While exploring an application in the Object Browser, you can also examine the hierarchy of the application’s user interface elements (panels, toolbars, menus, editors and so on). Each graphical element has a corresponding item in the Object Tree window. Read the Naming Controls and Objects and Working With Application Objects and Controls topics to learn how windows and controls are recognized and addressed.
Locating User Interface Elements
There are several ways to find out what Object Tree item relates to which window or control. You can use whichever you like:
-
The Object Spy Window has a special target glyph (
 ) that allows you to select an onscreen element under the cursor. Just drag the glyph over the desired GUI element and release the mouse button (to select an element in a mobile application, drag the target glyph over the element on the Mobile Screen). Once you do this, the corresponding object will be chosen in the Object Spy window.
) that allows you to select an onscreen element under the cursor. Just drag the glyph over the desired GUI element and release the mouse button (to select an element in a mobile application, drag the target glyph over the element on the Mobile Screen). Once you do this, the corresponding object will be chosen in the Object Spy window. -
The context menu of the Object Tree panel holds the Highlight on Screen menu item. Selecting this item for a visible onscreen object activates a red blinking frame around the object (objects in mobile applications are highlighted on the Mobile Screen).
If the object selected in the Object Tree is not visible (when the object is hidden, or if it is not an onscreen object), then the command is ignored.
If you are going to highlight a web page element, you may need to set the zoom ratio of a web page to 100%. Else, the test engine may fail to determine the element’s coordinates correctly. See Preparing Web Browser.
-
The Object Tree’s context menu has another command, View Object, that is very useful when locating graphical elements. Choosing this menu item for an onscreen object brings up the Image Viewer window with the image of the onscreen object.
However, all of the above-mentioned techniques allow you to examine only a single window or control, which is inconvenient when you need to explore several controls at one time, especially if one control acts as a container for other controls. Besides, they do not work for hidden and non-windowed controls. For these purposes, TestComplete has a special tool - GUI Explorer.
Using the GUI Explorer
The GUI Explorer is invoked when you select the Object Tree item that corresponds to an onscreen object and select  GUI Explorer from the Object Browser toolbar. The Explorer displays the schematic layout of the selected onscreen object. The schematic layout differs a little from the actual layout of the onscreen object. This is due to the following reasons:
GUI Explorer from the Object Browser toolbar. The Explorer displays the schematic layout of the selected onscreen object. The schematic layout differs a little from the actual layout of the onscreen object. This is due to the following reasons:
-
The GUI Explorer displays only seven levels of child onscreen objects. If the window has more than seven nested levels of controls, the other levels are not displayed.
-
Each child window or control is shrunk relative to its container even if they do have similar dimensions. This helps to reveal nested controls.
-
Objects smaller than 4×4 pixels are not displayed.
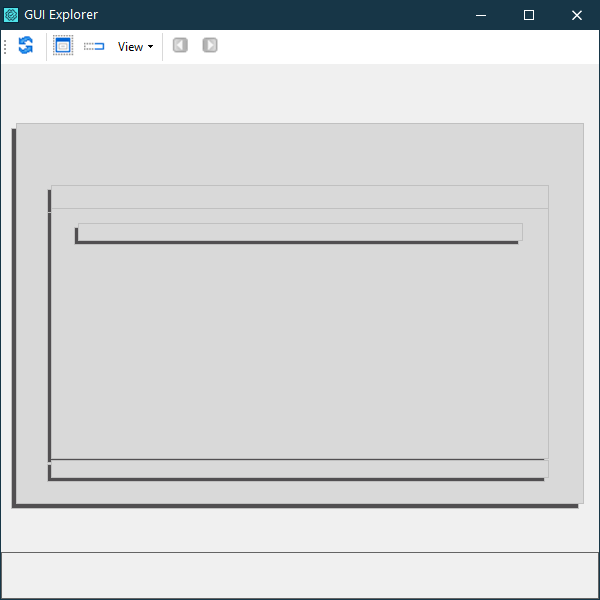
Here is an example of the GUI Explorer’s schematic layout for the Orders Demo sample application:

To view the layout of the nested control
- Right-click the desired nested control and choose Explore from the context menu.
The tool will redraw the schematic layout making the chosen onscreen object act as the root element.
To see the controls that are currently hidden
-
Press the
 Display invisible controls item on the toolbar.
Display invisible controls item on the toolbar.
The invisible controls will be displayed in white color.
To find which element of the scheme corresponds to a window or control
-
Enable the
 Show Screenshot toolbar item and find the element by the image displayed in the popup hint.
Show Screenshot toolbar item and find the element by the image displayed in the popup hint.
-- or --
-
Call the
 Highlight On Screen context menu command for the selected element and see which interface element is blinking.
Highlight On Screen context menu command for the selected element and see which interface element is blinking.
See Also
Exploring Applications
Object Browser Naming Notation
Working With Application Objects and Controls
Access to Properties
Object Properties, Fields and Methods That Are Unavailable to TestComplete
About GUI Explorer
About Mobile Screen Window
Selecting an Object on the Mobile Screen (Android Testing)
Select an Object on the Mobile Screen (iOS Testing)
Instrumenting Android Applications - Overview
Preparing iOS Applications
Testing Mobile Applications
