There are several ways to refer to objects in Silverlight applications. If you use Name Mapping in your test project, you can refer to the application objects using their names specified in Name Mapping. For objects that are not in Name Mapping, you can use the naming syntax that directly includes identification properties and values of these objects. This topic explains both approaches.
 About Object Names in the Object Browser
About Object Names in the Object Browser
 Addressing Silverlight Objects Using Name Mapping
Addressing Silverlight Objects Using Name Mapping
 Addressing Silverlight Objects Without Name Mapping
Addressing Silverlight Objects Without Name Mapping
 About the Specifics of the Silverlight Object Hierarchy
About the Specifics of the Silverlight Object Hierarchy
About Object Names in the Object Browser
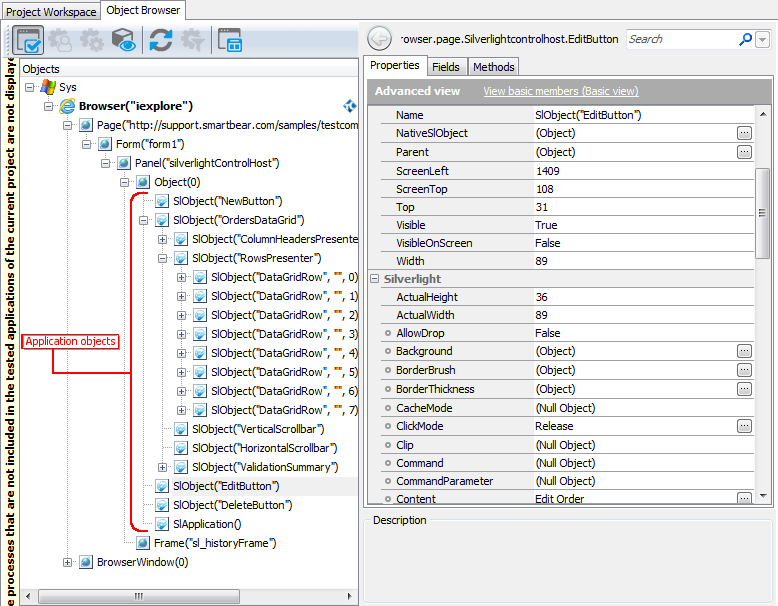
When the tested Silverlight application is displayed in the web browser, TestComplete can access the application’s internal objects, their public properties, fields and methods. You can easily make sure that the tested Silverlight application is really “open” to TestComplete by exploring the application in the Object Browser panel:
-
Open the web page that contains the tested Silverlight application in the web browser.
-
Expand the node that corresponds to the browser process and its child nodes in the Object Browser until you reach the node corresponding to the tested Silverlight application.
The objects of a Silverlight Application are displayed in the Object Browser with the
 icon. They are addressed by calling the
icon. They are addressed by calling the SlObject()method (see below). -
When you select the needed Silverlight object in the Object Browser, you can explore its properties, fields and methods on the Properties, Fields and Methods tabbed pages of the Object Browser, respectively. The available public native properties, fields and methods of the selected object are listed under the Silverlight category.
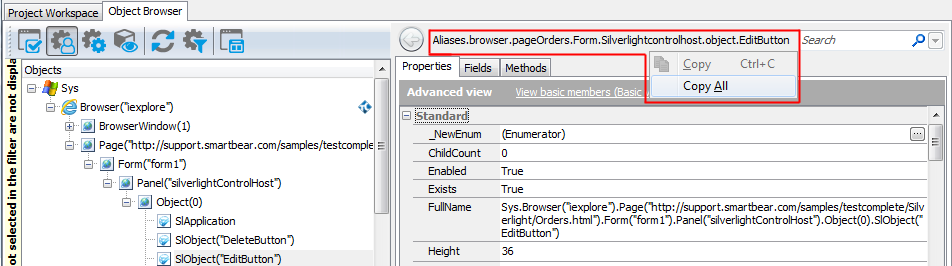
To refer to an individual object in the tested Silverlight application, select the needed object in the Object Browser or Object Spy. These tools display the selected object’s name above the member list. From the right-click menu, you can copy this name to the clipboard and then insert it into your test.
