting object to work with it. If the control is not supported and TestComplete cannot access the control directly, for example, if the control is part of the graphics rendered on the screen, you can use optical character recognition (OCR) to get the control. TestComplete will use OCR to get the entire text content of the tabular control and to provide access to it.
Video Tutorial
Verify tabular data
To verify the text content of your grid control, use table checkpoints. These are special test operations that get the actual content of a tabular control from a tested application and compare it with the baseline content stored in your TestComplete project.
You can add table checkpoints both to keyword tests and to script tests during test recording and at design time.
The image below shows a table checkpoint operation in a keyword test:
To create a table checkpoint:
-
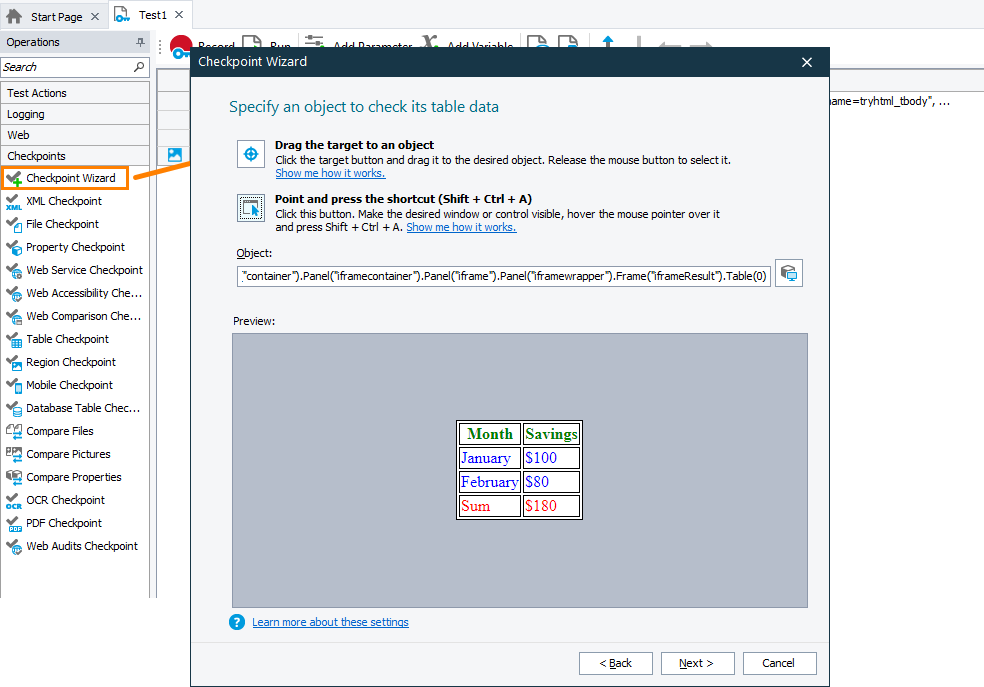
You specify the screen area (for example, a UI element or part of it) that renders tabular data:
-
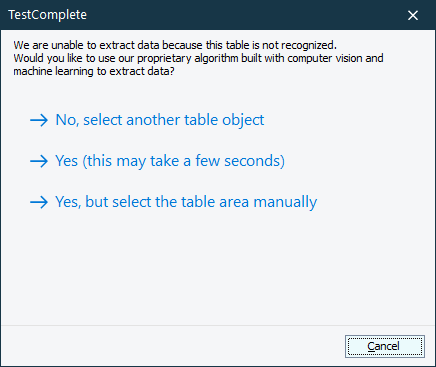
If TestComplete does not recognize the specified area as a supported grid control, it will suggest getting data visually:

-
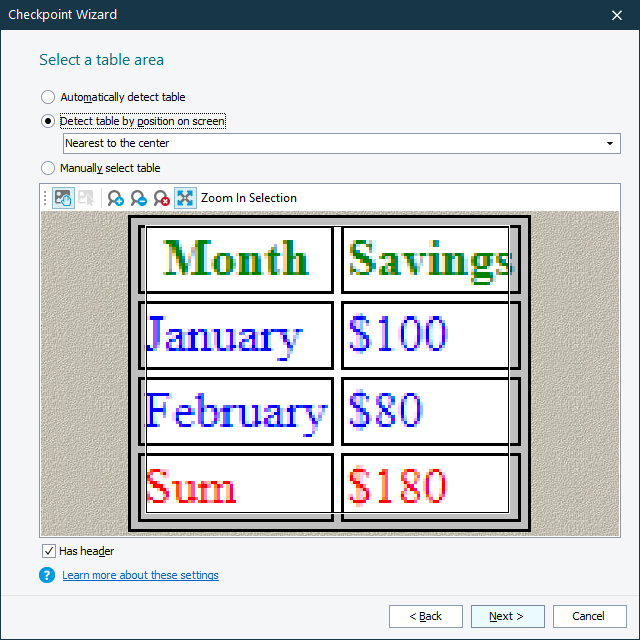
You can allow TestComplete to detect the table automatically, select a preferred search area within the specified screen area, or you can specify the search area from which TestComplete should extract data manually:
TestComplete will retrieve the data and generate a verification command to check it.
