About
If you're using TestComplete 15.50 or later, you can now test your hybrid apps using WebView. WebView is a component in mobile platforms that lets your app display web content within the app. This allows you to embed web pages or web-based content into your native applications.
 Please note that this feature only works if you write your test scripts, and it doesn't work for keyword testing.
Please note that this feature only works if you write your test scripts, and it doesn't work for keyword testing.
Key Information
WebView testing works on Android and iOS platforms, as long as you're working on a local Appium server or using BitBar.
Requirements for Android
If you're testing Android apps, you'll need to make sure the application is properly configured at the code level. Specifically, you need to set setWebContentsDebuggingEnabled to true to allow testing of WebView objects in your app. This is a requirement imposed by Appium, which TestComplete uses. See more here.
Requirements for iOS
Appium can interact with WebView screens implemented with WkWebView and UIWebView elements. Unfortunately, it is currently unable to handle SafariViewController elements.
Additional Information
Any custom code elements that are implemented on the WebView screen may interfere with the operation of Appium and TestComplete. Examples of such elements include:
-
tracking scripts,
-
screen recording blocking,
-
screenshot protection.
Any custom implementations of WebView screens can prevent TestComplete and Appium from working smoothly.
Testing WebView screens with Scripts
Follow the steps below if you want to test your application through WebView using scripts.
-
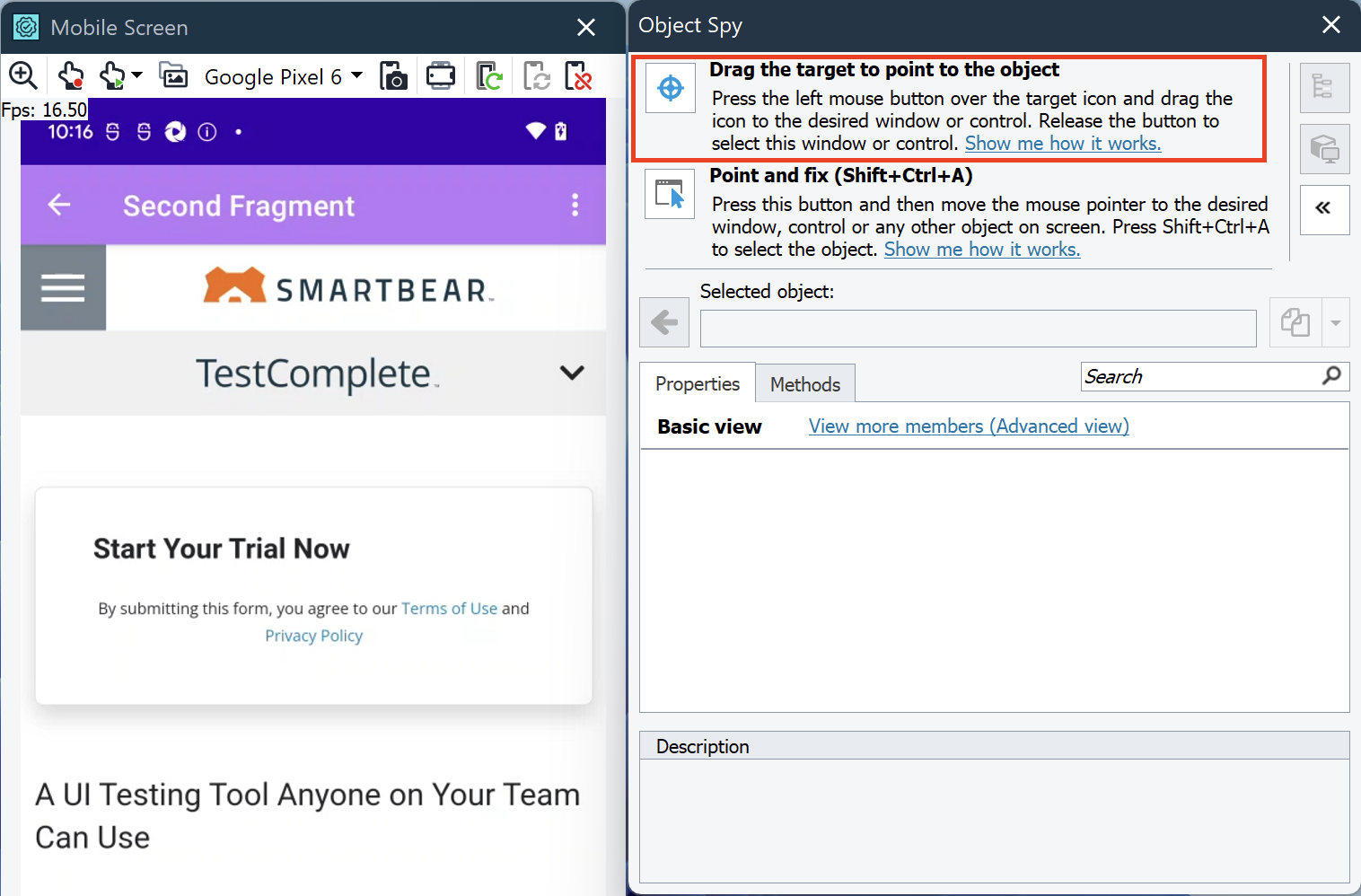
While on the WebView screen, click Display Object Spy and select Drag the target to point to the object.