You may notice that this name differs from what you see in the object tree on the left of the Object Browser. This is because the name displayed at the top of the panel uses object aliases if they are defined, whereas the object tree uses the naming syntax that includes identification properties. The differences between the two object naming syntaxes are explained in the Addressing Silverlight Objects Using Name Mapping and Aliases and Addressing Silverlight Objects Without Name Mapping sections below.
You can also learn the object names in different syntaxes by looking at the following object properties:
-
MappedName- the object’s fully-qualified alias (including the aliases of all parent objects). This name is used for the object by default in your tests. Note that if the selected object is not in Name Mapping, this property is empty. -
Name- the object name that includes the object's identification properties. This is the same name you see in the Object Browser’s object tree. For an explanation of this syntax, see below. -
FullName- the object’s fully-qualified name in the syntax that includes the identification properties. This name consists of the object’sNameproperty value and theNames property value of all of the object's parent objects. See below.
Addressing Silverlight Objects Using Name Mapping
By default, TestComplete uses object names from Name Mapping (the object repository) to refer to individual objects in Silverlight applications under test. These names are called aliases. When you are recording a test, TestComplete automatically adds the recorded objects to Name Mapping and generates aliases for them.
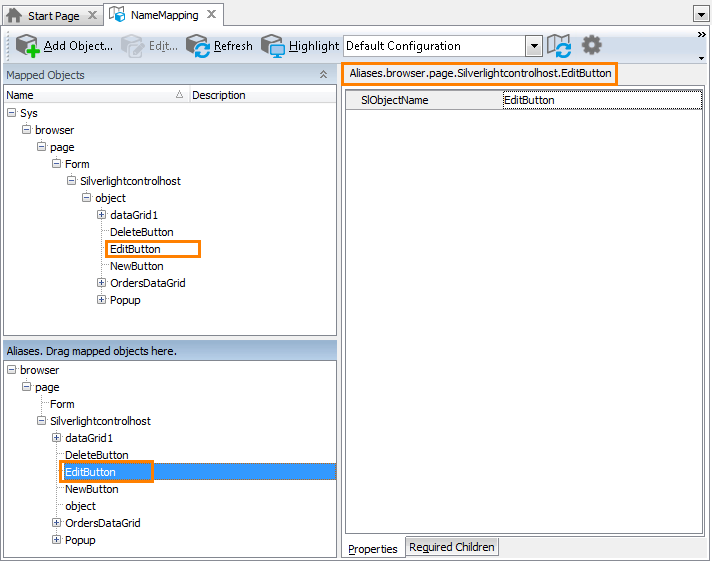
You can see the available object aliases and add new aliases in the Name Mapping editor.
Here, Mapped Objects and Aliases display the hierarchy of mapped objects and their aliases, respectively. The fully-qualified alias that can be used to refer to an object is displayed in the top right part of the Name Mapping editor (see the image above). It starts with Aliases and includes aliases of all of the object’s parent objects separated by dots (in VBScript, JScript, Python and DelphiScript projects) or square brackets (in C++Script and C#Script projects). For example, in the image above you can see that you can refer to the EditButton object using the following name:
JavaScript, JScript
Aliases.browser.page.Silverlightcontrolhost.EditButton
Python
Aliases.browser.page.Silverlightcontrolhost.EditButton
VBScript
Aliases.browser.page.Silverlightcontrolhost.EditButton
DelphiScript
Aliases.browser.page.Silverlightcontrolhost.EditButton
C++Script, C#Script
Aliases["browser"]["page"]["Silverlightcontrolhost"]["EditButton"]
You can copy object aliases from the Name Mapping editor to the clipboard and use them when manually adding test operations over the tested application’s objects.
