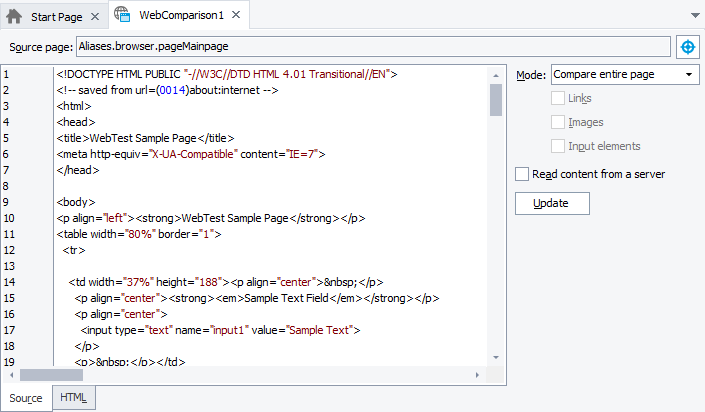
The Web Comparison Element editor displays the contents of the stored HTML page that will be used for comparison.

The name of the Page object that corresponds to the web page that will be compared with the data stored in the element is displayed in the Source page edit box.
The page’s source code is displayed in the multiline edit box on the Source page. You can modify the source code of the stored page as you wish. To view the stored HTML page, switch to the HTML page of the editor. The browser window on that page displays the currently selected web page.
Comparison Settings
In the editor, you can also view and change the properties that specify which verification actions the web comparison checkpoints will perform when comparing web pages:
-
Mode - Specifies one of the following verification modes:
-
Compare entire page - The checkpoint saves the whole HTML document to the Stores project item and checks the stored document against the actual document displayed by the web page under test.
-
Compare only tag structure - During verification the checkpoints will build a tree of web page elements for both. These trees include only tag names and do not include attributes, attribute values and element values. The checkpoint compares these trees and returns the comparison result.
-
Compare only specified tags - The checkpoint will check only those web page elements that are specified by the following settings:
-
Links - The checkpoint builds a collection of A elements for both stored and actual pages and then compares these collections. The comparison fails, if the collections contain a different number of items, or if the text or attributes of a stored element differ from the text or attributes of the actual element.
-
Images - The checkpoint builds a collection of IMG elements for both stored and actual pages and then compares these collections. The comparison fails if the collections contain a different number of items, or the elements’ attributes differ.
-
Input elements - The checkpoint builds a collection of INPUT elements for both stored and actual pages and then compares these collections. The comparison fails if the collections contain a different number of items, or the element attributes differ.
-
-
-
Read content from a server - This option specifies whether to read the web page's content from the browser’s window or from the web server. If this option is enabled, the checkpoint gets the address of the tested web page and reads its content directly from the server, otherwise, it gets the page's content from the browser window.
Tip: The browser window’s content can differ from the original content from the server, that is, if you want to make the comparison more stable, enable this option.
See Also
About Web Comparison Element Editor
About WebTesting Collection
