Some web applications generate dynamic IDs for web page elements: buttons, input fields and so on. Dynamic IDs usually include auto-incremented numbers, for example, ext-gen-123, treepicker-1038-inputEl, view:_id1:_id2:content. These numbers can change from session to session or from one application version to another, which creates difficulties for object identification. To ensure robust automated web testing, an automated testing tool should be able to reliably identify objects even if they have dynamic IDs.
How TestComplete Handles Dynamic IDs
TestComplete allows you to define rules for detecting and handling dynamic IDs in web applications. For example, you can instruct TestComplete to ignore IDs that match a specific pattern or instruct it to extract and use the stable part of dynamic IDs.
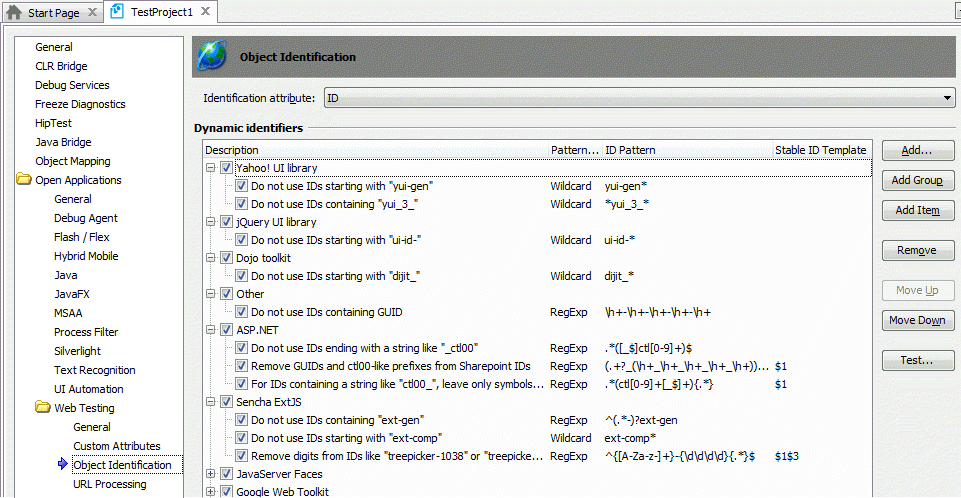
You can view and manage dynamic identifier patterns in the Open Applications | Web Applications | Object Identification options of your test project. The patterns can use wildcards and regular expressions. By default, each project has built-in patterns for popular web application frameworks, such as:
|
|
TestComplete detects dynamic IDs every time you record or run tests against web applications or explore web applications in the Object Browser. When TestComplete selects an identifier (ObjectIdentifier) for a web object, it uses either its id or name attribute in the HTML code, according to the Identification attribute project option. If the attribute value matches one of active (enabled) dynamic ID patterns, TestComplete does one of the following:
-
If the pattern does not have a Stable ID Template, TestComplete ignores the dynamic ID and selects another identifier for the object. For example, it uses
nameor index instead ofid. -
If the pattern has a Stable ID Template, TestComplete creates the
ObjectIdentifierfor the object from certain parts of the dynamic ID according to this template.
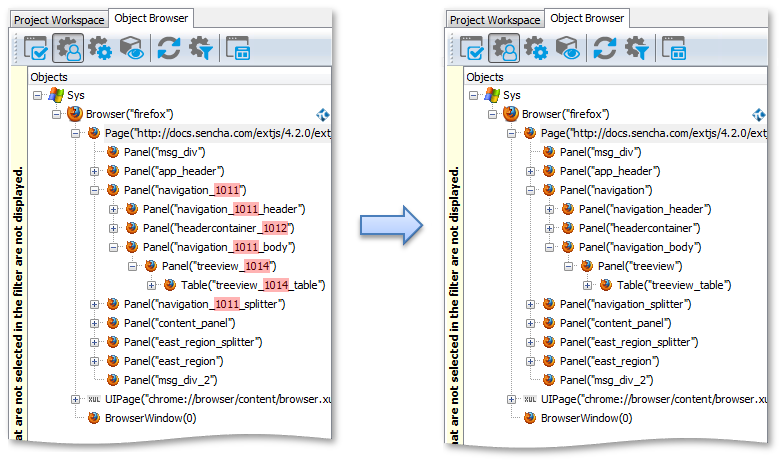
The image below shows how TestComplete creates stable IDs for Ext JS objects by removing random numbers from dynamic IDs. This is how one of the predefined patterns works.

Example Dynamic ID Patterns
Ignoring Dynamic IDs
Suppose a web application generates IDs with random numbers in the format:
To instruct TestComplete to ignore these generated IDs, you can add the following wildcard pattern to the project’s Object Identification options:
x-gen-*
Using regular expressions, the same pattern can be specified as follows:
^x-gen-
Both patterns match identifiers that start with the x-gen- string followed by any characters.
For a more precise match -- x-gen- followed only by digits rather than any characters -- you can use the following regular expression:
^x-gen-\d+$
Extracting Stable IDs From Dynamic IDs
Suppose a web application inserts auto-generated prefixes at the beginning of element IDs, for example:
x-gen-123-login
x-gen-124-password
We would like TestComplete to use only the meaningful part of these IDs - login and password, respectively. For this purpose, we can define a regular expression pattern that denotes the meaningful part of the ID using capturing parentheses { }:
^x-gen-\d+-{.+}$
and specify $1 as the pattern’s Stable ID Template.
Given the identifier x-gen-123-login, the capturing group will extract login, and TestComplete will use this value as the object’s ObjectIdentifier in the Object Browser and Name Mapping.
Now suppose that a web application inserts auto-generated numbers in the middle of IDs, as follows:
form-123-login
tree-124-expand
We would like TestComplete to identify objects by IDs without these numbers, for example, using the form-login identifier instead of form-123-login. For this purpose, we can define the regular expression pattern specified below. Once again, we use the capturing parentheses { } to denote the meaningful parts of the dynamic ID:
^{.+}-\d+{.+}$
Then in the Stable ID Template specify $1$2.
Given the identifier form-123-login, the first capturing group extracts form and the second group extracts -login. This gives form-login as the resulting ObjectIdentifier value used in the Object Browser and Name Mapping.
See Also
Testing Web Applications
Common Tasks for Web Testing
Project Properties - Object Identification Options
Using Wildcards
Regular Expressions Syntax

 How TestComplete Handles Dynamic IDs
How TestComplete Handles Dynamic IDs