The way you address objects in Windows Store applications depends on the application type.
 Addressing Objects in JavaScript-Based Windows Store Applications
Addressing Objects in JavaScript-Based Windows Store Applications
Process Object Names
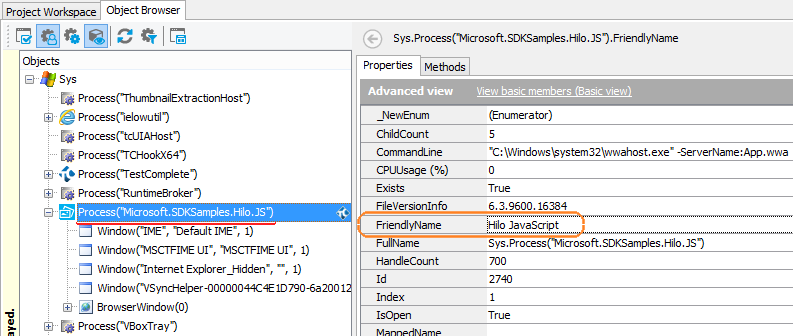
TestComplete recognizes Windows Store applications running in the system and displays them as Process(name) nodes in the Object Browser:
The name parameter is a process identifier. If an application’s package contains only one application, it is the package name as it is specified in the package manifest. If the package contains several applications, it is the application's ID (it can be a GUID).
Both these values differ from the application name that users see in the operating system. They are chosen because they are “stable” parameters that can be used as scripting identifiers. The application’s display name cannot be used for this purpose, as it depends on the operating system’s language. It can include local symbols and can vary from one computer to another. For example, it can be Weather in English and Väder in Swedish.
To learn the application’s display name, use the FriendlyName property. TestComplete provides it for the Process objects that correspond to Windows Store applications.
Addressing Objects in JavaScript-Based Windows Store Applications
JavaScript-based Windows Store applications include a built-in web browser. TestComplete recognizes the application controls as web page elements displayed in this browser. It names the test objects that correspond to the controls in the same way as it would name elements on a web page displayed in Internet Explorer, Chrome or other supported browser.
The control names depend on the Tree model property of your project. The default property value is Tree. This section provides a brief overview of this default model. For detailed information on it and on addressing objects in other models, see topics of the Understanding Web Object Identification and Object Models section.
Object Hierarchy
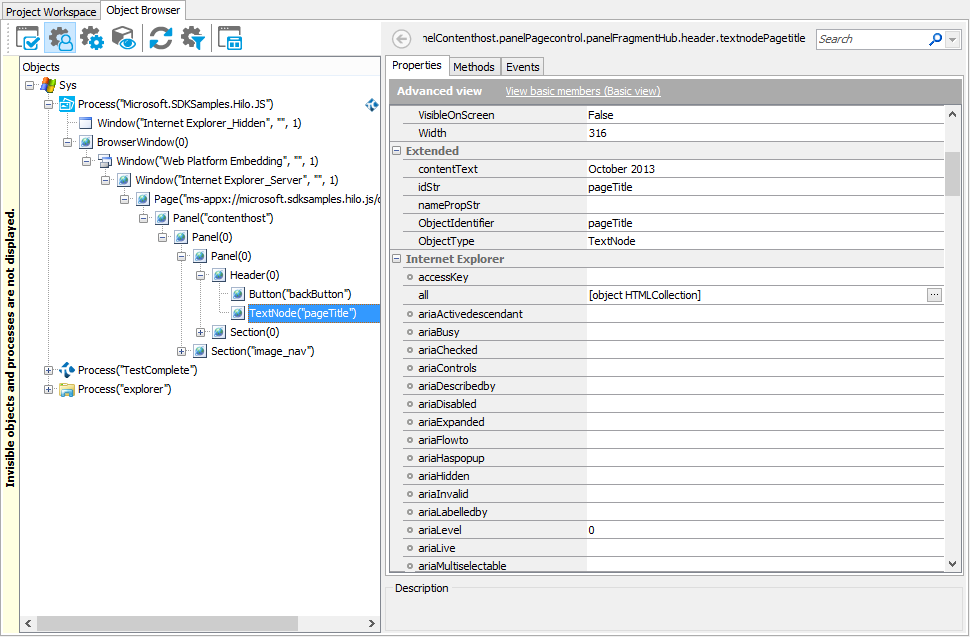
The full name of a test object includes the names of its parent objects, that is, it depends on the hierarchy of test objects. And the hierarchy of web test objects is defined by the Tree model project property mentioned above. Below is a sample view of the object hierarchy in a JavaScript-based Windows Store application:
As you can see, the Process item that corresponds to the tested application contains a BrowserWindow window, which is a substrate control for the built-in browser. Some levels below BrowserWindow, there is a Page object that corresponds to a web page displayed in the built-in browser.
