For this document, we provide all example files in our Selenium TouchActions GitHub Repository.
The TouchActions class of Selenium implements actions for touch enabled devices, reusing the available composite and builder design patterns from Actions.
In this guide we will use JUnit for testing using the Selenium WebDriver and Java programming language to demonstrate using the longpress touch action to draw within a canvas element on iOS.
Run a test
| Note: | You will need to use your Username and Authkey to run your tests on CrossBrowserTesting To get yours, sign up for a free trial or purchase a plan. |
-
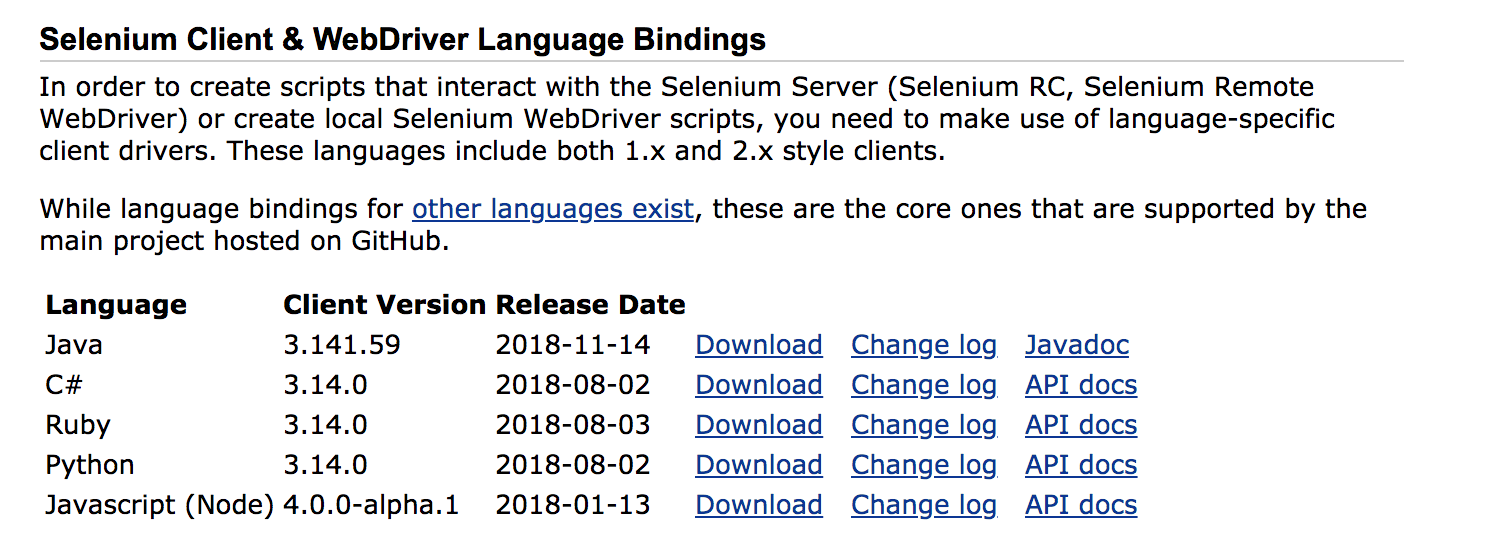
Download Selenium WebDriver for Java.
-
Add the Selenium jars to the build path of your project.
