Our Instant Test Bookmarklet allows you to quickly jump into a Live Testing session or take screenshots of the web page you are currently on at the time.
A bookmarklet is like a bookmark, but instead of loading a specific page, it injects JavaScript into the current page in your browser for added functionality. Our bookmarklet can be found at the Test Center, and quickly installed by being dragged into your bookmark bar.
Install Bookmarklet
-
Log into your CrossBrowserTesting account and go to the Test Center. (Click the CrossBrowserTesting logo once inside the App).
-
In the Test Center, scroll down the page to the Bookmarklet section and find the CBT Bookmarklet button.
In most browsers, you can add the bookmarklet to your favorites by dragging it to the toolbar/bookmark bar.
-
Internet Explorer users: right-click the button and Add to favorites.
-
Google Chrome users: Some versions will not allow you to drag-and-drop the link. See the workaround below:
Dragging and dropping the bookmarklet in versions of Google Chrome fails to create the bookmark. This is an issue with the Chrome browser that many users are having difficulty finding a solution to. See this link: https://www.google.com/support/forum/p/Chrome/thread?tid=0a3c7a8eeccfad81&hl=en
Google doesn’t apparently have a goal date for a resolution to this issue, however there is a workaround if you want bookmarklets to work in Chrome.
Here is how:
-
In Chrome, click Bookmarks > Bookmark Manager.
You should see a new tab with the bookmarks and folders listed.
-
Select the Bookmarks Tab folder on the left.
-
Click the Organize link, then Add Page in the dropdown.
You should see two input fields. Type the name of the bookmark you would like (i.e., CBT Launcher) in the first field.
-
Paste the below JavaScript code into the second field.
(function() {
if (typeof cbt_script == 'undefined') {
cbt_script = document.createElement('SCRIPT');
cbt_script.type = 'text/javascript';
cbt_script.src = 'https://crossbrowsertesting.com/cbt_bookmarklet.js.php?random=' + (new Date()).getTime();
document.getElementsByTagName('head')[0].appendChild(cbt_script);
} else {
showCBTbookmarklet();
}
})();
-
-
Use Bookmarklet
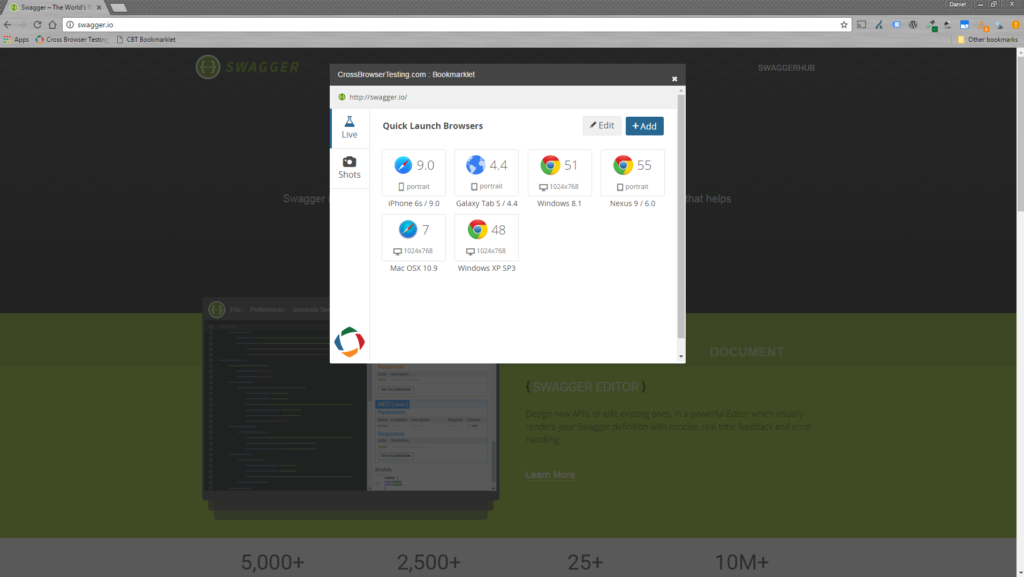
To begin using the bookmarklet, simply click the bookmark while on the page you’d like to test. You’ll be presented with the following app on your web page:
From here you can jump right into a Live Testing session by clicking one of the browsers presented as a Quick Launch Browser.
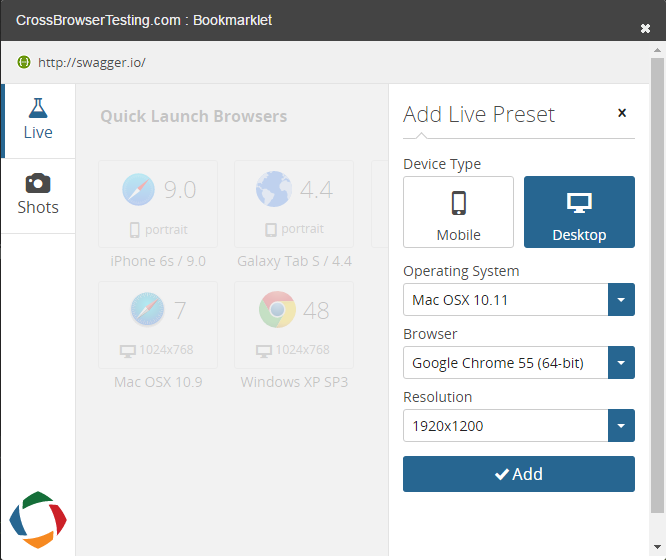
Add a browser
To add a new browser, simply click Add and select the operating system, browser, and resolution. When you click Add, we’ll include that as a Quick Launch Browser as long as you are logged in.
