TestComplete recognizes individual controls in Windows Store applications and provides access to their native methods and properties. This topic describes how to work with native methods and properties in your tests.
 Available Methods and Properties of Windows Store Application Objects
Available Methods and Properties of Windows Store Application Objects
 Viewing Native Methods and Properties
Viewing Native Methods and Properties
Available Methods and Properties of Windows Store Application Objects
TestComplete recognizes individual controls in Windows Store applications and creates test objects with specific methods and properties for automating various operations on these controls. If the specific properties and methods are insufficient for your testing needs, you can use native properties and methods of application controls to complete desired tasks.
The methods and properties available for the tests depend on the application type:
-
JavaScript-based Windows Store applications
To display controls, JavaScript-based Windows Store applications use a built-in web browser. TestComplete detects the browser in the application and recognizes the application’s controls as web page elements displayed in that browser. The test objects that correspond to these controls have methods and properties that TestComplete provides for tested web objects, plus methods and properties of the appropriate web elements (that is, the methods and properties exposed by the browser). You call these methods and properties in the same way you would call methods and properties in a script code located on a web page.
-
XAML-based Windows Store applications
To expose internal objects, methods and properties of XAML-based Windows Store applications, TestComplete uses the UI Automation technology. The test objects corresponding to application controls have methods and properties that TestComplete provides for on-screen test objects and methods and properties that TestComplete exposes via UI Automation. Please note that these “UI-Automation” methods and properties differ from methods and properties of .NET classes of the controls.
Viewing Native Methods and Properties
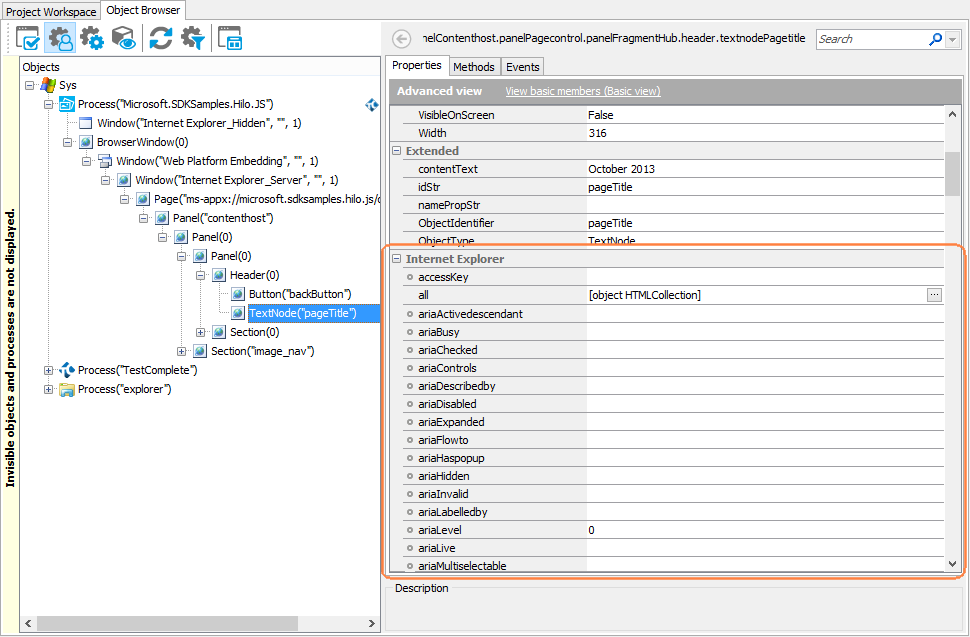
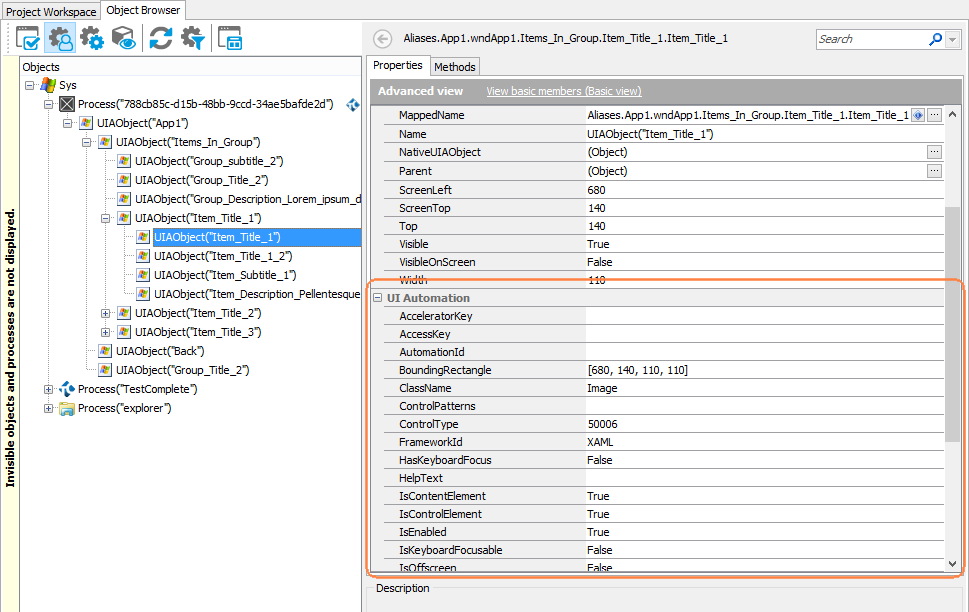
You can view properties and methods of Windows Store applications’ objects in the Object Spy window or Object Browser panel. The Object Browser marks objects of JavaScript Windows Store applications with the  glyph, and objects exposed via UI Automation with the
glyph, and objects exposed via UI Automation with the  glyph.
glyph.
The total number of methods and properties can be overwhelming, and the Object Spy and Object Browser display only some basic methods and properties by default. So, after you selected the desired object in the Object Browser or Object Spy, activate the Advanced view mode there. This way, you will see all the available methods and properties.
If you explore a JavaScript-based application, native properties and methods will be displayed under the Internet Explorer category. If you have a XAML-based application, you can see exposed methods and properties under the UI Automation category. And regardless of the application type you have, we recommend exploring properties in the Extended category. They are provided by TestComplete and they can be helpful in testing.
Native Properties of a JavaScript-Based Windows Store Application Object
Properties Exposed via UI Automation (C# Windows Store Application)
Getting and Setting Object Properties
To access an object’s property in script code, you specify the property name after the object name using the dot operator "." (in VBScript, JScript, Python and DelphiScript projects) or the square bracket notation [" "] (in C++Script and C#Script projects).
For example, you can get and set a page’s title using its native textContent property in the following way:
JavaScript, JScript
var title = Aliases.MyWinStoreApp.BrowserWnd.WebPlatformEmbedding.browser.page.textboxNameinput.textContent;
Aliases.MyWinStoreApp.BrowserWnd.WebPlatformEmbedding.browser.page.textboxNameinput.textContent = "New Window Title";
Python
title = Aliases.MyWinStoreApp.BrowserWnd.WebPlatformEmbedding.browser.page.textboxNameinput.textContent;
Aliases.MyWinStoreApp.BrowserWnd.WebPlatformEmbedding.browser.page.textboxNameinput.textContent = "New Window Title";
VBScript
Dim title
title =
Aliases.MyWinStoreApp.BrowserWnd.WebPlatformEmbedding.browser.page.textboxNameinput.textContent
Aliases.MyWinStoreApp.BrowserWnd.WebPlatformEmbedding.browser.page.textboxNameinput.textContent = "New Window Title"
DelphiScript
procedure Test;
var title;
begin
…
title := Aliases.MyWinStoreApp.BrowserWnd.WebPlatformEmbedding.browser.page.textboxNameinput.textContent;
Aliases.MyWinStoreApp.BrowserWnd.WebPlatformEmbedding.browser.page.textboxNameinput.textContent := 'New Window Title';
…
end;
C++Script, C#Script
var title = Aliases["MyWinStoreApp"]["BrowserWnd"]["WebPlatformEmbedding"]["browser"]["page"]["textboxNameinput"]["textContent"];
Aliases["MyWinStoreApp"]["BrowserWnd"]["WebPlatformEmbedding"]["browser"]["page"]["textboxNameinput"]["textContent"] = "New Window Title";
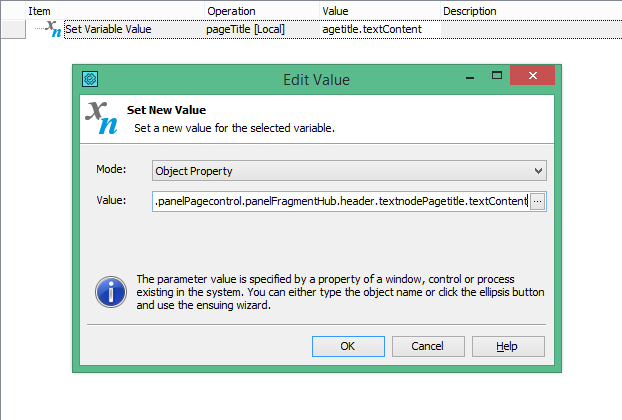
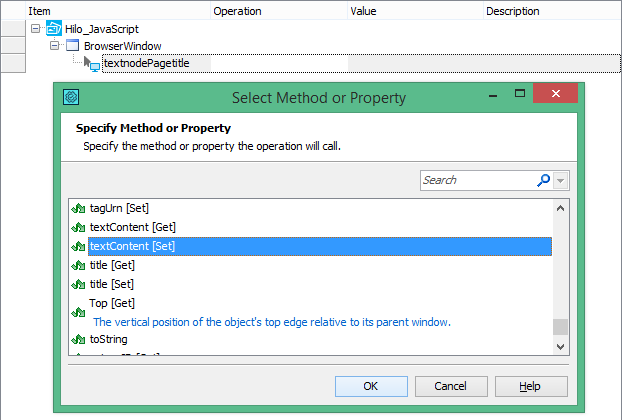
In keyword tests, you can retrieve an object’s property value and save it to a test variable using the Set Variable Value operation. To change a property value, you can use the On-Screen Object Action operation to call the property’s [Set] method. For more information, see Getting and Setting Object Property Values.