-
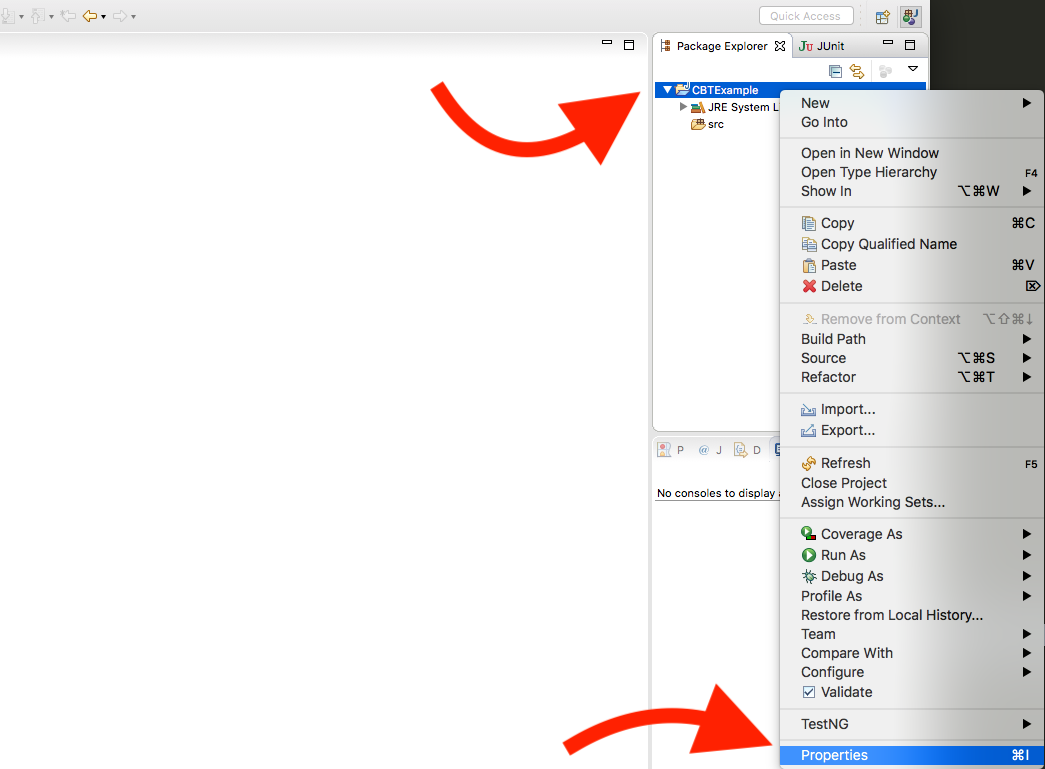
Right click your project folder and select Properties.
-
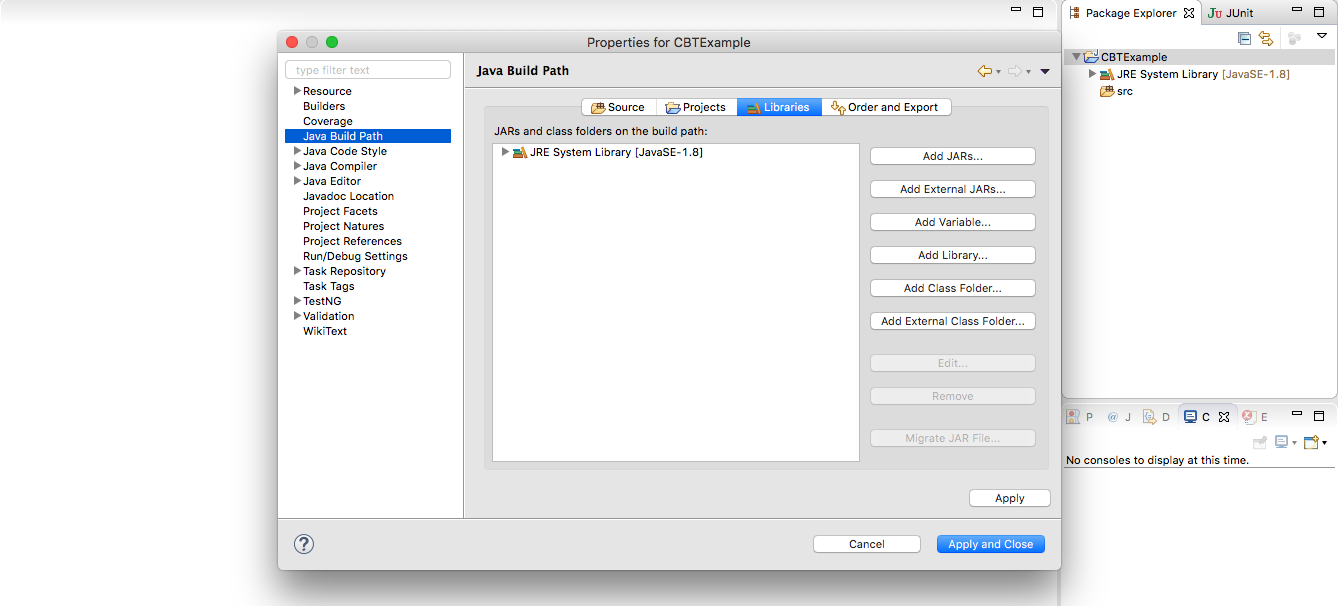
From the Java Build Path tab, select the Libraries tab.