For detailed instructions, see Creating Table Checkpoints.
Alternatives
To verify not the entire grid content, but a fragment (for example, cell content), you can use the OCR checkpoint. It verifies whether the text fragment on the screen matches the expected pattern. To learn more, see the OCR checkpoint description.
You can also create a custom script procedure that will get the needed text fragment from a grid control and then verify it:
-
Use the
OCR.Recognize(SearchArea).AsTableorOCR.Recognize(SearchArea).DetectTableproperty to detect a grid control rendered within the specified SearchArea. Use the latter property to detect a grid control if there are several of them within the same area.Both properties will return an
OCRTableobject that provides access to the recognized table. -
To get an individual cell of the recognized table, use the
OCRTable.Cellproperty.To get a column header (if any), use the
OCRTable.Columnproperty.These properties return the
OCRTextBlockobject that corresponds to the text content of the obtained grid’s cell or header. -
Use the
Textproperty of the returnedOCRTextBlockobject to get the text content of the cell (or header). -
Write instructions that will verify the text content of the cell (or header) and report the results.
The script sample below shows how to get the text content of a cell and compare it with the expected value:
JavaScript
{
let url = "https://www.w3schools.com/tags/tryit.asp?filename=tryhtml_tbody";
Browsers.Item(btChrome).Run(url);
let page = Sys.Browser("chrome").Page("*tryit*");
let frame = page.FindChildEx("idStr", "iframeresult", 10);
let ocrTable = OCR.Recognize(frame).AsTable(true);
// Check if the top-left cell of the table contains the specified substring
let str = "January";
if (aqString.Find(ocrTable.Cell(0, 0).Text, str) > -1)
Log.Message("The top-left cell of the table contains the " + str + " string.");
}
JScript
{
var url = "https://www.w3schools.com/tags/tryit.asp?filename=tryhtml_tbody";
Browsers.Item(btChrome).Run(url);
var page = Sys.Browser("chrome").Page("*tryit*");
var frame = page.FindChildEx("idStr", "iframeresult", 10);
var ocrTable = OCR.Recognize(frame).AsTable(true);
// Check if the top-left cell of the table contains the specified substring
var str = "January";
if (aqString.Find(ocrTable.Cell(0, 0).Text, str) > -1)
Log.Message("The top-left cell of the table contains the " + str + " string.");
}
Python
def Main():
url = "https://www.w3schools.com/tags/tryit.asp?filename=tryhtml_tbody"
Browsers.Item[btChrome].Run(url)
page = Sys.Browser("chrome").Page("*tryit*")
frame = page.FindChildEx("idStr", "iframeresult", 10)
ocrTable = OCR.Recognize(frame).AsTable[True]
# Check if the top-left cell of the table contains specified substring
str = "January"
if (aqString.Find(ocrTable.Cell[0, 0].Text, str) > -1):
Log.Message("The top-left cell of the table contains the " + str + " string.")VBScript
url = "https://www.w3schools.com/tags/tryit.asp?filename=tryhtml_tbody"
Browsers.Item(btChrome).Run(url)
Set page = Sys.Browser("chrome").Page("*tryit*")
Set frame = page.FindChildEx("idStr", "iframeresult", 10)
Set ocrTable = OCR.Recognize(frame).AsTable(True)
' Check if the top-left cell of the table contains the specified substring
str = "January"
If aqString.Find(ocrTable.Cell(0, 0).Text, str) > -1 Then
Log.Message("The top-left cell of the table contains the " & str & " string.")
