TestComplete uses the mobile browser emulator to open and interact with mobile web applications. This topic explains how you can start the emulator during the test recording, during the test run, and at design time.
 |
Before launching the emulator, close any running instances of Google Chrome. |
During Test Recording
You can launch the mobile browser emulator manually, or configure TestComplete to automatically launch the emulator every time you start test recording.
To automatically launch the mobile browser emulator when you start test recording:
-
Select Tools | Current Project Properties from the TestComplete main menu.
-
Select the Open Applications | Web Testing | Virtual Browsers category.
-
From the Autorun virtual browser at recording combo box, select the needed browser.
To launch the emulator manually:
-
Expand the Recording toolbar by clicking
 .
. -
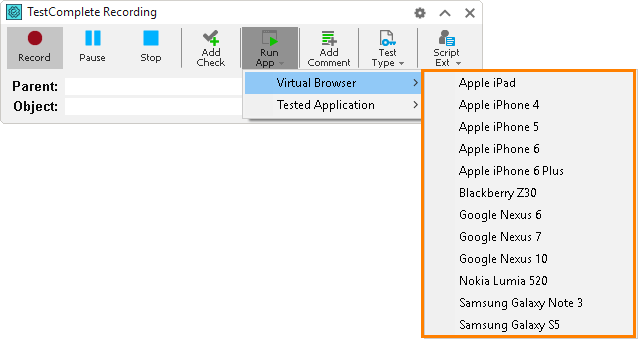
Select the mobile browser from the Run App | Virtual Browser drop-down list:

From Keyword Tests
To launch the mobile browser emulator from keyword tests, use the Run Virtual Browser operation. In the operation parameters, specify the needed browser and the web page to open.
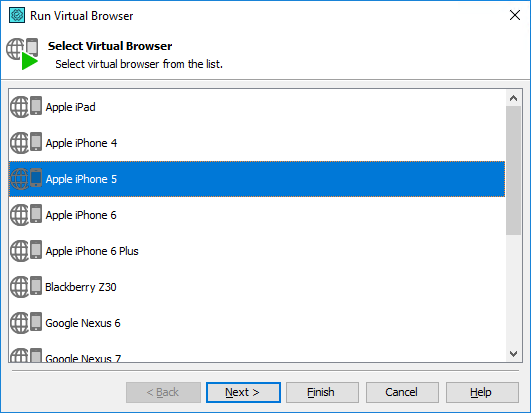
 Run Virtual Browser wizard: Selecting mobile browser |
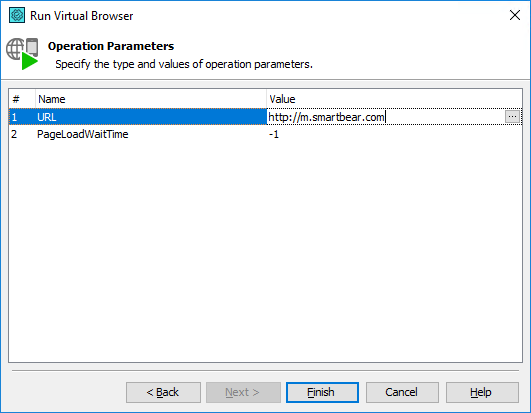
 Run Virtual Browser wizard: Specifying URL to open |
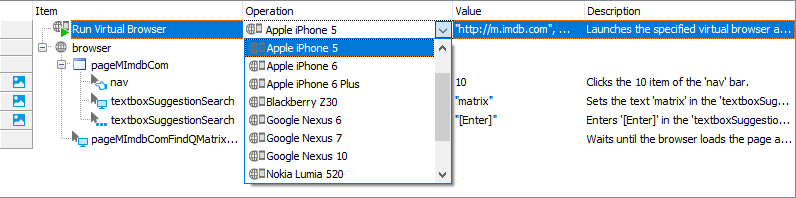
To change the mobile browser used in a keyword test, select the new browser from the combo box in the Operation column of the Keyword Test editor.

Selecting a mobile browser for test run
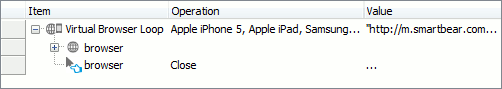
To run the test using multiple mobile browsers in a loop, replace the Run Virtual Browser operation with the Virtual Browser Loop operation and select the browsers to use. Then indent the test operations to make them child items of the Virtual Browser Loop operation. For more information, see Creating Cross-Browser Mobile Web Tests.

Running test operations in multiple mobile browsers
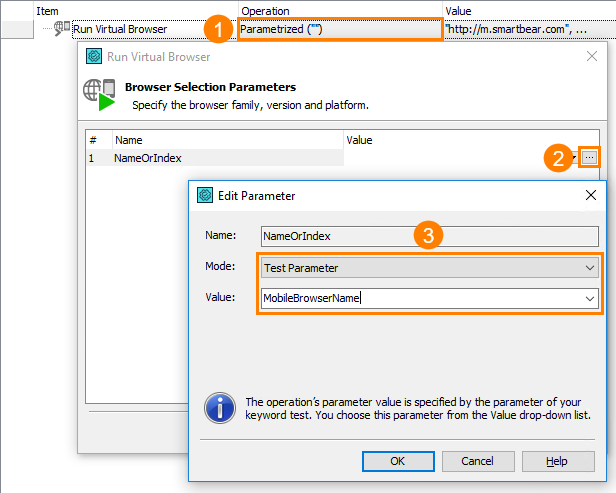
To use a variable or a test parameter as the browser name, select the Parameterized option and specify the variable or test parameter in the operation’s Browser parameter.