-
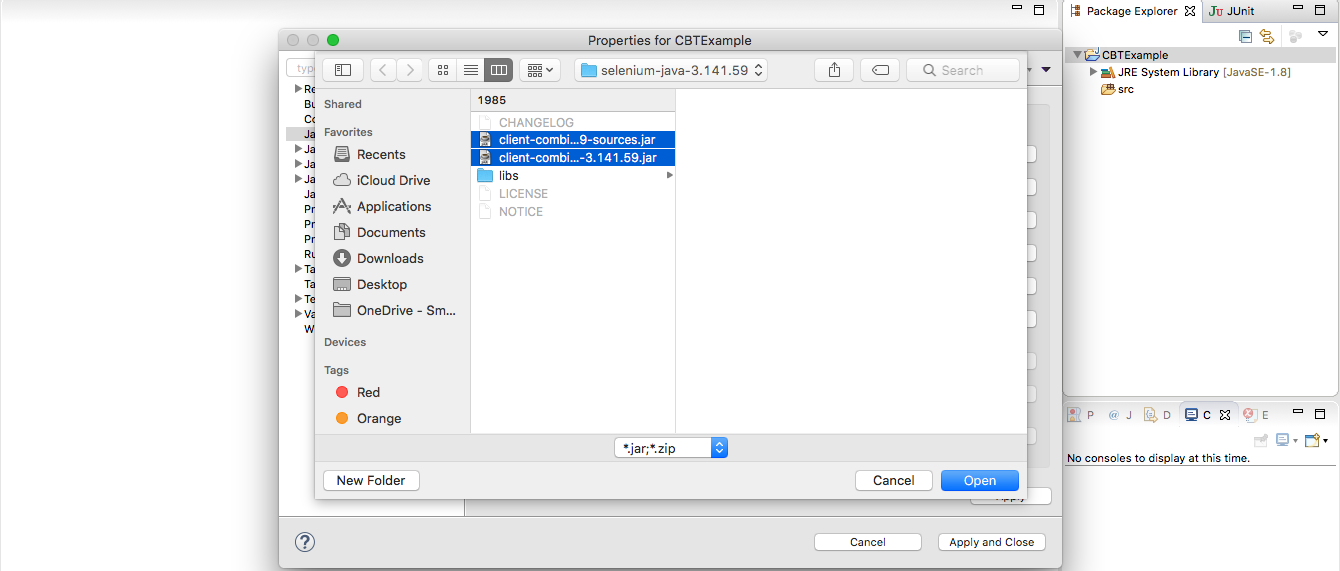
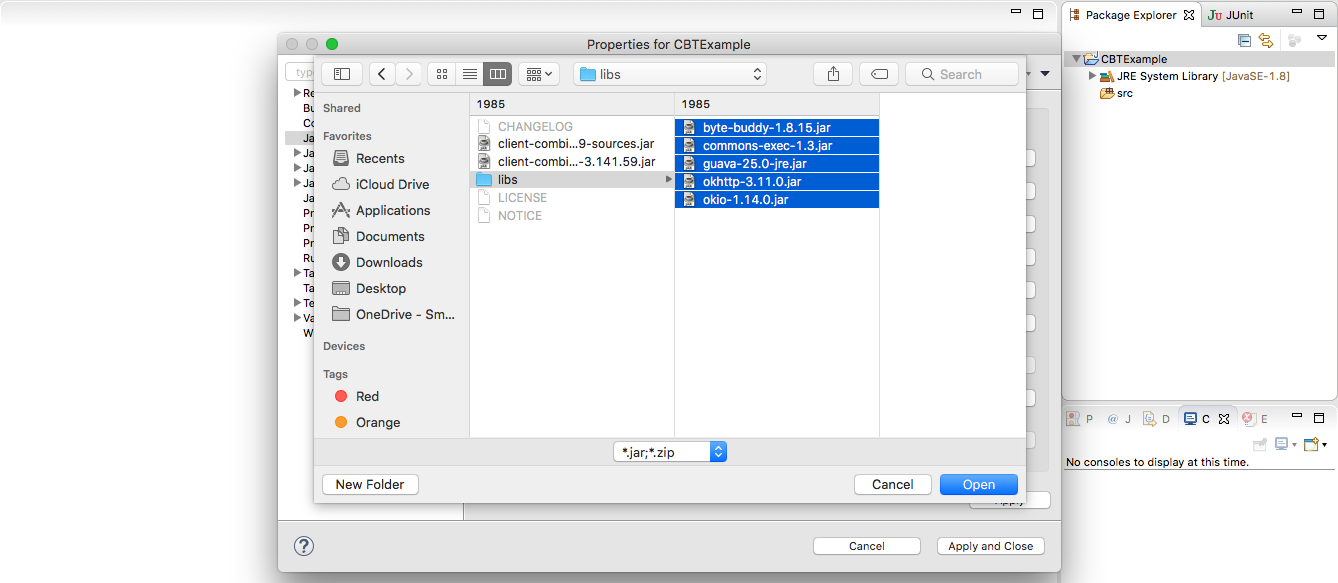
Select Add External JARs and add all jars for Selenium.
