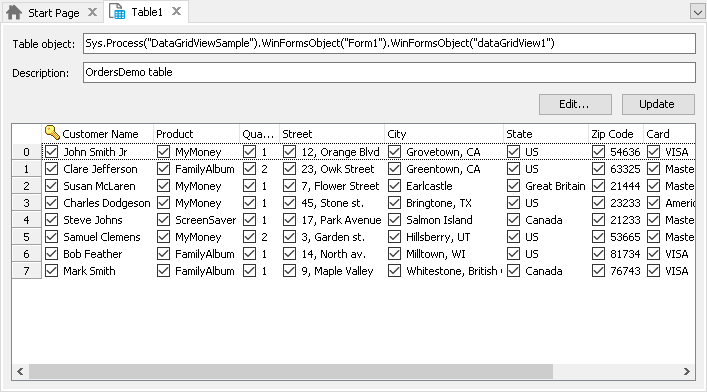
In the Table Element editor you can view and modify data stored in the Table project element as well as specify the control against which stored data will be compared.

The editor displays data that will be used for comparison. The name of the table object that contains data with which the stored data will be compared is displayed in the Table object edit box of the editor.
On the left of each row of stored table data the editor displays the row index. You can use this index to work with stored values from tests (see Modifying Table Elements).
Key columns that are used to identify rows are marked in the editor with the ![]() icon in the header.
icon in the header.
| Note: | You select key columns when you create a table element but you can reassign them later (see Working With the Table Element Editor). Key columns help the comparison engine find appropriate rows in the table under test. It is not recommended to change values of key columns since that may cause the comparison to fail. For more information, see Using Key Columns. |
In the Description edit box, you can enter text that describes data to be stored and the Table element. This is the text that you specify in the Description edit box on the first page of the Select Table wizard.
You can modify stored data, reassign key columns or change the description in the editor. For more information on working with the editor, see Working With the Table Element Editor.
See Also
About Table Element Editor
Modifying Table Elements
Using Key Columns
