TestComplete provides you with access to individual objects of Web pages, their internal properties, attributes and methods. The following sections describe how you can access these native properties, attributes and methods from your tests:
 About Accessing Native Web Attributes
About Accessing Native Web Attributes
 Web Attributes and Properties Available for Your Tests
Web Attributes and Properties Available for Your Tests
 Getting and Setting Web Elements’ Attributes and Properties
Getting and Setting Web Elements’ Attributes and Properties
 Getting and Setting Web Elements’ Attributes Using Native Methods
Getting and Setting Web Elements’ Attributes Using Native Methods
About Accessing Native Web Attributes
TestComplete identifies individual web page elements and provides special methods and properties for automating various operations with these objects, getting object data, checking their state and so on. However, if these predefined properties and methods are insufficient for your testing needs, you can use web elements’ attributes, properties and methods to complete the desired tasks. These are the same internal members that are defined in the source code of the web page as well as custom internals implemented by the application developers. This way, you can perform almost any operation on the tested web page.
The Object Browser marks objects of Web applications with a special glyph that corresponds to the browser under which the tested application is running -  ,
,  ,
,  , or
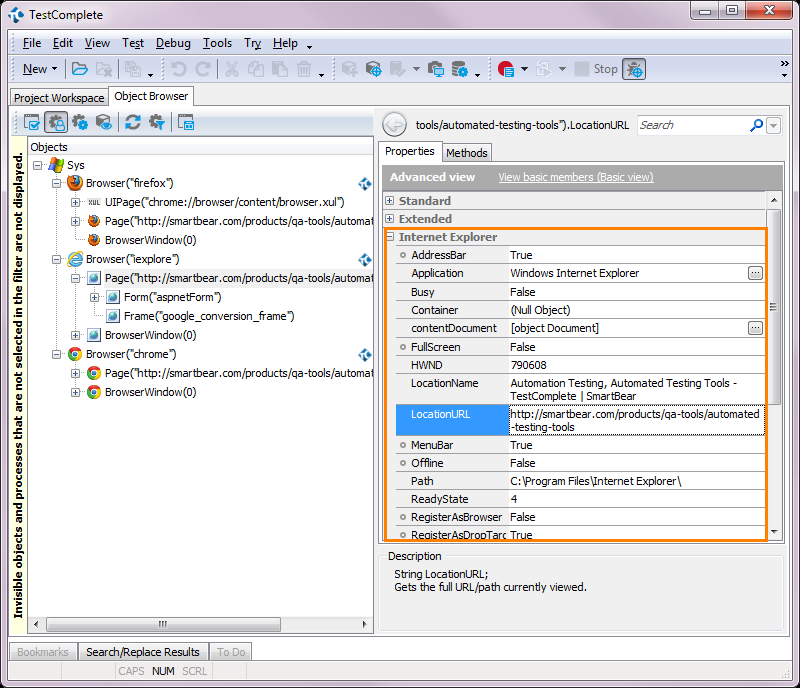
, or  . To view the native properties and methods available for a Web object, use the Object Spy or Object Browser in the Advanced view mode. Native attributes, properties and methods of Web objects are displayed under the Internet Explorer, Edge, Firefox, and Chrome categories according to the type of the browser (see Important Notes for details).
. To view the native properties and methods available for a Web object, use the Object Spy or Object Browser in the Advanced view mode. Native attributes, properties and methods of Web objects are displayed under the Internet Explorer, Edge, Firefox, and Chrome categories according to the type of the browser (see Important Notes for details).
Web Attributes and Properties Available for Your Tests
In your scripts, you can access the following internals of web page elements:
-
Methods and properties defined by the DOM model and HTML standards. For information on such properties and methods available in different browsers, follow these links:
Internet Explorer, Edge
Firefox
Chrome
-
Standard and custom attributes of web page elements. Note that application-defined attributes are not shown in the Object Browser as properties. However, you can see them as collections of the
attributesand thedatasetproperties. TestComplete allows using these attributes as additional Name Mapping criteria. Also, you can still access them from your tests in the manner described below. -
Methods and properties added to web page elements by the browser’s layout engine (Trident for Internet Explorer and the WebBrowser control; EdgeHTML for Edge; Gecko for Firefox; Blink for Chrome).