-
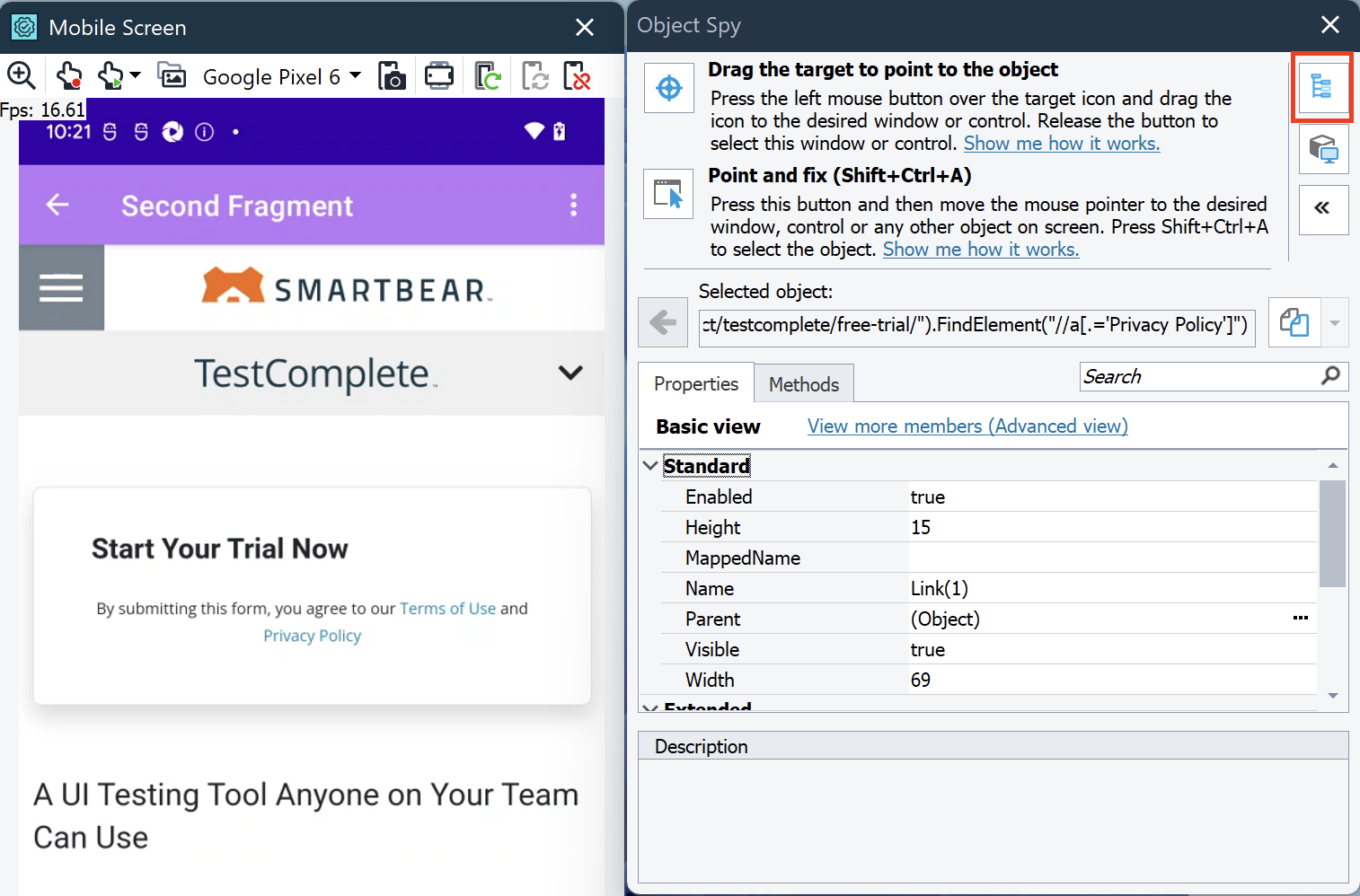
Hover your cursor over the item you want to use.

