Introduction
The Code Explorer panel displays a tree of projects in the opened project suite, units included in each project, script routines included in each unit as well as summary information on all units, projects and the entire project suite (see Code Metrics). The Code Explorer helps you view the whole code structure at once. It also helps you easily navigate through your script routines, delete routines or copy and paste them among units with ease, run individual routines, and even perform source control operations over script units. The Code Explorer simplifies various tasks that can be done directly in the Code Editor, for example, copying, pasting, and running routines.
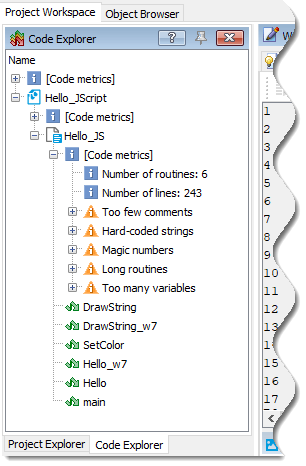
By default, the Code Explorer is shown to the left of the Workspace panel:

If the Code Explorer is hidden, you can make it visible by choosing View > Select Panel from the TestComplete main menu and selecting Code Explorer in the subsequent Select Panel dialog. If you still cannot see the Code Explorer panel, make sure the Code Explorer plugin is enabled.
Icons
The script unit elements are displayed in the Code Explorer with one of the following icons:
 - A script procedure (a routine that does not return a value), or a VBScript class method.
- A script procedure (a routine that does not return a value), or a VBScript class method.
 - A script function (a routine that returns a value).
- A script function (a routine that returns a value).
Note: JavaScript and JScript functions are displayed with the  icon.
icon. - A class.
- A class. - A class field.
- A class field. - A class property.
- A class property.
Code Explorer Plugin
To use the Code Explorer panel you need the Code Explorer plugin. By default, the plugin is installed and is enabled automatically. If you cannot see the Code Explorer panel, check if the plugin is enabled:
-
Select File > Install Extensions from the main menu of TestComplete.
-
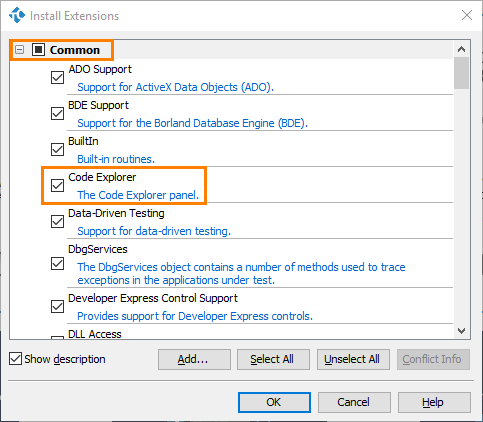
In the Install Extensions dialog, extend Common, and then select Code Explorer:

Click OK to close the dialog.
After you enabled the plugin, make the panel visible by selecting View > Select Panel from the main menu of TestComplete.
See Also
Code Editor
Code Metrics
Checking Syntax
Code Explorer Options Dialog