Getting and Setting Web Elements’ Attributes and Properties
To get and set attributes and properties of web page elements in your script code, you specify the attribute or property name after the element name using the dot operator "." (in VBScript, JScript, Python and DelphiScript projects) or the square bracket notation [" "] (in C++Script and C#Script projects). For example, you can get and set the image title using its native title attribute in the following way:
JavaScript, JScript
var logoTitle = Aliases.browser.Google.Main.Hplogo.title;
Aliases.browser.Google.Main.Hplogo.title = "New title";
Python
logoTitle = Aliases.browser.Google.Main.Hplogo.title;
Aliases.browser.Google.Main.Hplogo.title = "New title";
VBScript
Dim logoTitle
logoTitle = Aliases.browser.Google.Main.Hplogo.title
Aliases.browser.Google.Main.Hplogo.title = "New title"
DelphiScript
procedure Test;
var logoTitle;
begin
…
logoTitle := Aliases.browser.Google.Main.Hplogo.title;
Aliases.browser.Google.Main.Hplogo.title := 'New title';
…
end;
C++Script, C#Script
var logoTitle = Aliases["browser"]["Google"]["Main"]["Hplogo"]["title"];
Aliases["browser"]["Google"]["Main"]["Hplogo"]["title"] = "New title";
| Tip: | You can also use the getAttribute and setAttribute methods to get and set the attributes of web elements. However, it is easier to use the dot notation. To learn when using the getAttribute and setAttribute methods is more convenient than using the dot notation, see below. |
In keyword tests, you can retrieve an element’s attribute or property value and save it to a test variable using the Set Variable Value operation. To change an attribute value, you can use the On-Screen Action operation to call the attribute’s [Set] method. For more information, see Getting and Setting Object Property Values.
You can also create checkpoints to verify the values of elements’ attributes.
Calling Web Element’s Methods
To call a web element’s method from script code, you use the dot operator "." (in VBScript, JScript, Python and DelphiScript projects) or the square bracket notation [" "] (in C++Script and C#Script projects) to specify the method name after the object name.
For example, in script code, you can call the native focus method of a web image as follows:
JavaScript, JScript
Aliases.browser.Google.Main.Hplogo.focus();
Python
Aliases.browser.Google.Main.Hplogo.focus();
VBScript
Aliases.browser.Google.Main.Hplogo.focus
DelphiScript
Aliases.browser.Google.Main.Hplogo.focus();
C++Script, C#Script
Aliases["browser"]["Google"]["Main"]["Hplogo"]["focus"]();
In keyword tests, you can use the On-Screen Action operation to call an object’s native method. For more information, see Calling Object Methods.
Getting and Setting Web Elements’ Attributes Using Native Methods
In your scripts, you can also get and set web attributes using native getAttribute and setAttribute native methods. These methods have the following notations:
getAttribute(AttributeName)
setAttribute(AttributeName, AttributeValue)
However, it is easier to get and set native web attributes by using the dot notation. Generally, you use the dot notation in your tests. However, if you are not sure whether the web attribute whose value you want to get exists, you should use the getAttribute method.
If you try to specify a non-existing attribute using the dot notation, TestComplete will stop the execution and wait until the attribute appears. That is, if the attribute does not exist, your script will fail. To work around this issue, use the getAttribute method instead of the dot notation. If the attribute does not exist, the method will return null (Nothing in VBScript, nil in DelphiScript, None in Python, null in JScript, C++Script and C#Script) and you test will not fail.
Below is a sample script code that tries to get the value of a custom myAttribute attribute and then sets its value to 5.
