The To Do panel displays To Do comments, allows you to visually modify them and quickly jump to the desired comment in the TestComplete Code Editor.
Displaying the Panel
By default, the To Do panel is located at the bottom of the TestComplete window, under the Workspace panel. If the panel is hidden, you can make it visible by opening the Select Panel dialog (click View | Select Panel) and choosing To Do.
About the Panel
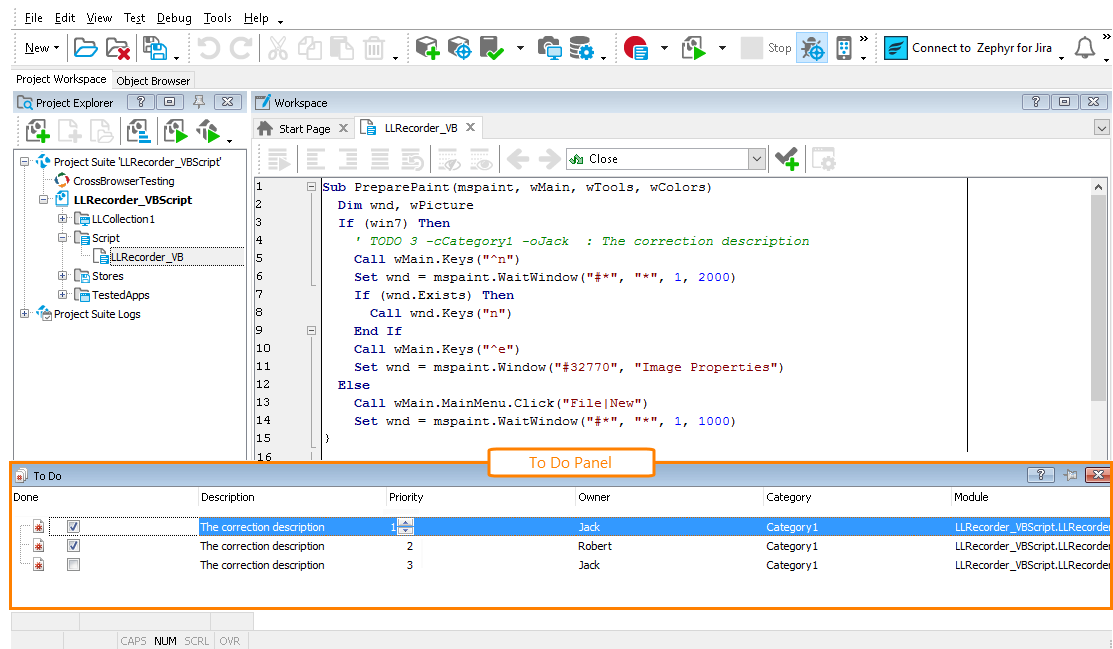
The following image demonstrates the overall view of the To Do panel:
The To Do panel holds a list of existing To Do comments. Information on comments is represented in the following columns of the To Do panel:
| Column | Description |
|---|---|
| Done | Specifies the state of the correction. If the Done check box is checked, the correction has been made (in script TODO is replaced with DONE). |
| Description | Some descriptive text for the correction. |
| Priority | Specifies the order in which the correction should be made. |
| Owner | Specifies the name of the person who must make the correction. |
| Category | Specifies the type of the correction. |
| Module | Specifies the script unit that holds the comment. The specified unit name includes the project name. |
The To Do panel is empty if the project's script units do not contain To Do comments.
More Information on the Panel
| To learn more about … | See these topics … |
|---|---|
| Managing To Do comments | Creating, Deleting and Modifying To Do Comments |
Information on To Do Comments
| For information on … | See … |
|---|---|
| The format and syntax of To Do comments used in your scripts | To Do Comments Format and Syntax |
TestComplete allows you to customize the layout of any of its panels to suit your needs better. For example, you can change the To Do panel’s size, position and docking, hide the panel or make it visible. To learn how to customize the TestComplete interface, see Customizing TestComplete.