-
Use option Highlight Object in Object Tree.

-
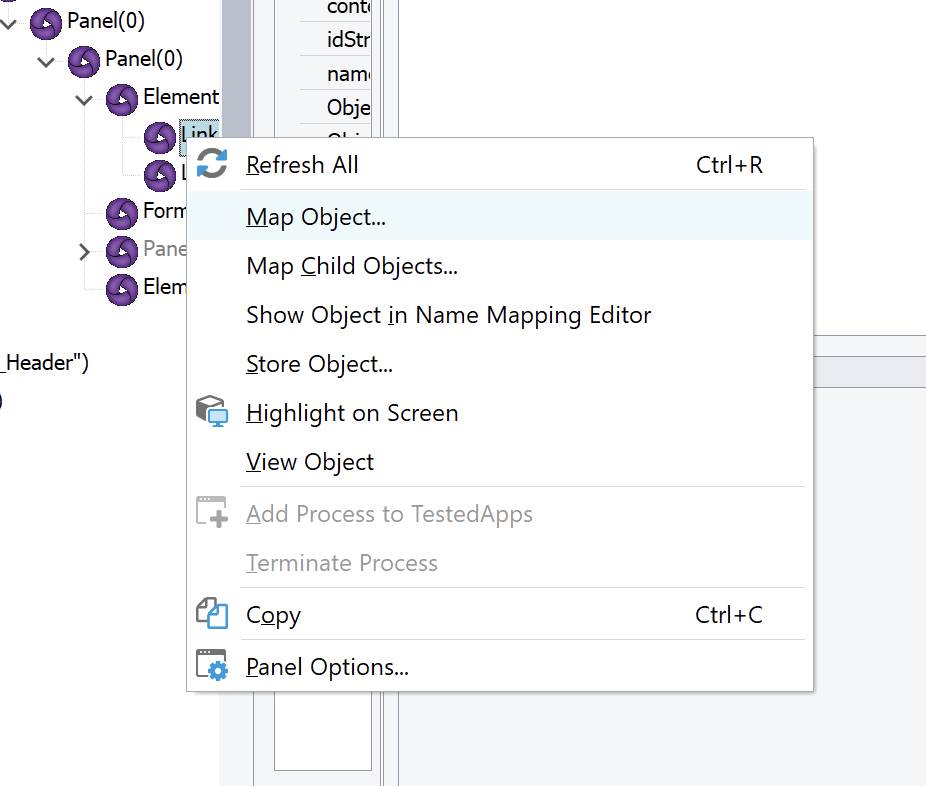
Select the item in Object Browser and choose Map Object.