The items below the Page object correspond to the application objects. Their hierarchy depends on the Tree model property. If the property value is Tree, the hierarchy reflects the nesting elements in the HTML markup of the page. For simplicity, the hierarchy does not include some elements that are considered to be insignificant. A typical example of such elements can be substrate containers that do not have any text. For complete information on what controls are included in and excluded from the hierarchy, see Web Elements Included in and Excluded From the Object Hierarchy.
Object Names
If you use Name Mapping, the names used to refer to web page objects from tests are specified in Name Mapping. For example, the full name of a user name input field on a page can be as follows:
Aliases.MyWinStoreApp.BrowserWindow.WebPlatformEmbedding.browser.pageMywinstoreapp.textboxNameinput
Name mapping is enabled by default, so if you record a test on a Windows Store application, the test commands will use the mapped names (aliases). You can modify the default generated names in the Name Mapping editor to make them more descriptive (see Rename Objects in the Name Mapping Repository).
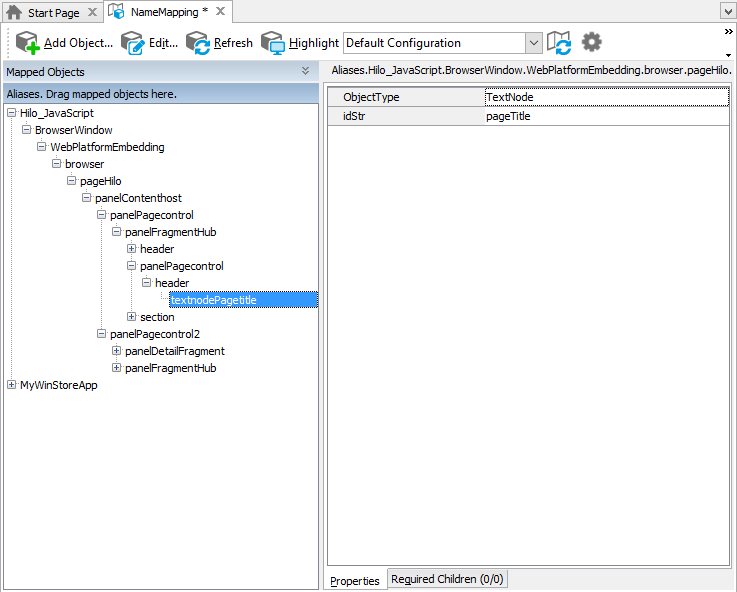
Here is a sample view of the mapped object names in the Name Mapping editor:
The object structure in Name Mapping matches the object structure in the Object Browser. However, if the objects are mapped while the Use extended find when possible option is enabled, Name Mapping does not include some layout containers like divs and tables, which are not used for identification of tested controls.
For more information on mapping web object names, see Addressing Web Objects Using Name Mapping and Aliases.
In the Object Browser and in tests where Name Mapping is not used, object names have the format ObjectType(Object_Identifier), for example –
Panel(0)
Image("logo")
Link("firstTab")
TestComplete analyzes the web element’s type and gives the test object the name that corresponds to the type. For example, the A elements (links) are named as Link(...) and DIV elements are named as Panel(...). For complete information on correspondence between the types and names, see Web Object Types Used by Web and Hybrid Mobile Applications.
The identifier is typically, the value of the id or name attribute that is specified for the web control in the application. However, there are some exceptions. For IMG elements, for example, TestComplete uses the file name specified in the src attribute; for AREA elements, it uses the element’s text.
If TestComplete is unable to determine the id of a web element, it uses the zero-based index of the object among the sibling objects of the same type.
For detailed information on naming web test objects, see Web Elements Included in and Excluded From the Object Hierarchy.