-
Apply and Close.
-
-
Create a new JUnit Test Case
-
Right click your project folder.
-
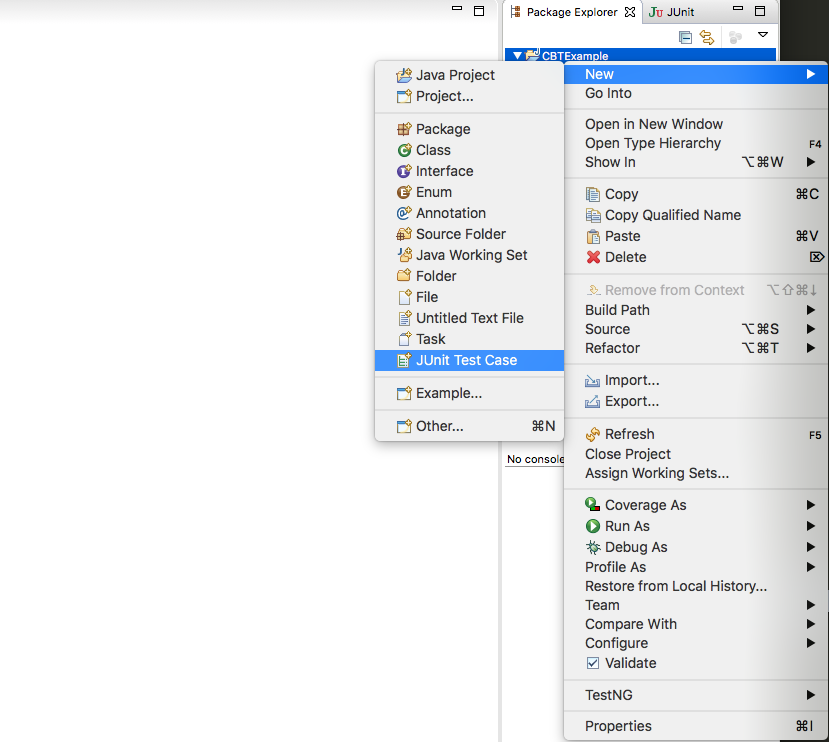
Hover over New and select JUnit Test Case.
