After you check that the test runs successfully on a mobile device, you can modify it so that it can run on multiple mobile devices.
A test that will run on multiple iOS devices should be able to handle the following:
-
Different application layouts on tablets and smartphones. An application’s user interface may vary depending on whether it runs on devices with a small screen (iPhones) or on devices that have a larger screen (iPads). On small screens, the application may divide its UI elements into several layouts (panels, pages, views, tabs and so on). Therefore, you may need to perform different actions to access the same control on a tablet and on a smartphone. As a result, a test created on an iPad will work on other iPads, but may fail on iPhones devices, and vice versa.
There are several ways to handle this situation. (See Adapting Tests to Mobile Devices of Different Types.) The easiest way is to create two variants of your test - one for tablets, and one for smartphones. A more complex solution is to adapt the test for both types of devices. This may require creation of conditional test structures and probably adjusting the criteria of object recognition.
-
Different object hierarchy on different versions of iOS. Different versions of iOS may have a different object hierarchy. Therefore, a test may not find the needed object on another version of iOS. To resolve this issue, you may need to correct the identification properties of such mismatching objects in the Name Mapping project item (the object repository).
The Orders application, which we use in this tutorial, also changes its layout depending on whether it is running on a tablet or on a smartphone. To make the tutorial simple, we will not adapt the test for both types of devices, so please use devices of the same type (either iPhones or iPads) when running your test.
To make the test consistent, you can apply the extended search criteria to the textfield0 object. When you move an object upper in the hierarchy, you may need to clarify finding criteria to avoid wrong recognition. In our case, we must add the text property in order to distinguish the desired object from the rest TextField objects.
-
Ensure that TestComplete can find this object. Switch to the Mobile Screen window and do the following:
- Press the Edit button in the Orders application.
- Select the Mark Twain order in the list. This will display the Edit Order panel that contains the Customer name editor.
- Rename Mark Twain back to Samuel Clemens.
-
Do not close the Edit mode.
-
Double-click the NameMapping item in the Project Explorer to open the Name Mapping editor. Here you can view and edit the identification properties of mapped objects.
-
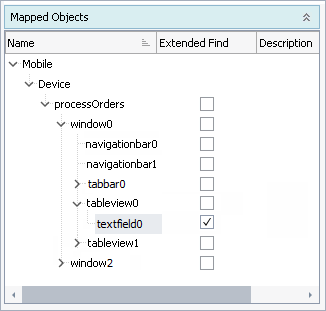
Open the Mapped Objects pane.
-
Expand the object tree and locate the
textfield0object. -
Double-click the textfield0 object.
-
In the dialog that appears, select the
textproperty in the list on the right and click .
.The Selected properties on the left should look like this:

-
Click OK to close the Edit Name Mapping Item dialog.
-
In the Mapped Objects pane, drag the
textfield0object to make it an immediate child of thetableview0object. -
Enable the Extended Find check box for the
textfield0object.
-
If a confirmation dialog appears, click Yes.
-
In the Aliases tree, drag the
textfield0object alias to thetableview0alias (like you did in the Mapped Objects tree). -
Delete the unneeded
scrollview0object from the Mapped Objects and Aliases trees. To delete an object, right-click it and select Delete from the context menu. -
Update the object name in the keyword test:
- Open Test1 in the Keyword editor.
- Double-click the operation used to modify the customer name.
- Change the object name from
Aliases.Device.processOrders.window0.tableview0.scrollview0.TableViewCell3_0.textfield0
toAliases.Device.processOrders.window0.tableview0.textfield0 - Press Finish.
- In the Mobile Screen window, revert the Orders application to its initial state. Discard the changes made to the order (if any), close the Edit Order panel and press Done.
Now you can run the test on multiple devices.
See Also
About Tested Application
Name Mapping
Extended Search
Adapting Tests to Mobile Devices of Different Types

 Prev
Prev