-
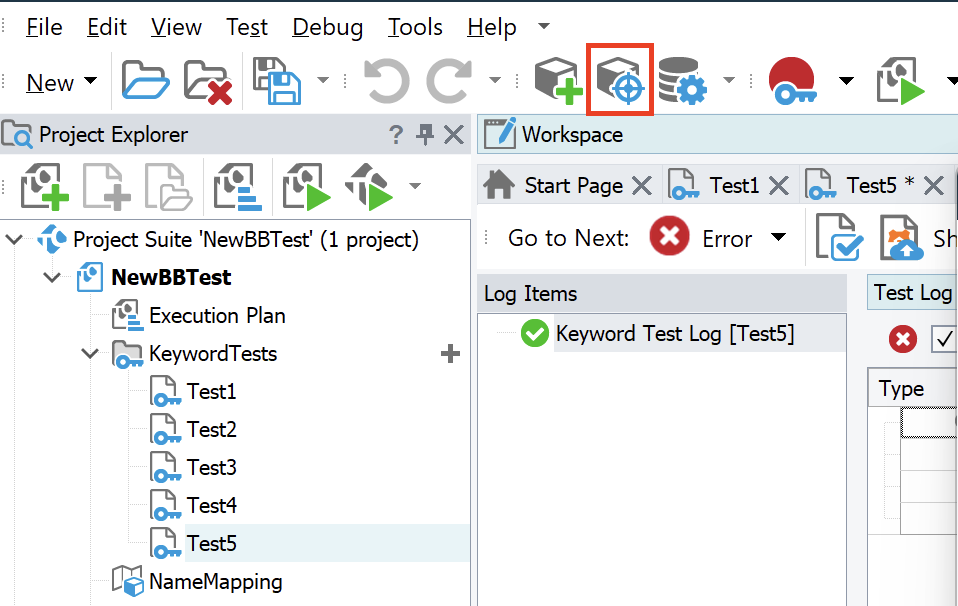
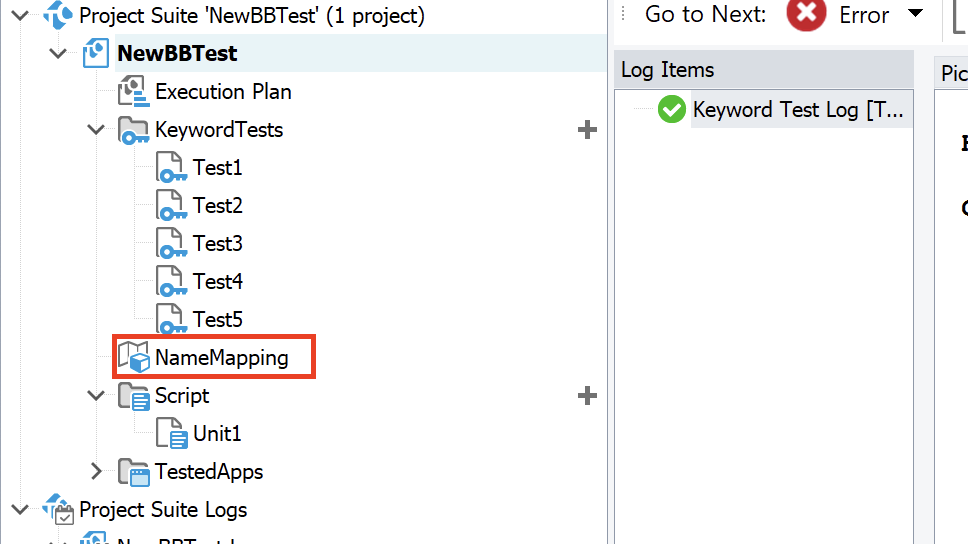
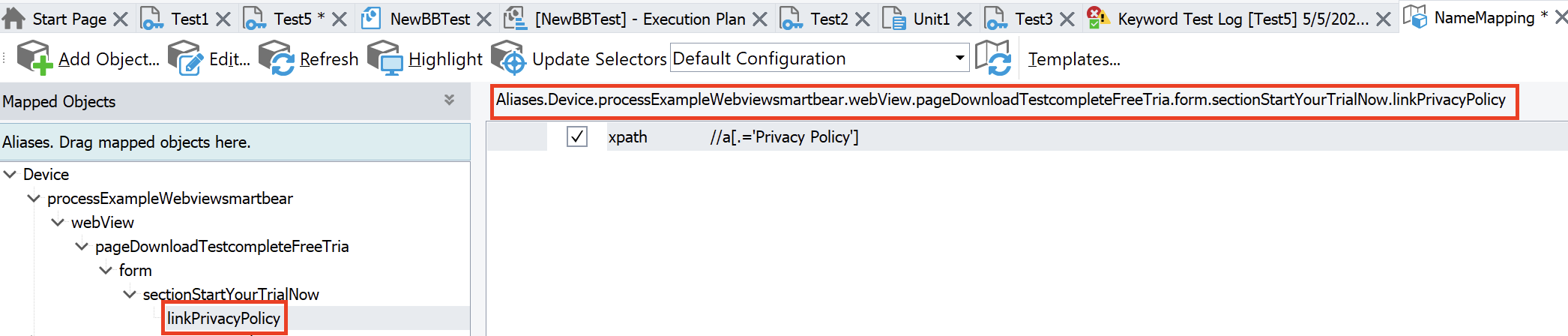
Go to Project Explorer and select Name Mapping.

