TestComplete has the Use Extended Find when possible option that affects the web object structure in the Name Mapping project item populated when you create or record tests. When this option is enabled (default), TestComplete generates a compact Name Mapping structure that does not include, for example, some intermediate layout containers like DIVs and TABLEs. This topic explains how TestComplete chooses the web objects to add or not to add to Name Mapping when the Use Extended Find when possible option is used.
How Web Objects Are Mapped
The following web objects are always added to Name Mapping:
-
Objects that the test interacts with (regardless of the tag name). For example, objects that you clicked during the test recording.
-
Objects with the following
ObjectType(see Web Object Types Used by Web and Hybrid Mobile Applications):Applet
Article
Aside
Canvas
Details
Figure
Footer
Form
Frame
Header
Math
Nav
Object
Section
SVG
-
Objects with a non-empty
roleattribute other than presentation. -
ExtJS objects with the following class names:
x-accordion
x-boundlist
x-btn
x-color-picker
x-datepicker
x-fieldset
x-form
x-grid-checkbox
x-grid-view
x-panel
x-progress
x-slider
x-tab
x-tab-bar
x-timepicker
x-toolbar
x-tree-panel
x-tree-checkbox
x-window
Intermediate container objects that do not fit the above categories, such as DIVs and TABLEs with no role, are added to Name Mapping only if they are needed for unique identification of their child objects (see the examples below).
Note that the id and name attributes do not affect whether a web object will be added to Name Mapping. Only the object’s type (tag name) and the role attribute matter. For example, to make sure a specific DIV or TABLE will be added to Name Mapping during the test recording, ask the application developers to assign a non-presentational role to it.
Objects whose one or more parent objects are omitted from the Name Mapping hierarchy automatically get the Extended Find attribute enabled. TestComplete can also set the Extended Find attribute for some other objects to compensate for possible parent hierarchy changes.
Examples
Below are examples of web pages, Name Mapping files generated after recording tests against these pages and an explanation of why some objects were included or not included into Name Mapping.
| Web Page | Name Mapping | Comments |
|---|---|---|
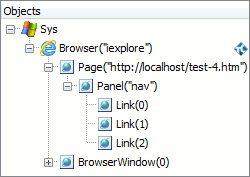
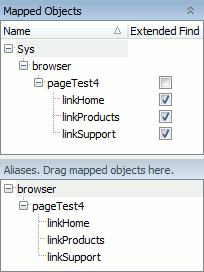
 |
 |
The Panel (div) object was not auto-mapped, because it does not fit the above-mentioned categories. |
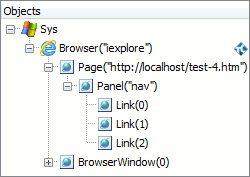
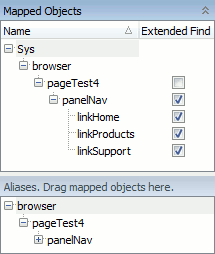
 |
 |
The Panel (div) object was auto-mapped, because it has a non-presentational role - navigation. |
 |
 |
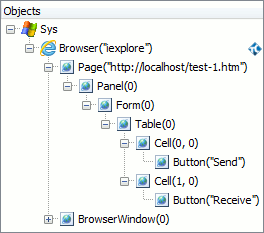
The Panel, Table and Cell objects were not auto-mapped, because they do fit the above-mentioned categories and are not needed for the Button object identification. |
 |
 |
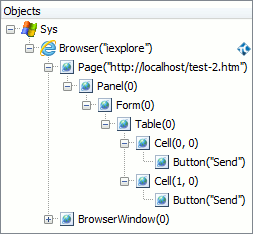
This example is similar to the previous one, except the buttons are the same. The Name Mapping here includes the Table and Cell objects, because they are needed to uniquely identify each of the buttons. |
See Also
Default Web Testing
About Web Object Identification and Object Models
Web Elements Included in and Excluded From the Object Hierarchy

 How Web Objects Are Mapped
How Web Objects Are Mapped Show HTML
Show HTML