An easy way to link scenarios and folders in with issues in your tracker is to enable fast links on tags.
Creating a linker
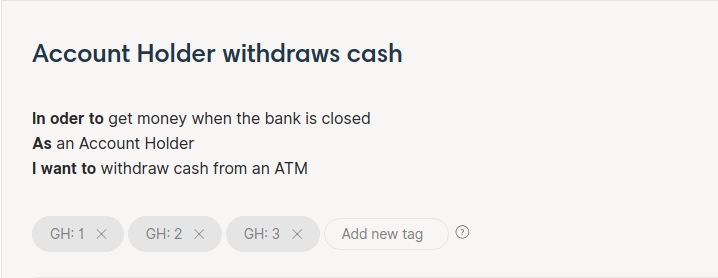
The idea is to dedicate a tag key that will generate links to your issue tracker. For example, let’s consider you use GitHub as the issue tracker for your project. In the scenarios and folders, you will add tags GH: GitHub-issue-id like in the screenshot below:
| Note: | The key you choose is entirely up to you, you could also name it US for user stories for example. |
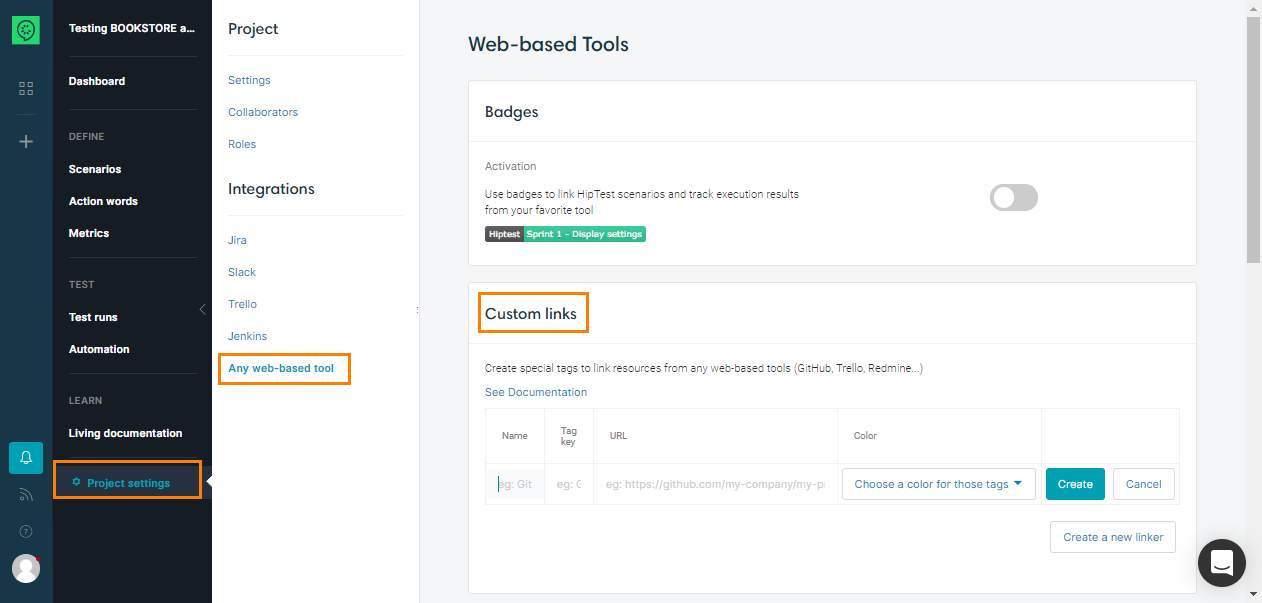
Now that you have those tags set, go to the project settings, then to the Any web based tool menu and you’ll find the Custom links section.
Click on the Create a new linker button and you will see a form displayed:
You will have to fill in three fields:
-
The name of the linker: it might be useful if you need to manage multiple links (for example a Trello board and a GitHub issue tracker)
-
The tag key on which the links will be applied: in our previous example, this would be GH
-
The URL to generate: copy the link to an issue in your issue tracker and paste it to this field, then replace the id of the issue by
%s. This way, the id will be replaced by the value set of the tags having the GH key. There is a cheat sheet lower in the document telling the URL to generate for the most common tools.
The last thing to do is to choose the colors you want to be applied for those tags, this way you will easily recognize which tags are linked to your issue tracker.
Click on the Create button and it’s done.
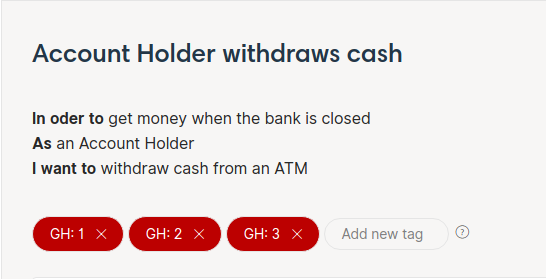
Now, if you go back to a scenario having a tag GH, you will see that the color is applied and clicking on the icon of the tag will open the corresponding GitHub issue:
Cheat sheet for most common tools
GitHub
For GitHub (cloud version), the URL to set is:
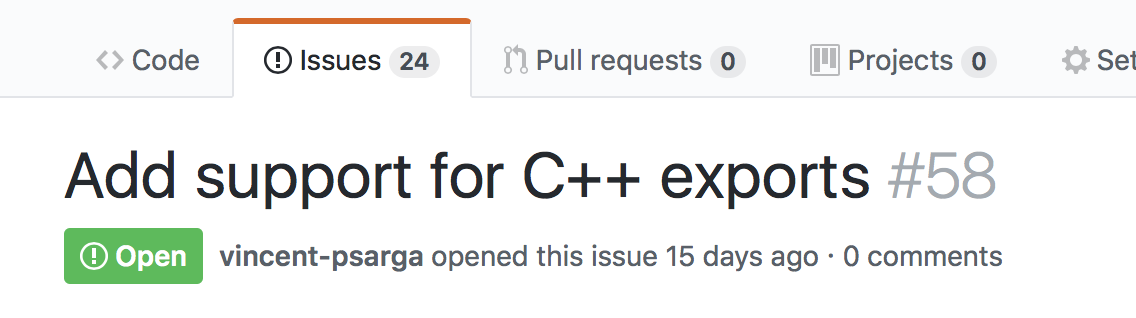
The key for the tags is the number after the # sign shown after the issue name (would be 58 in screenshot below):
Trello
To link a Trello card, the URL to use is:
The key to use for the tags can be seen in the following screenshot: