This topic provides an overview of HTML5 features supported by TestComplete.
About HTML5 Automated Testing
HTML5 is a new HTML standard that provides new elements, attributes and APIs.
TestComplete supports HTML5 and enables you to create and run automated tests for your HTML5 web applications in all major web browsers: Internet Explorer, Firefox, and Chrome.
You can test web applications that use the following HTML5 technologies:
-
New media elements: AUDIO and VIDEO.
-
New INPUT types: SEARCH, NUMBER, TEL and so on.
-
New semantic elements: ARTICLE, SUMMARY, DETAILS, METER, PROGRESS and so on.
-
Drag and drop.
-
Canvas and SVG graphics.
-
CSS3 attributes.
-
MathML.
-
Web storage.
-
Application cache.
Requirements for HTML5 Application Testing
To test HTML5 web applications with TestComplete, make sure the following requirements are met:
-
You must use a web browser that supports HTML5 features used in your tested web application.

Not all web browsers support all HTML 5 features. For information on which browsers and browser versions support which HTML5 features, refer to the following feature tables: -
The web application’s pages must use HTML5 DOCTYPE -
<!DOCTYPE html>. -
Your test project must be configured as follows:
-
The Tree model property must be set to Tree.
-
The Use legacy web testing features property must be disabled.
To set these properties, go to Tools | Current Project Properties | Open Applications | Web Testing.
-
-
General web testing requirements must be met.
-
Your web browser must be configured as explained in the Preparing Web Browsers section.
Testing HTML5 Applications
Basic Concepts
TestComplete allows you to automate and verify HTML5 elements in your tested web applications in the following way:
-
You can record and play back operations against the new HTML 5 elements, such as the new INPUT types (e-mail, number, search and so on).
-
TestComplete gives you full access to native attributes, properties and methods of web elements. See Accessing Native Web Attributes and Methods for details.
You can use these native methods and attributes to automate HTML5 elements. For example, you can control audio and video playback by calling the
playandpausemethods of the AUDIO and VIDEO elements. -
You can record and play back dragging and dropping of draggable HTML content using the
Dragaction. In keyword tests, this action can be called through the On-Screen Action operation. -
You can use property checkpoints to verify data, state and attributes of HTML5 elements. For example, you can check the
pausedattribute of the AUDIO and VIDEO elements to verify that the media is paused. -
You can use region checkpoints to verify the graphic content of SVG and CANVAS elements.
-
You can get and verify inline and computed CSS styles of web page elements. See Getting CSS Attributes.
For more information on how to automate tests for web applications, see About Testing Web Applications and Creating and Recording Web Tests.
Working With Web Storages
TestComplete lets you access a web application’s local storage and session storage from your tests. You can access the localStorage and sessionStorage objects as follows:
// Firefox, Chrome, Internet Explorer 10+
pageObj.contentDocument.defaultView.localStorage
// Firefox, Chrome, Internet Explorer 10+
pageObj.contentDocument.defaultView.sessionStorage
To read data from the localStorage and sessionStorage objects, you can use their length property and getItem method.
For more information on the API of web storage objects, refer to:
Working With Application Cache
TestComplete supports testing of offline web applications that use HTML5 Application Cache.
You can check the current state of the cache using the following property:
// Firefox, Chrome, Internet Explorer 10+
pageObj.contentDocument.defaultView.applicationCache.status
HTML5 Support Limitations
Support Limitations for HTML5 Elements
-
HTML5 INPUT types that are not supported by web browsers are identified as generic
TextBoxobjects rather than specific test objects. For example, the<input type="color">element is not supported by Internet Explorer, Firefox and Chrome at the moment of writing (May 2012), so it is identified as aTextBoxobject rather thanColorInput.For information on the HTML5 INPUT types supported in different browsers, refer to browser compatibility tables:
-
DATALIST elements are not available in the test object hierarchy. However, you can access a DATALIST element of an INPUT element through the
list.optionsproperty of theTextBoxobject that corresponds to the INPUT element. -
SOURCE elements are not available in the test object hierarchy, because they are invisible and users do not interact with them. To get the file name of a media source, use the
srcattribute. To get a list of sources of a media element, use native web page methods, such aspageObj.contentDocument.getElementsByTagName(). -
WBR elements are not available in the test object hierarchy, because they are semantic and do not have any text content.
-
The following HTML5 elements are not supported by TestComplete:
-
COMMAND
-
KEYGEN
-
Support Limitations for HTML5 Attributes
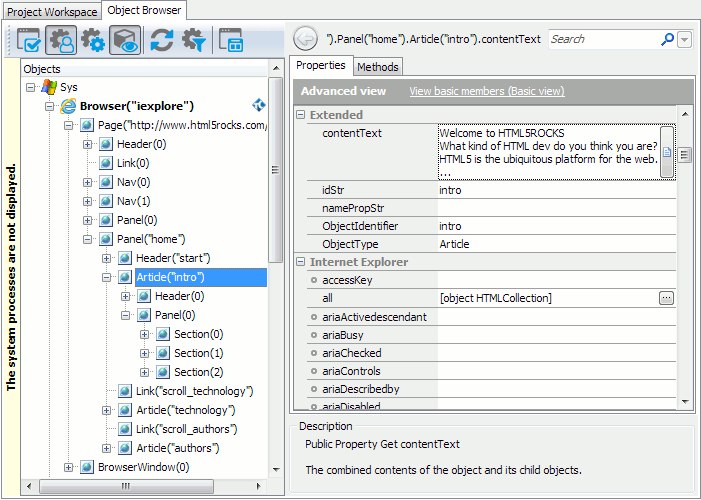
TestComplete can access native attributes of web elements. For example, you can see them in the Object Browser and Object Spy and use them in checkpoints along with properties provided by TestComplete.
TestComplete retrieves information about elements’ native attributes and their values from web browsers. If you do not see some new HTML5 attributes in the list, most likely, the web browser you are using does not support this attribute yet.
For example, Internet Explorer does not support the PROGRESS element, so you will not see its max and value attributes in the Object Spy when using Internet Explorer.
To check if a browser supports certain attribute, you can use the feature detection technique described in the Handling Browser Differences topic.
We also recommend that you make sure that the web browser you are using for automated testing supports the HTML5 features used in your tested web application (see above).
SVG Support Specifics
TestComplete identifies inline SVG on web pages and lets you create verifications for the displayed content. For example, you can use region checkpoints to verify the displayed graphics.
When testing SVG, keep in mind the following:
-
Only inline SVG is supported.
SVG files that are opened directly in web browsers (for example, http://www.example.com/file.svg) are not supported.
SVG content embedded using OBJECT and EMBED elements is not supported.
-
SVG
textelements are identified asTextNodeobjects.Other SVG content elements (
rect,circleand so on) are not identified as individual test objects. However, you can access them from tests using native DOM methods, for example,getElementById,getElementsByTagNameand so on.
MathML Support Specifics
MathML math elements are identified as Math test objects. Child elements - mi, mo and so on - are identified as TextNode objects.
See Also
Testing Web Applications
About Testing Web Applications
Cross-Browser Testing in TestComplete