-
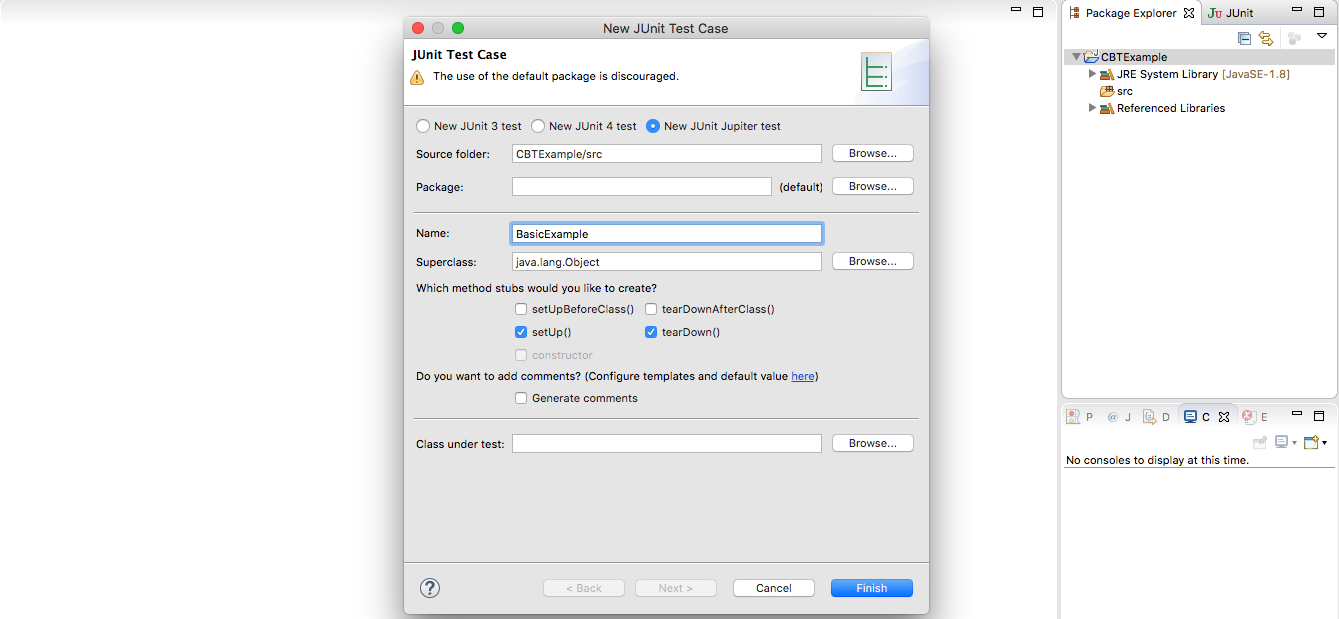
Name your test case and select Finish.
-
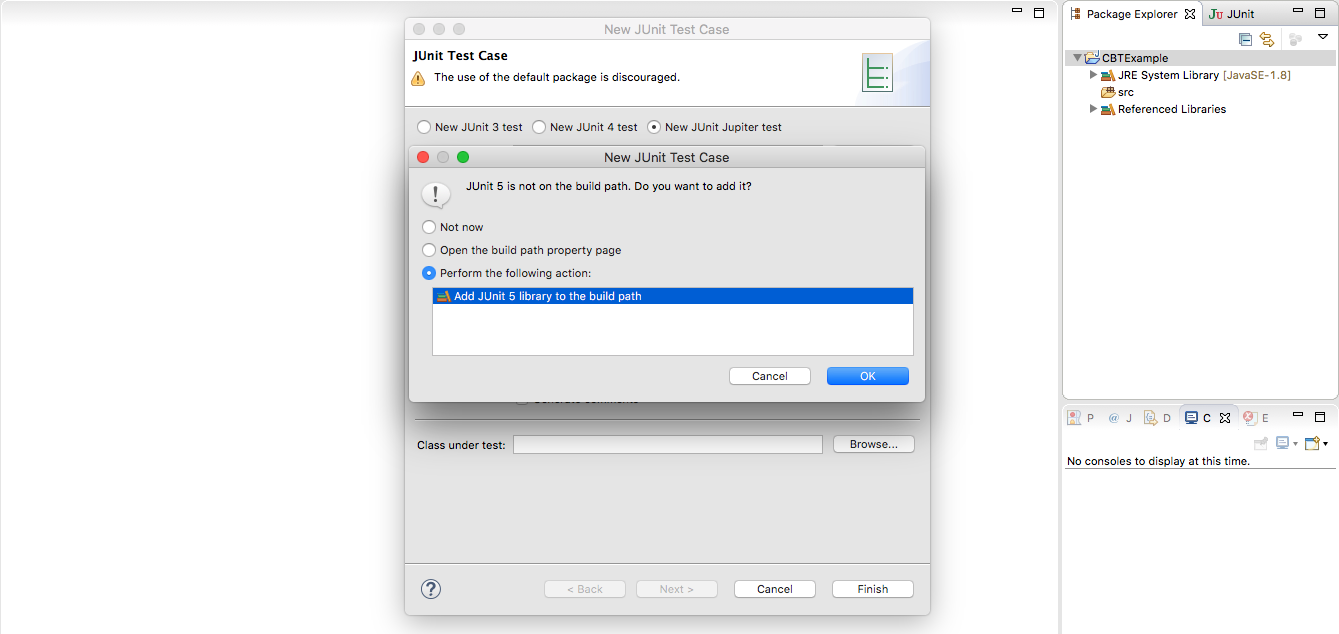
Select OK to add JUnit to the build path.