JavaScript, JScript
Aliases.browser.myPage.mainPanel.Button.getAttribute("myAttribute");
Aliases.browser.myPage.mainPanel.Button.setAttribute("myAttribute", "5");
Python
Aliases.browser.myPage.mainPanel.Button.getAttribute("myAttribute");
Aliases.browser.myPage.mainPanel.Button.setAttribute("myAttribute", "5");
VBScript
Call Aliases.browser.myPage.mainPanel.Button.getAttribute("myAttribute")
Call Aliases.browser.myPage.mainPanel.Button.setAttribute("myAttribute", "5")
DelphiScript
Aliases.browser.myPage.mainPanel.Button.getAttribute('myAttribute');
Aliases.browser.myPage.mainPanel.Button.setAttribute('myAttribute', '5');
C++Script, C#Script
Aliases["browser"]["myPage"]["mainPanel"]["Button"]["getAttribute"]("myAttribute");
Aliases["browser"]["myPage"]["mainPanel"]["Button"]["setAttribute"]("myAttribute", "5");
Important Notes
-
In the Object Spy or Object Browser, native web element attributes are displayed only in the Advanced view mode.
-
Hidden properties, attributes and methods are not displayed by default. If you need to view hidden properties, enable the Show hidden properties option in the TestComplete Options dialog.
Note: By default, native properties, attributes and methods exposed by Internet Explorer are always hidden. -
In some cases, the properties exposed by Internet Explorer are shown as fields on the Fields tabbed page of the Object Browser. Such an issue does not affect accessing these properties from your tests.
-
Web pages may contain HTML character entity references that are used to include characters which are missing from the character set or that can be confused with markup elements. For example, you specify "&" in the source code of your page and your web browser converts it into "&" when processing the web page.
Actually, all the web page contents are transformed in a special way by the web browser. For example, the web page source includes a link with its href parameter set to "/about-us", but when the web browser processes the page, the resulting value will also include the address of the web site (for example, "http://smartbear.com/about-us").
Note that TestComplete does not get access to the source code of web pages. It gets data directly from the web browser, that is all the content is already processed by the web browser. This means that you should use "&" in your tests rather than "&", otherwise your tests can work improperly.
To check whether you use the correct value of an attribute or property, refer to the Object Browser. It always shows the actual value of an attribute or property.
-
For Firefox users: Some methods and properties of web elements (for example, the
document.domConfigproperty) are declared in the W3C Document Object Model, but they are currently either not implemented or not supported by Mozilla’s Gecko DOM. TestComplete displays such methods and properties in the Object Browser, but returns Error: Method not implemented or Error: Property not supported as their value. Calling such methods or addressing such properties from scripts causes exceptions. -
If a native property, attribute or method has the same name as a test object’s property, attribute or method provided by TestComplete, the native property, attribute or method can be accessed via the
NativeWebObject,NativeFirefoxObject, orNativeChromeObjectproperty (depending on the browser you use). For example, you can access the nativeSetFocusmethod of a web button on a page that is open in Internet Explorer as follows:JavaScript, JScript
Aliases.browser.page.containerObj.button1.NativeWebObject.SetFocus();
Python
Aliases.browser.page.containerObj.button1.NativeWebObject.SetFocus();
VBScript
Aliases.browser.page.containerObj.button1.NativeWebObject.SetFocus
DelphiScript
Aliases.browser.page.containerObj.button1.NativeWebObject.SetFocus();
C++Script, C#Script
Aliases["browser"]["page"]["containerObj"]["button1"]["NativeWebObject"]["SetFocus"]();
-
The leading underscore ( _ ) in property and method names is replaced with the character z. For example, a property named
_flagis accessed aszflag, a method named__reset()is accessed asz_reset(), and so on.
See Also
Testing Web Applications
Cross-Browser Testing in TestComplete
Getting CSS Attributes
Common Tasks for Web Testing