Screenshot regression testing allows you to track a website’s layout changes in the same device and browser configuration over time.
Run your screenshots again
Regression tests are visible once you have run the same screenshot multiple times. To run the same screenshot test again, you can use the Run Again button, visible when you view your screenshot results.
When you run a screenshot again, the device and browser combinations used in the first test will be selected for you by default.
You can select additional browsers if you wish to see those screenshots, however you will only see regression test options for device and browser configurations that were used in earlier tests.
View your regression tests
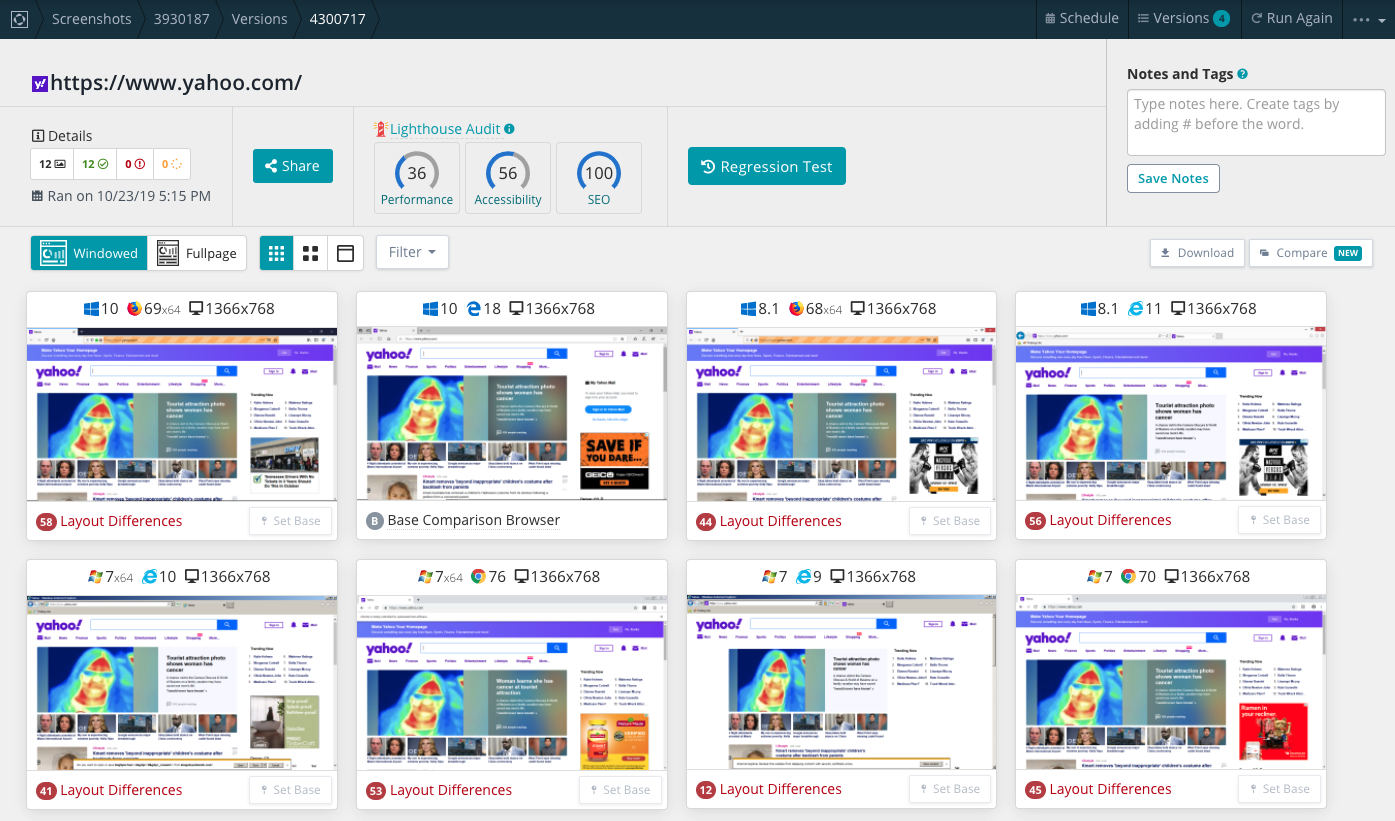
After you have run the same screenshot test at least twice, you can click the Regression Test button on the new results page or on the Versions page, which will show you all past instances of the same screenshot test.
At a glance, you will see all of your screenshots with their detected differences highlighted in purple along with the number of content differences detected between target image (the new screenshot) and the base comparison image (the original screenshot). You can click on individual screenshots to examine the differences more closely.
