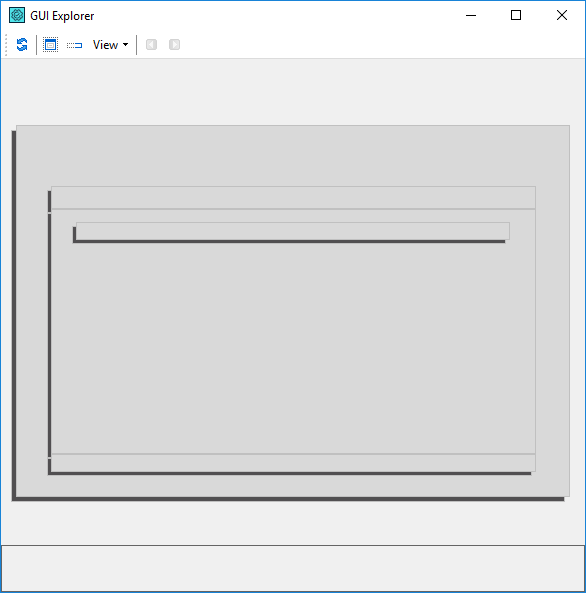
The GUI Explorer’s window contains a schematic representation of an onscreen object and up to seven underlying levels of child controls and allows you to observe any onscreen object, no matter whether it is visible or not.

Windowed controls are drawn in light gray, non-windowed controls are dark gray, and invisible controls are white. For hidden or non-windowed controls, the tool still displays a bounding rectangle, but it does not show the element’s screenshot.
The panel in the Explorer’s lower part displays the full name of the currently selected user interface element.
In order to distinguish cases when one control resides on another control and occupies the whole area of the container, for example when the TImage component is placed on the TPanel component, the GUI Explorer resizes the inner controls making them a little bit smaller (if a resized control becomes less than 4×4 pixels, it is not drawn.)

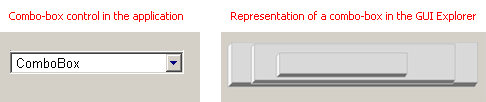
The image above illustrates how nested controls are displayed in the GUI Explorer. As you can see, a combo box is interpreted as three embedded controls, namely: ComboBoxEx32, ComboBox and Edit. Note that the graphical representation reflects the actual hierarchy of classes: the ComboBoxEx32 class is a descendant of the ComboBox class, which, in its turn, is derived from Edit.
See Also
About GUI Explorer
Exploring an Application's Graphical User Interface