-
-
Copying the following content:
Java
import java.net.URL;
import java.util.concurrent.TimeUnit;
import org.junit.jupiter.api.AfterEach;
import org.junit.jupiter.api.BeforeEach;
import org.junit.jupiter.api.Test;
import org.openqa.selenium.By;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.remote.DesiredCapabilities;
import com.mashape.unirest.http.Unirest;
import com.mashape.unirest.http.exceptions.UnirestException;
import io.appium.java_client.TouchAction;
import io.appium.java_client.AppiumDriver;
import io.appium.java_client.ios.IOSDriver;
import io.appium.java_client.ios.IOSElement;
import io.appium.java_client.touch.LongPressOptions;
import io.appium.java_client.touch.offset.PointOption;
import java.util.HashMap;
class TouchActionExample{
String username = "YOUR_USERNAME";
//username can be found on the Manage Account page, ensure @ is encoded with %40
String authkey = "YOUR_AUTHKEY"; //authkey can be found on the Manage Account page
String score;
AppiumDriver driver;
String sessionid;
@BeforeEach
void setUp() throws Exception {
//set capabilites
DesiredCapabilities caps = new DesiredCapabilities();
HashMap<String, String> cbtoptions = new HashMap<String, String>();
cbtoptions.put("record_video", "true");
cbtoptions.put("deviceName", "iPhone 11 Pro Max");
cbtoptions.put("deviceOrientation","portrait");
caps.setCapability("browserName", "Safari");
caps.setCapability("platformVersion", "13.2");
caps.setCapability("platformName", "iOS");
caps.setCapability("cbt:options", cbtoptions);
String hubAddress = String.format("http://%s:%[email protected]:80/wd/hub", username, authkey);
URL url = new URL(hubAddress);
driver = new IOSDriver(url, caps);
driver.manage().timeouts().implicitlyWait(60, TimeUnit.SECONDS);
sessionid = driver.getSessionId().toString();
}
@AfterEach
void tearDown() throws Exception {
driver.quit(); //close the driver
}
@Test
void test() {
try {
driver.get("https://sketchtoy.com/");
Thread.sleep(5000);
IOSElement element = driver.findElement(By.xpath("//div[@class='sketch-canvas-container']/canvas"));
new TouchAction(driver)
.longPress(LongPressOptions.longPressOptions().withPosition(PointOption.point(184, 233)))
.moveTo(PointOption.point(200, 200))
.moveTo(PointOption.point(250, 250))
.release()
.perform();
Thread.sleep(5000);
score = "pass"; //set score to pass
setScore();
}
catch (Exception e){
score = "fail"; //set score to fail if any exceptions
try{
setScore();
}
catch(Exception err) {
System.out.println(err);
}
System.out.println(e);
}
}
//setScore function - calls our api and set the score to pass or fail after a test
publicvoid setScore() throws UnirestException{
Unirest.put("https://crossbrowsertesting.com/api/v3/selenium/"+sessionid)
.basicAuth(username, authkey)
.field("action","set_score")
.field("score", score)
.asJson();
}
//takeSnapshot function - calls our api and takes snapshots throughout your automated test
publicvoid takeSnapshot(String seleniumTestId) throws UnirestException {
Unirest.post("http://crossbrowsertesting.com/api/v3/selenium/{seleniumTestId}/snapshots")
.basicAuth(username, authkey)
.routeParam("seleniumTestId", seleniumTestId)
.asJson();
}
} -
Run your test by selecting the Run button.
Congratulations! You have successfully created a test using Selenium TouchActions with CBT and JUnit. Now you are ready to see your build start to run in the CrossBrowserTesting app.
Conclusions
By following the steps outlined in this guide, you are now able to seamlessly run a test using Selenium TouchActions with CrossBrowserTesting. If you have any questions or concerns, please feel free to reach out to our Support team.