When you click a regression test result to view it more closely, you will see a toolbar at the top with a few options to customize your view of the regression test.
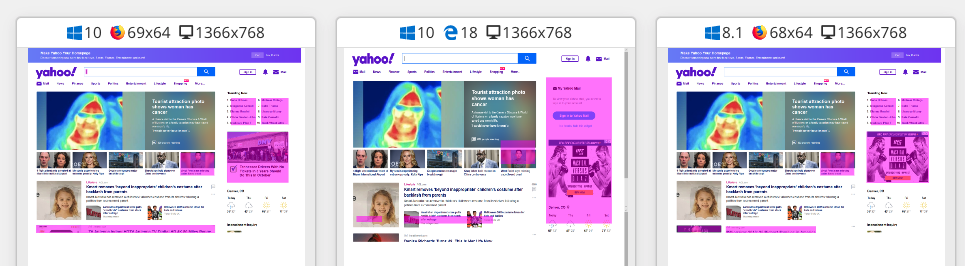
This includes the Image Diff feature, which highlights detected changes in a purple color, and can be toggled on and off easily in any view mode.
There are three modes you can use to view regression tests:
-
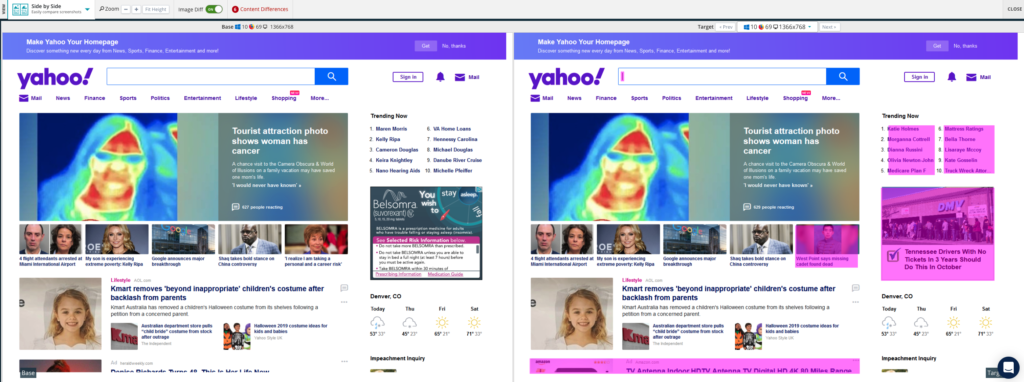
Side by Side
-
Base image and target image are shown side by side.
-
You can zoom in on the images, and then click and drag to view the details you are interested in. If you move one image – either base or target – the other will match accordingly so you can make a direct comparison.
-
-
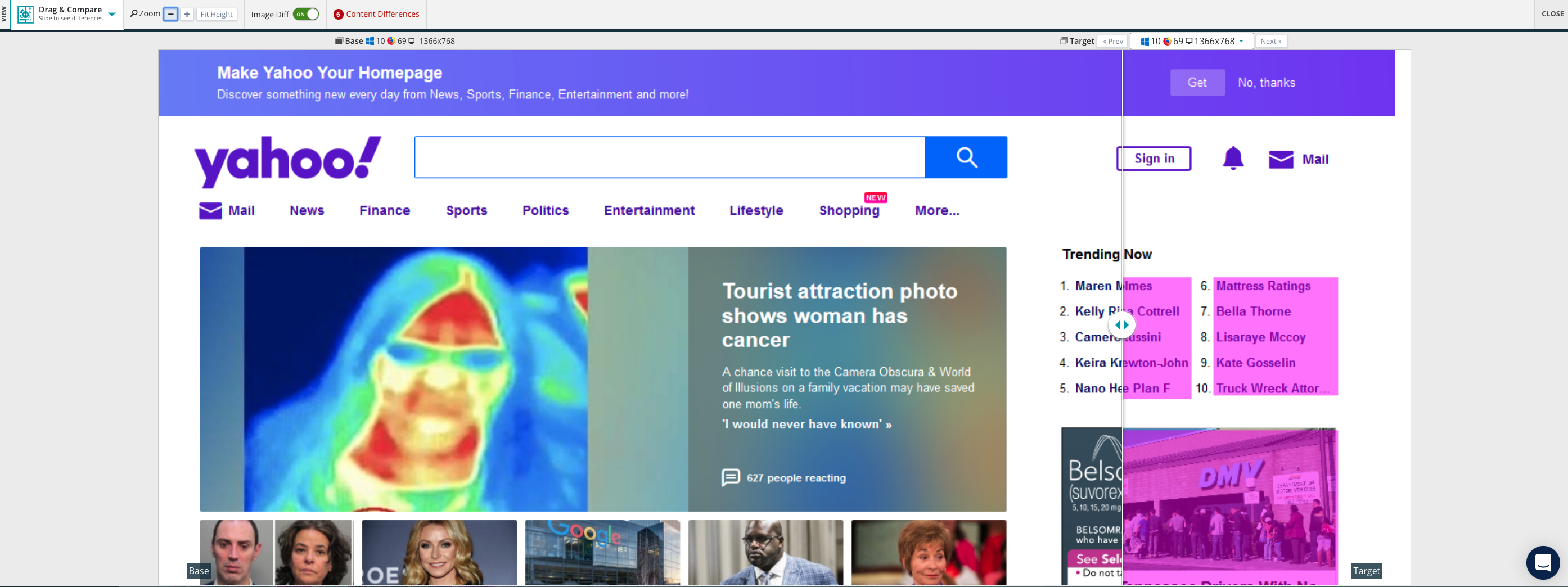
Drag and Compare
-
Base image and target image are both shown full screen with the target image on top. You can drag the slider bar to reveal more or less of the target image.