Addressing Objects in XAML-Based Windows Store Applications
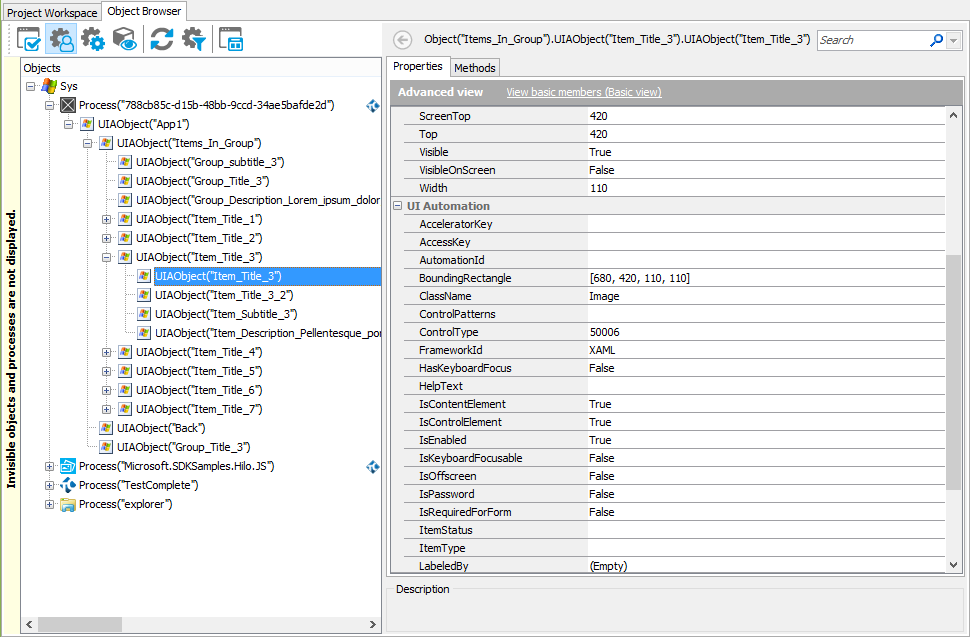
To expose internal objects of Windows Store applications that are not JavaScript-based, TestComplete uses the UI Automation technology. Below is a sample view of exposed objects:
As you can see, the object names have the format UIAObject(Object_Identifier). Here, Object_Identifier is the value of the object’s ObjectIdentifier property, which, in its turn, is based on the UI Automation Name property. Note that this property’s name coincides with the Name property that TestComplete provides for all test objects, so you can access it through the NativeUIAObject namespace.
The name must be a valid script identifier, so it must start with a letter and contain only alphanumeric characters and underscores. If some character is not allowed in the identifier, TestComplete replaces it with an underscore. However, in some cases, even replacements cannot make the name a valid script identifier.
If TestComplete is unable to obtain the Name property or if it cannot make the name a valid identifier valid, it addresses the object in the usual way, that is, by class name, caption and index: Window("WndClassName", "WndCaption", WndIndex).
If you use Name Mapping, then TestComplete uses the names specified in the Name Mapping editor. The object names in your tests can be as follows –
Aliases.App1.wndApp1.Back
Aliases.App1.wndApp1.Items_In_Group.Group_Title_2
Name mapping is enabled by default, so if you record a test on a Windows Store application, the test commands will use the mapped names (aliases).
To form an alias, TestComplete uses the value of the ObjectIdentifier property. You can check the aliases and the properties that TestComplete uses for object recognition in the Name Mapping editor.
Shortening Object Names
As the object hierarchy reflects the control parent-child relationships, the full object names can be rather long. This is frequent for JavaScript-based Windows Store applications, where the object hierarchy reflects the nesting HTML elements, but also can happen with objects of XAML-based applications:
// With name mapping
Aliases.Hilo_JavaScript.BrowserWindow.WebPlatformEmbedding.browser.pageHilo.panelContenthost.panelPagecontrol.panelFragmentHub.Section("image_nav").Panel("appbar").Button("rotate").TextNode(1)
// Without name mapping
Sys.Process("Hilo JavaScript").BrowserWindow(0).Window("Web Platform Embedding", "", 1).Window("Internet Explorer_Server", "", 1).Page("ms-appx://microsoft.sdksamples.hilo.js/default.html").Panel("contenthost").Panel(0).Panel(0).Section("image_nav").Panel("appbar").Button("rotate").TextNode(1)
To make them shorter, you can do the following:
-
If you use Name Mapping, you can use the Extended Find feature to skip intermediate hierarchy levels. See Extended Search.
-
You can get references to target objects by using search functions like
FindChildorEvaluateXPath(see Searching for an Object and Find Web Objects). Once you get a reference and store it to a variable, you use the variable to work with the object, there is no need to use the long object name. -
In keyword tests, you can use the Maximum depth option to reduce the number of displayed levels. When editing operations, you see the full object hierarchy.
See Also
Testing Windows Store Applications
Testing Windows Store Applications - Overview
Tree Model