This dialog lets you add the mobile browser emulator to the project’s list of tested applications. When the mobile browser emulator is in the TestedApps editor, you can quickly launch it at design time.

In the dialog, specify the following:
-
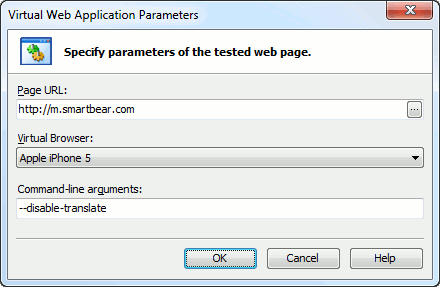
Page URL - The URL of the web page to be opened in the mobile browser emulator. Specify the protocol (http:// or https:// at the beginning of the URL. To open a blank page, use about:blank.
-
Virtual browser - The mobile browser to emulate. This combo box contains all the mobile browser profiles that are defined in the Open Applications | Web Testing | Virtual Browsers properties of the current test project. To learn how to define custom browser profiles, see Creating Mobile Browser Profiles.
-
Command-line arguments - (Optional.) Command-line parameters for the mobile browser emulator. For more information, see Specifying Additional Parameters for Mobile Browser Emulator.
See Also
Testing Mobile Web Applications Using Emulator
About Tested Applications