-
-
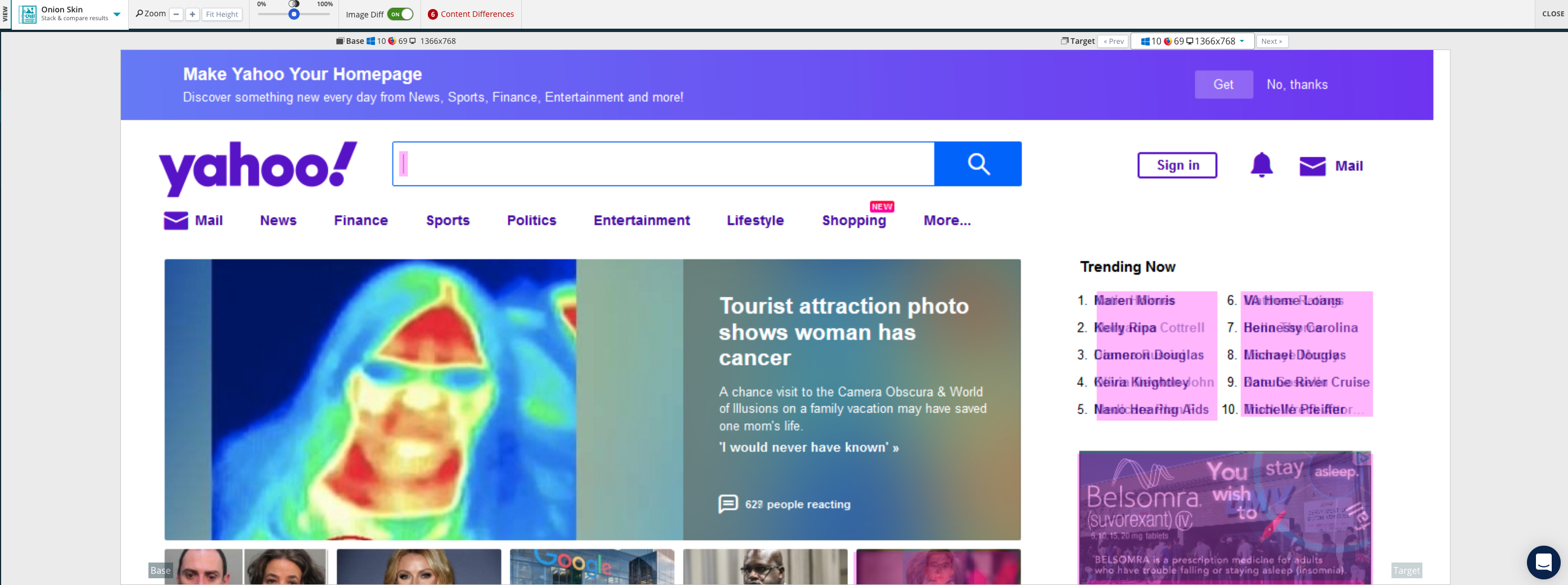
Onion Skin
-
Base image and target image lay on top of each other, allowing you decrease or increase the opacity of the target base image to see how the differences align with the base image.
-
Within the regression test, you can toggle between different target screenshots from within the same set. The base comparison screenshot will adjust accordingly to show the same device/browser configuration.