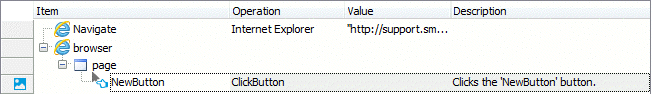
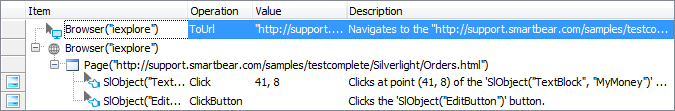
The following example shows a sample click on the NewButton button specified by an alias:

| Note: | For simplicity, keyword tests do not display the Aliases identifier at the beginning of object aliases.
Also, keyword tests may not display intermediate objects in the application’s object hierarchy. To view the full name of an operation’s target object, double-click the operation or increase the Maximum depth option in Keyword Test Editor - Groups options. |
JavaScript, JScript
Aliases.browser.page.Silverlightcontrolhost.NewButton.ClickButton();
Python
Aliases.browser.page.Silverlightcontrolhost.NewButton.ClickButton();
VBScript
Call Aliases.browser.page.Silverlightcontrolhost.NewButton.ClickButton
DelphiScript
Aliases.browser.page.Silverlightcontrolhost.NewButton.ClickButton();
C++Script, C#Script
Aliases["browser"]["page"]["Silverlightcontrolhost"]["NewButton"]["ClickButton"]();
Note that the fully-qualified mapped name for this object is the following:
VBScript, JScript, Python, DelphiScript
NameMapping.Sys.browser.page.form.Silverlightcontrolhost.object.NewButton
C++Script, C#Script
NameMapping["Sys"]["browser"]["page"]["form"]["Silverlightcontrolhost"]["object"]["NewButton"]
Since the form and object objects are of no interest for our test, we exclude them from the path to the NewButton object in the Alias tree, so the object hierarchy becomes shorter. Using aliases lets you make your scripts shorter and more readable.
For more information about using Name Mapping and aliases, see About Name Mapping and Access Objects by Aliases.
Addressing Silverlight Objects Without Name Mapping
Your tests can work not only with applications and objects added to Name Mapping, but also with any other running applications, their windows and controls. These objects can be addressed using a syntax that directly includes identification property values.

The sample code below demonstrates how you can refer to an object in your Silverlight application running in a web browser:
JavaScript, JScript
Sys.Browser("iexplore").Page("http://*smartbear*/samples/testcomplete*/silverlight/orders*").Form("form1").Panel("silverlightControlHost").Object(0).SlObject("EditButton").ClickButton();
Python
Sys.Browser("iexplore").Page("http://*smartbear*/samples/testcomplete*/silverlight/orders*").Form("form1").Panel("silverlightControlHost").Object(0).SlObject("EditButton").ClickButton();
VBScript
Call Sys.Browser("iexplore").Page("http://*smartbear*/samples/testcomplete*/silverlight/orders*").Form("form1").Panel("silverlightControlHost").Object(0).SlObject("EditButton").ClickButton
DelphiScript
Sys.Browser('iexplore').Page('http://*smartbear*/samples/testcomplete*/silverlight/orders*').Form('form1').Panel('silverlightControlHost').Object(0).SlObject('EditButton').ClickButton();
C++Script, C#Script
Sys["Browser"]("iexplore")["Page"]("http://*smartbear*/samples/testcomplete*/silverlight/orders*")["Form"]("form1")["Panel"]("silverlightControlHost")["Object"](0)["SlObject"]("EditButton")["ClickButton"]();
To learn the exact syntax for referring to a particular object, use the Object Browser - the object tree and the FullName property of objects always use this naming syntax. See the About Object Names in the Object Browser section above.
Let’s have a closer look at this notation and its components.
-
The notation starts with
Sysobject that represents the operating system. -
The next object,
Browser("iexplore"), indicates in what browser the application is running. -
The
Page(URL)object is the container web page that hosts the tested application. -
The next three objects,
Form("form1"),Panel("silverlightControlHost")andObject(0)correspond to the tested application’s main object and web page elements that contain it.The way you address a Silverlight application’s main object depends on the hierarchy of web page elements in the application’s container web page and on the web tree model used in your TestComplete project. Here and below, the names are given for the default Tree model.