End If
End Sub
DelphiScript
var url, page, frame, ocrTable, str;
begin
url := 'https://www.w3schools.com/tags/tryit.asp?filename=tryhtml_tbody';
Browsers.Item[btChrome].Run(url);
page := Sys.Browser('chrome').Page('*tryit*');
frame := page.FindChildEx('idStr', 'iframeresult', 10);
ocrTable := OCR.Recognize(frame).AsTable(true);
// Check if the top-left cell of the table contains the specified substring
str := 'January';
if aqString.Find(ocrTable.Cell(0, 0).Text, str) > -1 then
Log.Message('The top-left cell of the table contains the ' + str + ' string.');
end;
C++Script, C#Script
{
var url = "https://www.w3schools.com/tags/tryit.asp?filename=tryhtml_tbody";
Browsers["Item"](btChrome)["Run"](url);
var page = Sys["Browser"]("chrome")["Page"]("*tryit*");
var frame = page["FindChildEx"]("idStr", "iframeresult", 10);
var ocrTable = OCR["Recognize"](frame)["AsTable"](true);
// Check if the top-left cell of the table contains the specified substring
var str = "January";
if (aqString["Find"](ocrTable["Cell"](0, 0)["Text"], str) > -1)
Log["Message"]("The top-left cell of the table contains the " + str + " string.");
}
Simulate user actions
The easiest way to simulate user actions over a table or its individual rows, columns, and cells is to use OCR-based actions. To learn more, see Simulate User Actions.
If, however, you are facing a situation when you need to simulate user actions over a specific column header or cell, you can do it in the following way:
In scripts
-
Use the
OCR.Recognize(SearchArea).AsTableorOCR.Recognize(SearchArea).DetectTableproperty to detect a grid control rendered within the specified SearchArea. Use the latter property to detect a grid control if there are several of them within the same area.Both properties will return an
OCRTableobject that provides access to the recognized table. -
To get an individual cell of the recognized table, use the
OCRTable.Cellproperty.To get a column header (if any), use the
OCRTable.Columnproperty.These properties return the
OCRTextBlockobject that corresponds to the text content of the obtained grid’s cell or header. -
To simulate user actions over the screen area that contains the obtained cell (or header), call the appropriate method of the
OCRTextBlockobject (see the list of available methods below).
The script example below shows how to simulate a click on a cell:
JavaScript
{
let url = "https://www.w3schools.com/tags/tryit.asp?filename=tryhtml_tbody";
Browsers.Item(btChrome).Run(url);
let page = Sys.Browser("chrome").Page("*tryit*");
let frame = page.FindChildEx("idStr", "iframeResult", 10);
// Use OCR to get the grid
let ocrTable = OCR.Recognize(frame).AsTable(true);
// Post the contents of the top-left cell to the test log
Log.Message("Cell contains: " + ocrTable.Cell(0, 0).Text);
// Click the top-left cell of the grid
ocrTable.Cell(0, 0).Click();
}
}
JScript
{
var url = "https://www.w3schools.com/tags/tryit.asp?filename=tryhtml_tbody";
Browsers.Item(btChrome).Run(url);
var page = Sys.Browser("chrome").Page("*tryit*");
var frame = page.FindChildEx("idStr", "iframeResult", 10);
// Use OCR to get the grid
var ocrTable = OCR.Recognize(frame).AsTable(true);
// Post the contents of the top-left cell to the test log
Log.Message("Cell contains: " + ocrTable.Cell(0, 0).Text);
// Click the top-left cell of the grid
ocrTable.Cell(0, 0).Click();
}
Python
def Main():
url = "https://www.w3schools.com/tags/tryit.asp?filename=tryhtml_tbody"
Browsers.Item[btChrome].Run(url)
page = Sys.Browser("chrome").Page("*tryit*")
frame = page.FindChild("idStr", "iframeResult", 10)
# Use OCR to get the grid control
ocrTable = OCR.Recognize(frame).AsTable[True]