From Scripts
Use the VirtualBrowsers.Item(browser_name).Run operation to launch a mobile browser emulator with a URL:
JavaScript, JScript
VirtualBrowsers.Item("Apple iPhone 5").Run("http://m.smartbear.com");
Python
VirtualBrowsers.Item("Apple iPhone 5").Run("http://m.smartbear.com");
VBScript
VirtualBrowsers.Item("Apple iPhone 5").Run "http://m.smartbear.com"
DelphiScript
VirtualBrowsers.Item['Apple iPhone 5'].Run('http://m.smartbear.com');
C++Script, C#Script
VirtualBrowsers["Item"]("Apple iPhone 5")["Run"]("http://m.smartbear.com");
If you do not specify a URL to open, the emulator will be opened with a blank page (about:blank). In this case, use the VirtualBrowser.CurrentBrowser.Navigate method to navigate to a web page:
JavaScript, JScript
VirtualBrowsers.Item("Apple iPhone 5").Run();
VirtualBrowsers.CurrentBrowser.Navigate("http://m.smartbear.com");
Python
VirtualBrowsers.Item("Apple iPhone 5").Run();
VirtualBrowsers.CurrentBrowser.Navigate("http://m.smartbear.com");
VBScript
VirtualBrowsers.Item("Apple iPhone 5").Run
VirtualBrowsers.CurrentBrowser.Navigate "http://m.smartbear.com"
DelphiScript
VirtualBrowsers.Item['Apple iPhone 5'].Run;
VirtualBrowsers.CurrentBrowser.Navigate('http://m.smartbear.com');
C++Script, C#Script
VirtualBrowsers["Item"]("Apple iPhone 5")["Run"]();
VirtualBrowsers.CurrentBrowser.Navigate("http://m.smartbear.com");
You can use test parameters and project variables instead of the hard-coded browser name.
-
Specifying a mobile browser using a test parameter
JavaScript, JScript
function Test1(MobileBrowserName)
{
VirtualBrowsers.Item(MobileBrowserName).Run("http://m.smartbear.com");
// Test the web site
...
}VBScript
Sub Test1(MobileBrowserName)
Call VirtualBrowsers.Item(MobileBrowserName).Run("http://m.smartbear.com")
' Test the web site
...
End SubDelphiScript
procedure Test1(MobileBrowserName);
begin
VirtualBrowsers.Item[MobileBrowserName].Run('http://m.smartbear.com');
// Test the web site
...
end;C++Script, C#Script
function Test1(MobileBrowserName)
{
VirtualBrowsers["Item"](MobileBrowserName)["Run"]("http://m.smartbear.com");
// Test the web site
...
} -
Specifying a mobile browser using a project variable
JavaScript, JScript
function Test2()
{
VirtualBrowsers.Item(Project.Variables.MobileBrowserName).Run("http://m.smartbear.com");
// Test the web site
...
}VBScript
Sub Test2
Call VirtualBrowsers.Item(Project.Variables.MobileBrowserName).Run("http://m.smartbear.com")
' Test the web site
...
End SubDelphiScript
procedure Test2;
begin
VirtualBrowsers.Item[Project.Variables.MobileBrowserName].Run('http://m.smartbear.com');
// Test the web site
...
end;C++Script, C#Script
function Test2()
{
VirtualBrowsers["Item"](Project["Variables"]["MobileBrowserName"]).Run("http://m.smartbear.com");
// Test the web site
...
}
From TestComplete UI
During the design time, while you are editing tests, you can launch the mobile browser emulator as follows:
-
From the TestComplete main menu, select Tools | Current Project Properties (if a project is open) or Tools | Default Project Properties (if no project is open).
-
Select the Project | Open Applications | Web Testing | Virtual Browsers category.
-
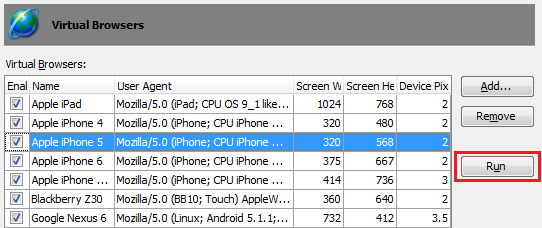
Select a browser in the table and click Run.

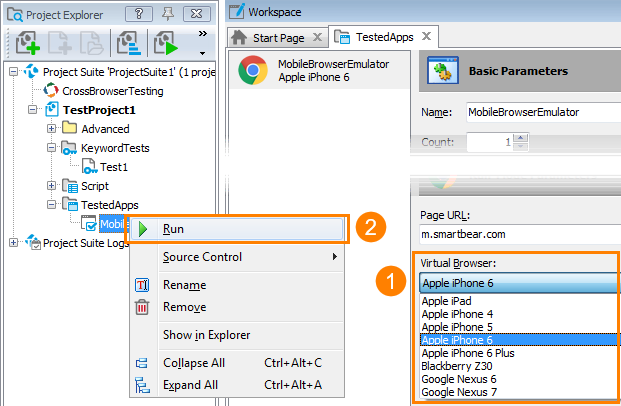
To start the mobile browser emulator with a URL, you can add the emulator to your project’s Tested Apps (see Adding Mobile Browser Emulator to TestedApps). Before running the emulator as a tested app, select the needed mobile browser profile in the tested app settings.

You can also add multiple tested apps with the same URL but different browser profiles to create “shortcuts” for opening your tested mobile web site in different mobile browsers.
See Also
Testing Mobile Web Applications Using Emulator
Testing Mobile Web Applications Using Emulator - Overview
Creating Cross-Browser Mobile Web Tests Using Emulator
Creating Mobile Browser Profiles
Changing Mobile Browser Orientation

 During Test Recording
During Test Recording