- The first object,
Form("form1"), corresponds to theFORMelement of the web page. - The second object,
Panel("silverlightControlHost"), corresponds to theDIVelement of the web page. - The third object,
Object(0), corresponds to theOBJECTelement that embeds the Silverlight application. This is the main object of the tested application.
- The first object,
-
The other objects represent visual objects in the Silverlight application.
TestComplete uses the following syntax for these objects:
SlObject(NativeName)
Here, NativeName is the object name as it is specified in the tested application’s source code (the string that is returned by the SlObjectName object’s property).
Another possible syntax for Silverlight objects is:
SlObject(SilverlightClassName, Text, [Index])
Instead of the object’s native name, it uses its Silverlight class name (the class name as it is specified by the
SlClassNameproperty), window caption (the value returned by theSlObjectTextproperty) and (optionally) index among sibling objects with the same class and text.
The Index parameter is used only if the object contains two or more child objects that have the same class name and caption. Note that indexes do not always start from 0 or 1. TestComplete uses its own algorithm to number items. Numeration can start from any index, and indexes can be omitted. For instance, the first item may have index 3, the index of the second item may be 4, and the third item may have index 7. To determine which index the desired item has, explore your application in the Object Browser panel. If an object is uniquely identified by its class name and caption, that is, if there are no objects with the same class name and caption on the same level of the object hierarchy, the index is not used to address the object.
This syntax is used in the following cases:
- When the Use native object names for TestComplete object names project setting is enabled.
-
TestComplete cannot determine the object name that is specified in the application code.
-
There are several objects with the same name.
For more information about the Silverlight object addressing syntax and its parameters, see the description of the
SlObjectmethod.Also, the
WaitSlObjectmethod can be used to address the objects of a Silverlight application. It is similar to theSlObjectmethod, but it delays the script execution until the specified visual object appears or until the specified timeout elapses.
For examples of this syntax applied to objects in your tested Silverlight application, examine your application in the Object Browser. You can also copy this syntax from the Object Browser and paste it to your test in order not to manually type it.
About the Specifics of the Silverlight Object Hierarchy
Silverlight applications often include objects that are not really important for functional testing. By default, the tested application’s object tree displayed in the Object Browser contains only those Silverlight objects which the test engine considers as important for testing. Such a simplified object tree with a reduced number of test objects improves the TestComplete performance and test readability. If you want to extend the object tree to have the actual object hierarchy, you can enable the Extended Silverlight object tree project option. If the option is enabled, the object tree includes all the Silverlight objects inherited from the System.Windows.Controls.Control class. By default, this option is disabled and TestComplete uses a simplified object tree that does not contain objects that are inherited from the System.Windows.Controls.Control class and that are not considered as important for functional testing by the test engine.
 |
The Extended Silverlight object tree option affects how TestComplete records object names and addresses objects in Silverlight applications during playback. So, tests created with this option enabled may not play back correctly when the option is disabled, and vice versa. |
To view or modify the Extended Silverlight object tree setting, do the following:
-
Double-click your project in the Project Explorer. This will open the project editor in the Workspace panel.
-
In the editor, switch to the Properties tabbed page.
-
Select the Open Applications | Silverlight category from the list on the left of the page. This will open the project’s Silverlight Options for editing. In this setting group, you can view or modify the Extended Silverlight object tree option.