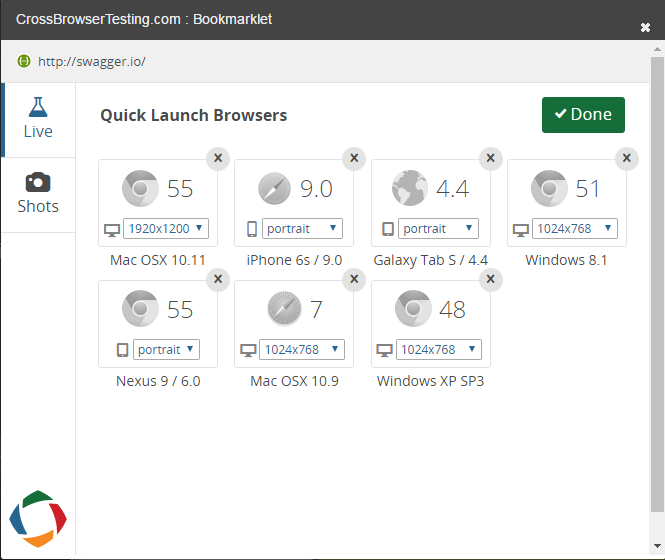
Remove a browser
To remove a browser, click Edit, and the X in the upper right-hand corner. In this view you can also change the resolutions of each configuration.
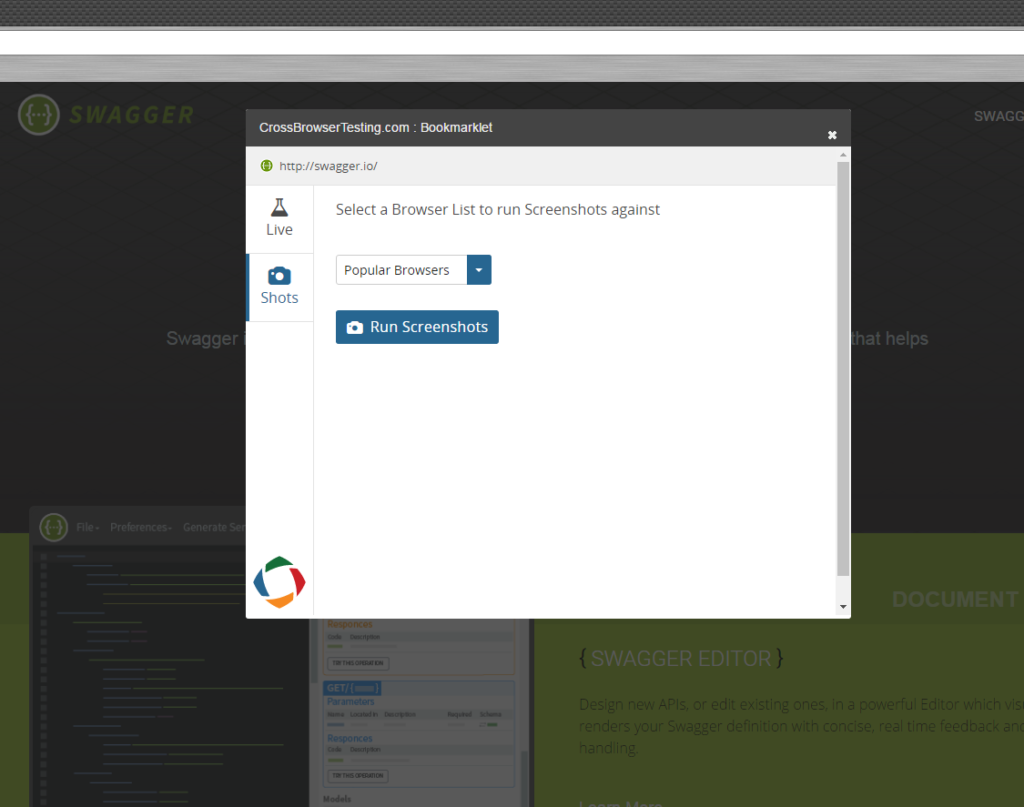
Run screenshots
Known issues
-
Bookmarklet layout issues: The bookmarklet injects JavaScript into the current page you are viewing. CSS styles on these pages can impact the appearance of the bookmarklet. If you notice a site that it is not correct on, contact us and we will try to correct it.
-
Logging in lands on blank screen: The bookmarklet uses third-party cookies to check your CrossBrowserTesting login via the page you are testing. Check your browser’s security settings for allowing third-party cookies. You can either turn this on, or if you purposely have this off, add crossbrowsertesting.com to your browser’s trusted sites.