We have added a new feature for all of you GitHub.com users. You can now run a screenshot using a GitHub Webhook. GitHub Webhooks are powerful and now in combination with CrossBrowserTesting you have the ability to run a Screenshot Test for your awesome website on every push to GitHub.
-
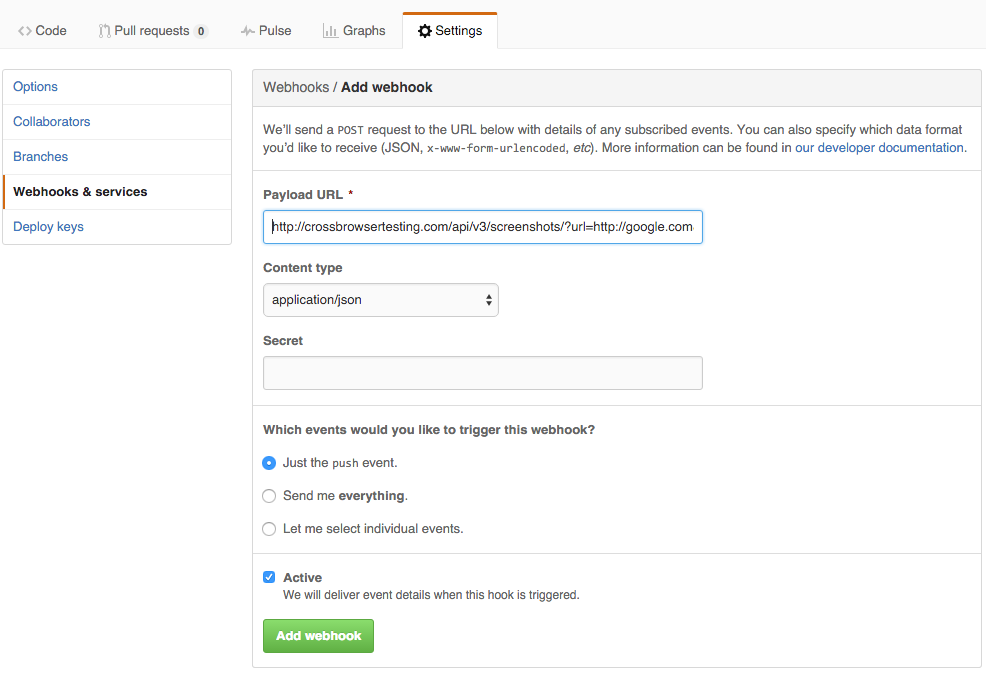
From your repository Settings page, select Webhooks and services.
-
Select Add Webhook.
-
Set the Payload URL to http://crossbrowsertesting.com/api/v3/screenshots/.
-
Set the Content type to application/json.
-
Select which event that you want to trigger the Screenshot Webhook.
-
Set it to Active.
-
Finally, select Add Webhook.
Our Screenshots API accepts the parameters for GitHub Webhooks as query parameters. For example:
curl --user USERNAME:AUTHKEY --data "browser_list_name=THELIST&url=http://website.com&send_email=true&[email protected],[email protected]" https://crossbrowsertesting.com/api/v3/screenshots/
| Note: | Some characters may need to be URL encoded (for example, @=%40). |
In addition to the Screenshots GitHub Webhook, we have also added "send_email" and "email_list" options.
The "send_email" option will send you an email once the Screenshot Test is finished.
You can provide an "email_list" to notify other people, otherwise the email will send to the account holder's email address.