Combining Mapped and Unmapped Object Names
You can combine aliases specified in Name Mapping and the SlObject notation when referencing an object hierarchy in tests. For example, you can use aliases for parent objects and the SlObject notation for child objects:
JavaScript, JScript
Aliases.browser.page.Silverlightcontrolhost.SlObject("NewButton").ClickButton();
Python
Aliases.browser.page.Silverlightcontrolhost.SlObject("NewButton").ClickButton();
VBScript
Aliases.browser.page.Silverlightcontrolhost.SlObject("NewButton").ClickButton
DelphiScript
Aliases.browser.page.Silverlightcontrolhost.SlObject('NewButton').ClickButton();
C++Script, C#Script
Aliases["browser"]["page"]["Silverlightcontrolhost"]["SlObject"]("NewButton")["ClickButton"]();
However, keep in mind that aliases must always precede the SlObject notation in the object hierarchy. Aliases cannot be used after the SlObject notation within the same statement. That is, the following statement is invalid:
JavaScript, JScript
Sys.Browser("iexplore").Page("http://*smartbear*/samples/testcomplete*/silverlight/orders*").Form("form1").Panel("silverlightControlHost").Object(0).SlObject("OrdersDataGrid").RowsPresenter.DataGridRow3.Click();
Python
Sys.Browser("iexplore").Page("http://*smartbear*/samples/testcomplete*/silverlight/orders*").Form("form1").Panel("silverlightControlHost").Object(0).SlObject("OrdersDataGrid").RowsPresenter.DataGridRow3.Click();
VBScript
Sys.Browser("iexplore").Page("http://*smartbear*/samples/testcomplete*/silverlight/orders*").Form("form1").Panel("silverlightControlHost").Object(0).SlObject("OrdersDataGrid").RowsPresenter.DataGridRow3.Click
DelphiScript
Sys.Browser('iexplore').Page('http://*smartbear*/samples/testcomplete*/silverlight/orders*').Form('form1').Panel('silverlightControlHost').Object(0).SlObject('OrdersDataGrid').RowsPresenter.DataGridRow3.Click();
C++Script, C#Script
Sys["Browser"]("iexplore")["Page"]("http://*smartbear*/samples/testcomplete*/silverlight/orders*")["Form"]("form1")["Panel"]("silverlightControlHost")["Object"](0)["SlObject"]("OrdersDataGrid")["RowsPresenter"]["DataGridRow3"]["Click"]();
Accessing Non-Visual Objects in Silverlight Applications.
To get access to a non-visual object of your Silverlight application, you need to find a property, field or method of another object (visual or non-visual) that returns a reference to that non-visual object. You can find such a property, field or method by exploring your application in the Object Browser panel.
After you have obtained the needed object, you can work with its properties, fields and methods in your tests. If the object contains overloaded methods, TestComplete adds indexes to the methods’ names to distinguish them in scripts and keyword tests.
Besides exposing objects of a Silverlight application, TestComplete adds a child SlApplication object to the program object that corresponds to the entire Silverlight application in the object tree. SlApplication is a wrapper to the main class in the tested Silverlight application (that is, the class that inherits from the System.Windows.Application class). Besides the members of this class, SlApplication also contains the SlClasses property. This property provides access to namespaces declared in assembly parts of the tested Silverlight application, that is, in assemblies included in the Silverlight application package (in the .xap file). For each namespace, this object contains an appropriate property that, in its turn, provides access to the classes defined in that namespace. Using such properties, you can access these classes, their constructors and static members. For instance, you can call a static property or method of a certain class from your script code or even create an instance of the class by calling its constructor and use the created object in your tests.
The following code snippet demonstrates how to obtain the current date from the Today property of the System.DateTime class and to post the date to the test log:
JavaScript, JScript
SlAppObj = MyAppObj.SlApplication();
Log.Message(SlAppObj.SlClasses.System.DateTime.Today);
Python
SlAppObj = MyAppObj.SlApplication();
Log.Message(SlAppObj.SlClasses.System.DateTime.Today);
VBScript
Set SlAppObj = MyAppObj.SlApplication()
Call Log.Message(SlAppObj.SlClasses.System.DateTime.Today)
DelphiScript
SlAppObj := MyAppObj.SlApplication();
Log.Message(SlAppObj.SlClasses.System.DateTime.Today);
C++Script, C#Script
SlAppObj = MyAppObj["SlApplication"]();
Log.Message(SlAppObj["SlClasses"]["System"]["DateTime"]["Today"]);
See Also
Testing Silverlight Applications
Accessing Native Properties and Methods of Silverlight Objects
Recording User Actions Over Silverlight Applications - Specifics
Support for Silverlight Applications' Controls