-
You can see the alias of the highlighted object over there. Copy it and paste it into the script editor if you want to use it.

-
You can perform various actions on such objects. Find out more about it in Writing Scripts - Quick Start.
-
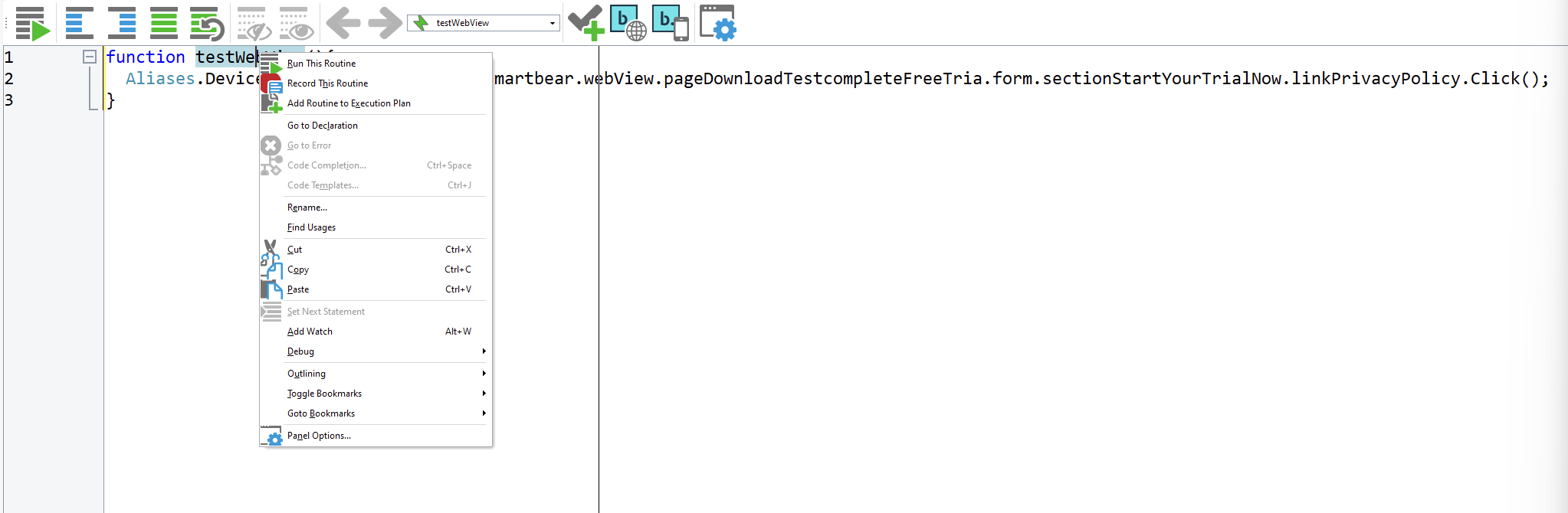
Use available functions to test the WebView screen objects you previously mapped. Start your test by using this function:
function testWebView(){
Aliases.Device.processExampleWebviewsmartbear.webView.pageDownloadTestcompleteFreeTria.form.sectionStartYourTrialNow.linkPrivacyPolicy.Click();
}
Note that the example above was written in JavaScript. You can use any other language supported in TestComplete, such as Python.
-
After running the test you can view the results in Logs.