| Saving a property value to a variable | Setting a new value for an property |
You can also create checkpoints to verify values of object properties.
Calling Native Object Methods
To call an object’s method from script code, you use the dot operator "." (in VBScript, JScript, Python and DelphiScript projects) or the square bracket notation [" "] (in C++Script and C#Script projects) to specify the method name after the object name. For example, you can call the native Focus method of a button in the following way:
JavaScript, JScript
Aliases.MyWinStoreApp.BrowserWnd.WebPlatformEmbedding.browser.page.button1.Focus();
Python
Aliases.MyWinStoreApp.BrowserWnd.WebPlatformEmbedding.browser.page.button1.Focus();
VBScript
Aliases.MyWinStoreApp.BrowserWnd.WebPlatformEmbedding.browser.page.button1.Focus
DelphiScript
Aliases.MyWinStoreApp.BrowserWnd.WebPlatformEmbedding.browser.page.button1.Focus();
C++Script, C#Script
Aliases["MyWinStoreApp"]["BrowserWnd"]["WebPlatformEmbedding"]["browser"]["page"]["button1"]["Focus"]();
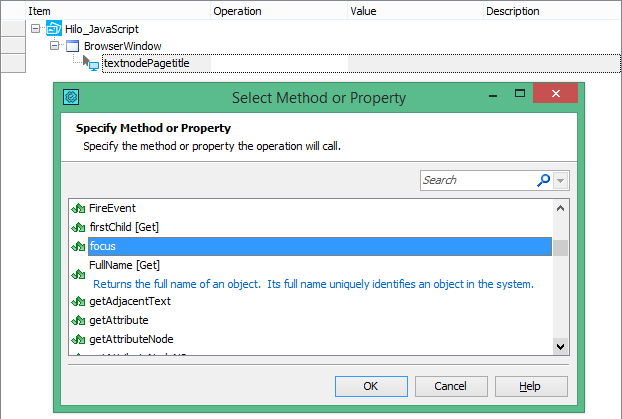
In keyword tests, you can use the On-Screen Object Action operation to call an object’s native method. For more information, see Calling Object Methods.
Important Notes
-
To view native methods and properties of Windows Store applications in the Object Spy and Object Browser, enable the Advanced view mode.
-
If you explore a JavaScript-based Windows Store application, it is recommended enabling the Show hidden properties option in the TestComplete Options dialog. This will help you view properties and methods that are marked as hidden in type information that TestComplete retrieves from the browser. If the setting is off, these methods and properties are hidden. When you enable the option, these methods and properties become available.
-
Native methods and properties are available in the Code Completion window that appears when you are entering script statements.
-
If a native property or method has the same name as a property or method provided by TestComplete, the native property (method) can be accessed via the
NativeWebObjectorNativeUIAObjectnamespaces. For example, you can access theNameproperty of a UI Automation object in the following way:Aliases.app1.wndApp1.back.NativeUIAObject.Name
-
Some native properties and methods of objects can be unavailable to TestComplete. For more information, see Object Properties, Fields and Methods That Are Unavailable to TestComplete.
See Also
Testing Windows Store Applications
Testing Windows Store Applications - Overview
Addressing Objects in Windows Store Applications