# Post the contents of the top-left cell to the test log
Log.Message("Cell contains: " + ocrTable.Cell[0, 0].Text)
# Click the top-left cell of the grid
ocrTable.Cell[0, 0].Click();VBScript
url = "https://www.w3schools.com/tags/tryit.asp?filename=tryhtml_tbody"
Browsers.Item(btChrome).Run(url)
Set page = Sys.Browser("chrome").Page("*tryit*")
Set frame = page.FindChildEx("idStr", "iframeResult", 10)
' Use OCR to get the grid
Set ocrTable = OCR.Recognize(frame).AsTable(True)
' Post the contents of the top-left cell to the test log
Log.Message("Cell contains: " & ocrTable.Cell(0, 0).Text)
' Click the top-left cell of the grid
ocrTable.Cell(0, 0).Click
End Sub
DelphiScript
var url, page, frame, ocrTable;
begin
url := 'https://www.w3schools.com/tags/tryit.asp?filename=tryhtml_tbody';
Browsers.Item(btChrome).Run(url);
page := Sys.Browser['chrome'].Page('*tryit*');
frame := page.FindChildEx('idStr', 'iframeResult', 10);
// Use OCR to get the grid
ocrTable := OCR.Recognize(frame).AsTable(true);
// Post the contents of the top-left cell to the test log
Log.Message('Cell contains: ' + ocrTable.Cell[0, 0].Text);
// Click the top-left cell of the grid
ocrTable.Cell[0, 0].Click();
end;
C++Script, C#Script
{
var url = "https://www.w3schools.com/tags/tryit.asp?filename=tryhtml_tbody";
Browsers["Item"](btChrome)["Run"](url);
var page = Sys["Browser"]("chrome")["Page"]("*tryit*");
var frame = page["FindChildEx"]("idStr", "iframeResult", 10);
// Use OCR to get the grid
var ocrTable = OCR["Recognize"](frame)["AsTable"](true);
// Post the contents of the top-left cell to the test log
Log["Message"]("Cell contains: " + ocrTable["Cell"](0, 0)["Text"]);
// Click the top-left cell of the grid
ocrTable["Cell"](0, 0)["Click"]();
}
In keyword tests
To simulate user actions over a grid call, you can:
-
Recognize the table, get its cells (or headers), and simulate user actions over them by calling the methods and properties described above. To call them from keyword tests, use the Run Code Snippet or Run Script Routine operation.
-
As an alternative, you can use the OCR Action operation to simulate user actions over the screen area that contains a specific text fragment of your grid’s entire text content. To learn more, see Simulate User Actions.
Supported user actions
On on-screen areas that correspond to individual cells and column headers, you can simulate the following user actions:
In Desktop and Web Applications
-
Clicks and double-clicks:
By default, these methods simulate clicks at the center of the specified screen area. To simulate clicks at a specific point of the area, call the methods with appropriate parameters.
This method simulates a click at the point located at the specified distance to the left, to the right, at the top, or at the bottom of the captured cell or column header.
-
Hover mouse:
-
Drag:
In Mobile Applications
-
Touches and long touches:
LongTouch
Note: On Android devices, the HoldDuration parameter of the method is not supported and will be ignored.By default, these methods simulate touches at the center of the specified area. To simulate clicks at a specific point of the area, call the methods with the appropriate parameters.
This method simulates a touch at the point located at the specified distance to the left, to the right, at the top, or at the bottom of the captured cell or column header.
-
Drag:
In All Applications
-
Keyboard Input:
This method simulates keyboard input in the screen area located at the specified distance to the left, to the right, at the top, or at the bottom of the captured cell or column header.
See Also
Optical Character Recognition
About Optical Character Recognition
Working With Grids - Basic Concepts

 Video Tutorial
Video Tutorial