TestComplete recognizes individual web elements on tested web pages and provides a number of search methods you can use to get those elements in your tests to simulate user actions over them.
About available search methods
TestComplete forms a hierarchy of web elements on a web page. You can view this hierarchy in the Object Browser when exploring your tested web application.
The default way of addressing web objects in tests is to use the objects’ full name in that hierarchy. These names are based on the object’s type and on identification properties. However, in some cases, this approach may be not very convenient. Web pages often contain objects that have dynamic names that change between test runs. Moreover, some web pages can have a dynamically changing structure and layout, that is, the parent hierarchy of the tested web objects may also vary. All this makes addressing objects by their names unreliable.
Therefore, you have to use another approach to find web objects to work with them.
The most preferable way to resolve such issues is using the Name Mapping. It lets you define aliases (custom names) for web objects and select their search criteria.
Another way implies searching for the objects using specific criteria dynamically in your tests.TestComplete provides a set of search methods that differ in their search scope, sought-for properties and some other features:
| Method | Applies To | Search criteria | Search scope | Can find multiple objects |
|---|---|---|---|---|
FindElement,WaitElement |
A Page object,any recognized web object |
An XPath expression or a CSS selector | If an XPath expression is used, the scope depends on the specified XPath expression. If a CSS selector is used, the scope includes child objects of the object to which the method is applied. |
No |
Find,FindChild,FindAll,FindAllChildren |
All tested objects, including a Page object and web object |
One or more properties provided by TestComplete or native web object properties | Child objects of the object to which the method is applied, down to the specified hierarchy level | Yes (FindAll and FindAllChildren methods) |
Page.NativeWebObject.Find |
A Page object |
A single native property and, optionally, the object’s tag name | The entire object hierarchy of the web page | No |
EvaluateXPath,FindChildByXPath |
A Page object,any recognized web object |
An XPath expression | Depends on the specified XPath expression | Yes (EvaluateXPath method) |
QuerySelector,QuerySelectorAll |
A Page object,any recognized web object |
A CSS selector | Child objects of the object to which the method is applied | Yes (QuerySelectorAll method) |
Which search method to choose?
When choosing a method to use to search for objects on a web page, you should consider the method's specifics, as well as your testing needs. Using the appropriate method may speed up your tests. The following sections list the key features of the available search methods that should help you decide which method to use.
Using FindElement and WaitElement methods
You can use these methods to find a web page element by using either an XPath expression or CSS selector:
-
You must have TestComplete version 14.50 or later.
-
Search conditions must follow the XPath expression rules or CSS selector rules (depending on what is used).
-
The methods return the first element that matches the search condition.
-
By using the
WaitElementmethod, you can pause the test run until the sought-for object is available. -
You can search for a web element on the entire page or among a web element’s children.
-
You can use only HTML elements and attributes as sought-for properties. The properties provided by TestComplete are not supported.
-
The methods can only search for native web elements. You cannot use them for Flash, Flex and Silverlight applications.
To learn more, see Finding Web Objects Using XPath Expressions and Finding Web Objects Using CSS Selectors.
Using Find methods common for all objects
-
Search for any object on a web page or in a web application (including Flash, Flex and Silverlight objects).
-
Search to the specified depth of the object hierarchy.
-
Search by the value of one property, or specify a set of sought-for properties.
-
Find one or several objects that meet the specified criteria.
-
Perform a search starting from the specified object or only within the object’s children.
-
Search for an object using the object’s native properties (such as attributes).
-
Search using wildcards.
For more information, see Finding Web Objects Using Common Find Methods topic.
Using a Page.NativeWebObject.Find method specific to web pages
-
Search for a web page element by its single property.
-
Specify an object’s tag name to limit the number of objects among which to search.
-
Find native web elements and Flash, Flex and Silverlight objects.
-
This method works only in desktop web browsers.
For complete information, see Finding Web Objects Using Specific Find Method.
