Get started with CodeceptJS and CrossBrowserTesting
CodeceptJS is a multi-backend testing framework. It can execute tests using different libraries like WebDriverIO, Puppeteer, Protractor, etc.
In this guide we will use CodeceptJS and WebDriverIO for testing using the Selenium WebDriver.
-
Install CodeceptJS and WebDriverIO.
[sudo] npm install -g codeceptjs webdriverio -
Initialize CodeceptJS in desired directory.
codeceptjs init -
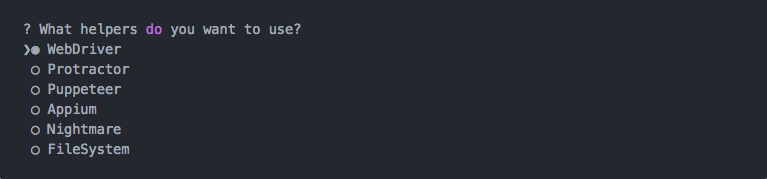
Select WebDriver from the list of helpers.
-
Create your first test by entering a test name after running.
codeceptjs gt -
Open the generated test file and copy the following test.
Feature('Codecepttest');
Scenario('test something', (I) => {
I.amOnPage('http://crossbrowsertesting.github.io/todo-app.html');
I.see('Todo App');
I.checkOption('/html/body/div/div/div/ul/li[4]/input');
I.checkOption('/html/body/div/div/div/ul/li[5]/input');
I.fillField('//*[@id="todotext"]','run your first selenium test');
I.click('//*[@id="addbutton"]');
I.click('/html/body/div/div/div/a');
}); -
Edit the .conf.js file to look like the following.
JavaScript
exports.config = {
tests: './*_test.js',
output: './output',
helpers: {
WebDriverIO: {
url: 'http://crossbrowsertesting.github.io/todo-app.html',
browser: 'chrome',
host: 'hub.crossbrowsertesting.com',
port: 80,
user: 'YOUR_USERNAME',
key: 'YOUR_AUTHKEY',
desiredCapabilities:{
name: "Codeceptjs Test",
platform: "Windows 10",
browserName: 'Chrome',
version: '71x64',
record_video: 'true'
},
}
},
include: {},
bootstrap: null,
mocha: {},
name: 'CodeceptJS'
} -
Run a test using command.
codeceptjs run --steps
-
Parallel Testing.
For parallel testing, the following changes should be made to your conf.js file.
JavaScript
exports.config = {
tests: './*_test.js',
output: './output',
helpers: {
SetScore: {
"require": "./setscore_helper.js"
},
WebDriver: {
url: 'http://crossbrowsertesting.github.io/todo-app.html',
browser: 'Chrome',
host: 'hub.crossbrowsertesting.com',
port: 80,
user: 'YOUR_USERNAME',
key: 'YOUR_AUTHKEY',
desiredCapabilities: {
'record_video': 'true',
},
},
},
multiple: {
smoke:{
browsers: [
{
browser: 'Safari',
desiredCapabilities: {
version: '13',
platform: 'Mac OSX 10.15',
name: 'CodeceptJS Safari Parallel Example',
}
},
{
browser: "Chrome",
desiredCapabilities: {
version: '79',
platform: 'Windows 10',
name: 'CodeceptJS Chrome Parallel Example',
}
},
],
},
},
include: {},
bootstrap: null,
mocha: {},
name: 'CodeceptJS'
} -
Run your parallel test using the command.
codeceptjs run-multiple --all
As you can probably make out from our test, we visit a small ToDo App example and interact with our page.
We kept it short and sweet for our purposes, but there is so much more you can do with CodeceptJS! Being built on top of Selenium means the sky is the limit as far as what you can do. If you have any questions or concerns, feel free to contact Support.