Using EvaluateXPath and FindChildByXPath methods
-
Using the
EvaluateXPathmethod you can find multiple objects that meet the specified criteria. Using theFindChildByXPathmethod you can find the first object that meets the specified criteria. -
With XPath expressions, you can specify flexible search criteria, that is, you can get not only an element, but a certain element’s attribute as a result of the search.
-
You can use only HTML elements and attributes as sought-for properties. The properties provided by TestComplete are not supported.
-
EvaluateXPathandFindChildByXPathsearch only for native web page elements. That is, you cannot find Flash, Flex and Silverlight objects using these methods. -
You can exclude the content of frames from the search to speed up the search process.
-
Expressions passed to the methods must follow the XPath rules.
For more information, see Finding Web Objects Using XPath Expressions.
Using QuerySelector and QuerySelectorAll methods
- Define the sought-for web page elements using the same syntax as in Cascading Style Sheets. The input expressions passed to the methods must follow the syntax of CSS selectors.
- Specify the needed elements by their type (
P,A,DIV,INPUTand so on), class name, identifier, position on the web page and any combination of these criteria. - Obtain multiple elements at once. The
QuerySelectorAllmethod returns all the objects that meet the specified criteria. Using theQuerySelectormethod you can find the first object that meets the specified criteria. - Easily specify, for example, all the links on a page or all the images.
For more information, see Finding Web Objects Using CSS Selectors.
Calling search methods from keyword tests
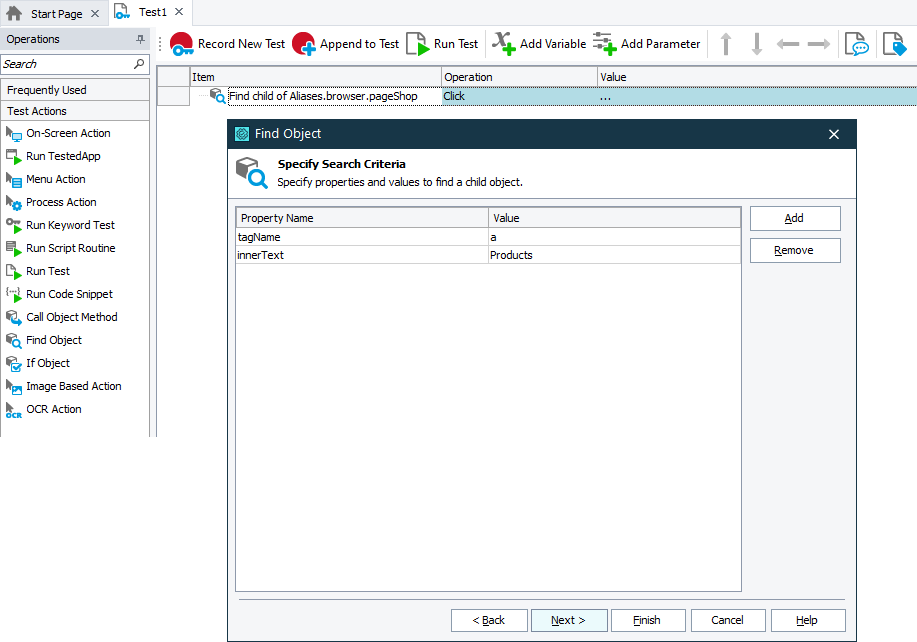
In keyword tests, you can use the Find Object operation to search for an object, and if this object is found, call its method or property. Here is a sample keyword test that searches for a link on the tested web page and clicks it:

If needed, you can also call one of the search methods described above by using the Call Object Method or Run Code Snippet operation. Also, you can write a script routine that will perform a search and call it from your keyword test by using the Run Script Routine operation.
Related Topics of Interest
 Checking if a Page Contains Specific Text
Checking if a Page Contains Specific Text
 Searching for the Element Containing the Desired Text
Searching for the Element Containing the Desired Text
 Finding an Image on a Web Page
Finding an Image on a Web Page
